もっと多くの方々にWebフォントの魅力を知ってもらいたい。そんな思いから、モリサワでは日々さまざまな取り組みを行っています。そのひとつとして去る2019年5月16日、「アナタの知らないWebフォントの世界! モリサワ×さくらインターネット×ウエディングパークの3社がWebフォントの魅力・活用事例・仕組みを語ります!!」と題したイベントを開催しました。
タイトルの通り、モリサワのWebフォント「TypeSquare」をご利用いただいているさくらインターネットさん、ウエディングパークさんにご協力いただき、フォント開発の裏側や、エンドユーザーにWebフォントを提供するサービスベンダーの活用事例などを知っていただこうというイベントです。当日はWebデザイナー、ディレクターなどを中心に、多くの方にご参加いただきました。今回はその模様をお伝えいたします。
 平日にも関わらず、Webデザイナー・Webディレクターなど多くの方にお集まりいただきました
平日にも関わらず、Webデザイナー・Webディレクターなど多くの方にお集まりいただきました
ここにもコダワリ! フォント開発の舞台裏
イベント第1部では、弊社フォントソリューション部の吉野誠が「モリサワフォントの作り方とTypeSquare」と題し、あまり知られていないフォント開発の舞台裏をお話しさせていただきました。
 株式会社モリサワ フォントソリューション部フォントソリューション課 吉野誠
株式会社モリサワ フォントソリューション部フォントソリューション課 吉野誠
モリサワでは現在1,000以上のフォントを提供しており、さらに毎年新しい書体を開発・リリースしています。フォントの開発プロジェクトは、新しい書体のコンセプトを考え、予算やスケジュールを取り仕切るディレクター、文字の形を制作するタイプデザイナー(1チーム3、4名)、そしてPCなどで使える形に実装するタイプエンジニアから成るチームで行われます。
 様々な筆記具、定規、曲線定規などを使って、定型文字種を1文字ずつ手書きして、
様々な筆記具、定規、曲線定規などを使って、定型文字種を1文字ずつ手書きして、
それをスキャンしていきます
新しいフォントの企画が決まったら、まずはタイプデザイナーが基本となる文字をデザインしていきます。これが「定型文字種」で、企画コンセプトを実現するデザインがここで固められます。日本語フォントには1書体で最大2万3000もの文字が必要で、その多くが漢字です。定型文字種を元に「偏」や「つくり」などのパーツを組み合わせて文字数を増やしていきます。しかし、ただ組み合わせただけで完成ではありません。
「モリサワではここから長い時間をかけて作られた文字を見返し、字形の美しさや、デザインの統一性をチェックして、問題点を修正する作業を重ねていきます。かなり長い時間をかけて行う工程です」(吉野)
例えば細やかな太さや線質の調整、部首の統一、熟語の検証による文字位置の調整等、数千から数万パターンの検証作業を通して、最もバランスの良い形を探って修正していきます。

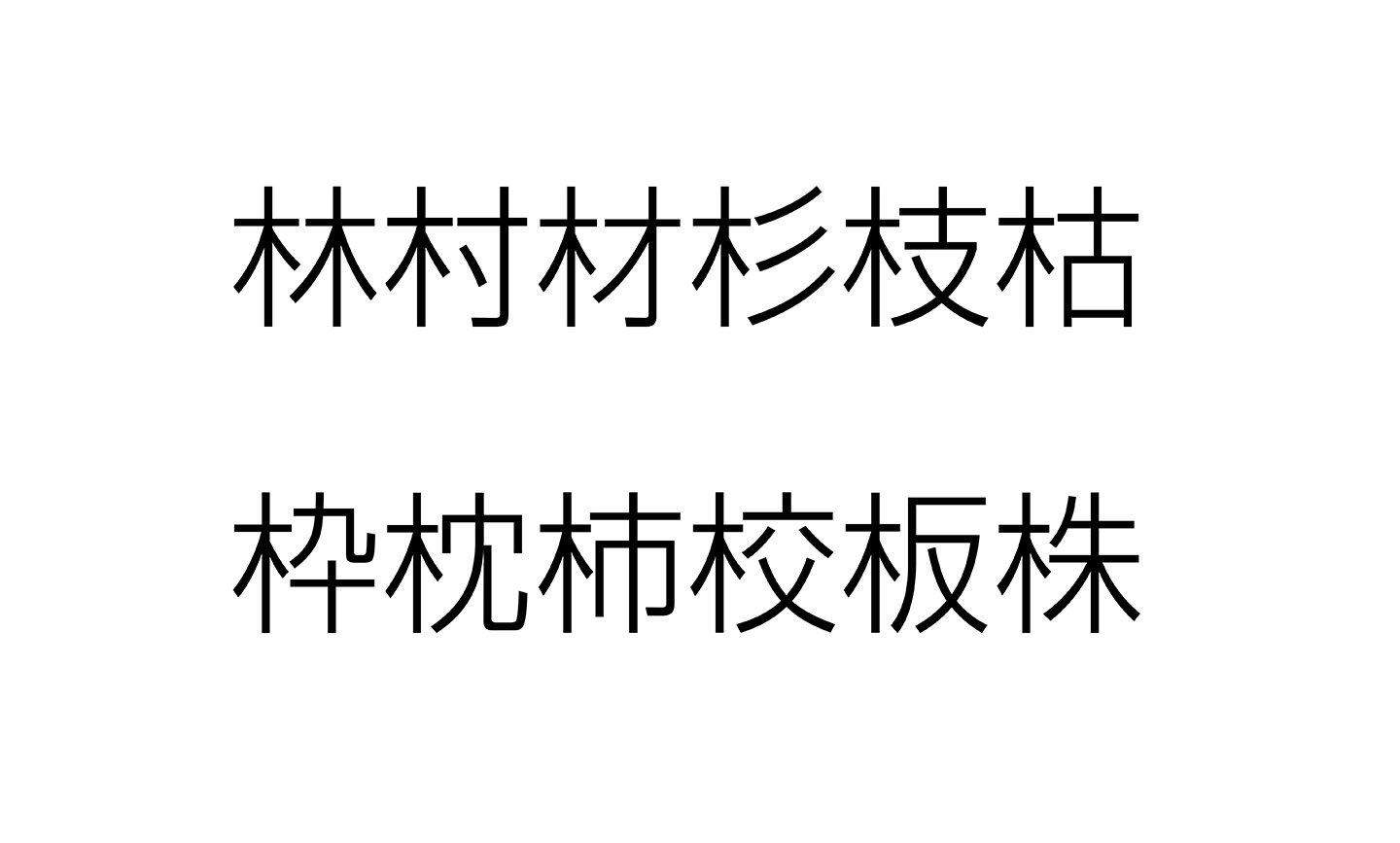
 同じ幅の木偏の漢字を重ねて払いの部分を拡大。文字毎にわずかな調整をかけたことが分かります
同じ幅の木偏の漢字を重ねて払いの部分を拡大。文字毎にわずかな調整をかけたことが分かります
 線と線の隙間、点の位置など、細かい調整を重ねて文字のデザイン統一を図ります
線と線の隙間、点の位置など、細かい調整を重ねて文字のデザイン統一を図ります
このようにコダワリを持って作り上げたフォントを印刷媒体だけでなく、Webサイトでも利用できる「Webフォント」もモリサワは提供しています。それが「TypeSquare」です。
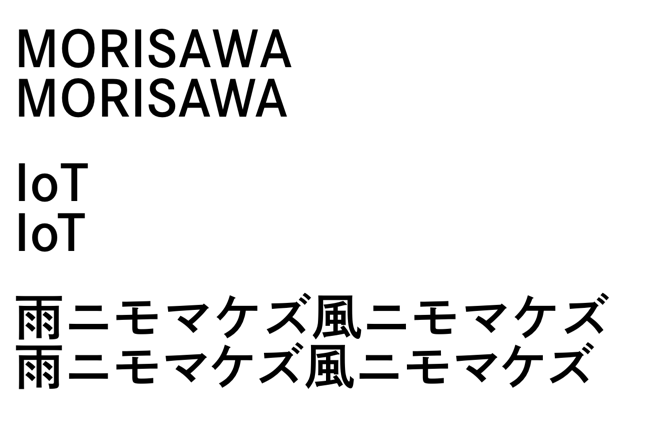
「Webページの場合、タイトルに特徴的な文字を使いたい場合は画像化して貼り付けることが多いと思いますが、Webフォントならそれをテキストで作ることができます。これによりSEO効果が期待でき、多言語化やレスポンシブ対応、文字修正が簡単になるなど、運用面でも利点があります」(吉野)
また、日本語は欧文などに比べると文字数が多いため、表示速度を懸念される方がいらっしゃいますが、Webサイトで使用されている文字だけを抽出して、フォントファイルをサブセット化して配信します。軽量化されていますので、表示速度は高速化されています。表示速度については第3部のさくらインターネットさんにも詳しくお話しいただいています。
一期一会の機会に、信頼できるサービスを提供
第2部では、株式会社ウエディングパークの笹野拓人さんにご登壇いただき、同社が運営する式場探しの決め手が見つかるクチコミサイト「Wedding Park」でのTypeSquare導入事例について、弊社フォントソリューション部の廣松大熙がお話をうかがいました。

株式会社ウエディングパーク メディア開発本部 エンジニアマネージャー デザインチーム責任者
笹野拓人さん

株式会社モリサワ フォントソリューション部フォントソリューション課 廣松大熙
「Wedding Park」は結婚準備のクチコミ情報サイト。ホテル・チャペル・神社・ゲストハウスなど、契約しているクライアント(結婚式場)の公式サイトへの集客を支援するというサービスを提供しています。
同社では、その公式サイトを簡単に作成するためのツール「Webつく」をクライアント向けに提供していますが、運用する中でクライアントからもっとデザインにこだわりたい、という要望をもらうようになりました。特に神社では明朝体など和風のイメージを希望されることが多かったそうです。その要望に応えるため、Webフォントの導入が検討されました。

神社のイメージを表現するために明朝体の要望が多く、それがWebフォント導入につながりました
いくつかのWebフォントサービスを検討する中で、TypeSquareを選んでいただいた理由のひとつが、日本語の明朝体が多くそろっている点だったと言います。ひとくちに明朝体といっても、TypeSquareには特徴の異なる書体が多く用意されています。さらに、サービスベンダーとしてWebフォントを利用する上で他にも大きな差別化要因があったと笹野さんは言います。
「一番大きかったのが信頼性です。リピーターがほとんどない業界ですから、一期一会の機会に100%のクオリティでお届けすることが非常に大切です。モリサワさんは国内の企業ということもあって、契約や利用規約の内容をしっかり確認でき、問い合わせすれば詳細までお答えいただけました。必要な場合は来社いただき対面で対話することもできたので、安心して私たちのお客様にWebフォントを提供することができました」(笹野さん)
 クライアントからの要望に応えてWebフォントを導入。
クライアントからの要望に応えてWebフォントを導入。
より使いやすい形にツールのリニューアルが計画されています
同サービスでは今年、公式サイト作成ツール「Webつく」のリニューアルを予定しているそうです。これまでは、デバイスフォントをベースに、クライアントが希望すればWebフォントを使えるという形で提供されていましたが、リニューアル後は全てのクライアントのサイトにWebフォントを適用することにしました。それも、タイトル・小見出し・本文それぞれに適したフォントをセットにしたスタイルが複数用意され、簡単に選択できることが特徴。カラーセットも併せて提供されることで、イメージの統一されたクオリティの高いサイトをより手軽にデザインできるようになるとのことです。
「TypeSquareで使える多数の書体の中から、セットを作るのは私たちにとっても難しかったのですが、モリサワさんに相談をしたらたくさんの組み合わせを考えてくださいました。そうしたサポートをいただけることも嬉しいですね」(笹野)
TypeSquare利用者のサービス設計にフォントという切り口で関わることができ、モリサワにとっても貴重な経験をさせてもらえました。
こんなに軽い! TypeSquareのサブセット配信の実力
第3部では、レンタルサーバでTypeSquare連携サービスを提供している、さくらインターネットの谷口元紀さんが登壇。「帰ったらすぐにWebフォントが使える こんなに簡単なWebフォントの設定方法」と題し、同社のレンタルサーバでTypeSquareを使用する方法と実際に使用した場合の表示の状態を、デモを交えて紹介されました。
 さくらインターネット株式会社 技術本部レンタルサーバチーム 谷口元紀さん
さくらインターネット株式会社 技術本部レンタルサーバチーム 谷口元紀さん
同社がTypeSquare連携機能の提供を始めたのは2016年6月。現在提供中のスタンダード以上の全てのプランにおいて、30書体・3ドメイン・7.5万PV/月までを追加料金なしで利用することができます。
 さくらインターネットで利用できる30書体。定番のリュウミンや新ゴから、フォーク、すずむしなどの
さくらインターネットで利用できる30書体。定番のリュウミンや新ゴから、フォーク、すずむしなどの
デザイン書体まで、幅広い書体が選ばれています
設定方法は、(1)コントロールパネルを開き、レンタルサーバに登録済みのドメインからTypeSquareを使用したいドメインを選択、(2)Webページのヘッダにスクリプトタグを1行追加、(3)使用したい書体をCSSで指定、という流れになります。これは確かに、帰ったらすぐに設定できますね。また、フォントテーマが初期設定されたWordPressのプラグインも提供されています。プルダウンからセットを選択するだけで、HTMLの要素ごとに書体を組み合わせたテンプレートのような形で使うことができます。
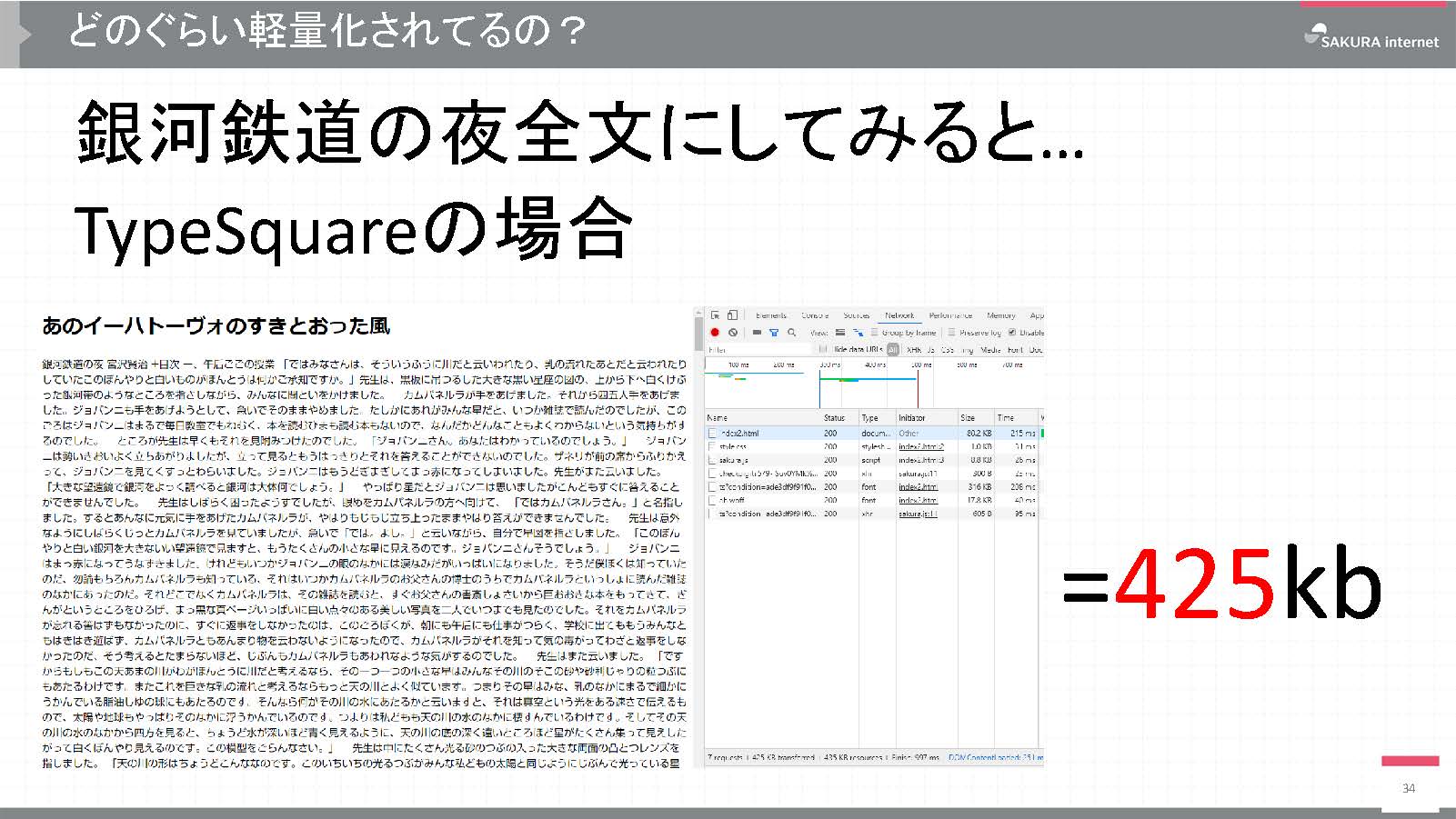
日本語フォントは文字数が多いだけに、Webで使うには軽量化が大きな課題となりますが、実際にファイルサイズはどの程度なのでしょうか。サンプルで作ったWebページ(文字数は350字程度)で試してみると、TypeSquareで新ゴを設定した場合、フォントファイルのサイズは約44kbでした。比較で使用した別のWebフォントは約280kb。各サービスとも軽量化が進んでいるとはいえ、TypeSquareがかなり軽いことが明らかになりました。
 「銀河鉄道の夜」全文を表示したところ、TypeSquareの新ゴでは約425kb、比較で使用したWebフォントでは2.9MB。回線速度によっては差が出る容量です
「銀河鉄道の夜」全文を表示したところ、TypeSquareの新ゴでは約425kb、比較で使用したWebフォントでは2.9MB。回線速度によっては差が出る容量です
「弊社のサーバでは現在、月間稼働ドメインで約5000〜6000のサイトがTypeSquareを利用しています。当初は実験的に使われるケースが多かったのですが、最近ではビジネスでも普通に使われるようになってきています。事例を探してみたところ、リュウミンなどの明朝体をお使いのケースが多く見つかりました」(谷口さん)
ご紹介いただいた事例では、いずれもWebサイトのテーマや内容にマッチしたフォントを選んでいただいていました。 Webフォントを活用するサイトが、より広がるといいですね。
以上、駆け足でしたがイベントの内容をご紹介いたしました。フォントに対するこだわりや、Webフォントの魅力をお伝えできましたでしょうか。ご興味ありましたらぜひコチラからお気軽にお問い合わせください!