はじめに
WordPressでのTypeSquare使用をカンタンにするプラグイン「TS-Webfonts-for-Standard-Plan」がこのたび、Ver.3にバージョンアップしました。
この記事では、その概要や特長、基本的な使用方法についてご紹介いたします。
新バージョンの特長
フォントが選びやすくなりました
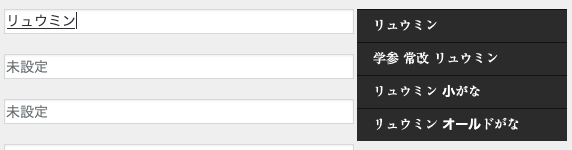
フォント選択時にプレビュー表示されるようになったため、フォントを選びやすくなりました。
また、フォント名の一部または全部を入力して、フォントを検索できるようになりました。

サイト全体にフォント適用可能になりました
これまではフォント設定ができなかったサイトタイトル、サイトキャッチコピー、ウィジェットタイトル、ウィジェットに対しても、フォントを適用できるようになりました。これにより、ウェブデザインにより一貫性を持たせることができます。
Webフォント適用前

Webフォント適用後

TypeSquareニュース表示に対応しました
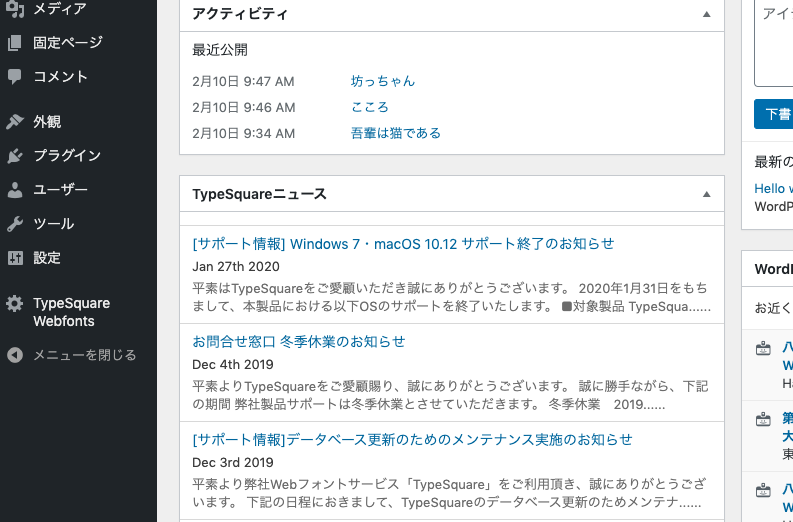
ダッシュボードにTypeSquareの最新ニュースが表示されるようになりました。
メンテナンス情報や最新フォントのリリース情報などがご覧になれます。

WordPress 5.3に対応
WordPressの最新バージョンである5.3にも対応しています。
※ただし、ブロックエディターでのリアルタイム表示には対応していません。
旧プラグインからのバージョンアップに対応
旧バージョンにて作成したカスタムテーマや記事などはそのままの状態でバージョンアップが可能です。
事前準備
ご利用にあたっては、TypeSquareの会員登録、プランのご購入(無料プラン含む)、およびプランの設定(URL登録など)が必要です。詳細は こちらをご覧ください。
インストール手順
新規インストールの場合
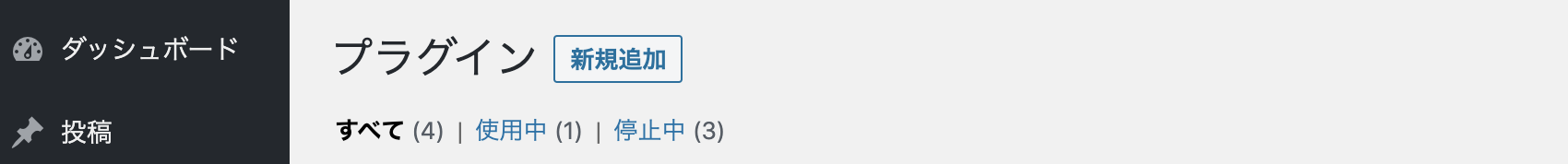
WordPressの管理画面の「プラグイン」から、「新規追加」をクリックします。

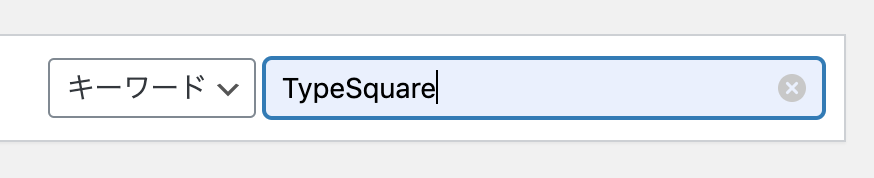
キーワード検索で「TypeSquare」と入力してください。

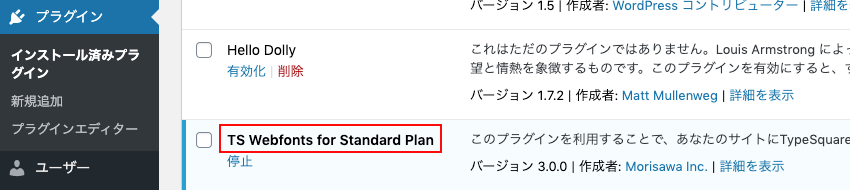
「TS Webfonts for Standard Plan」が検索結果として表示されます。「今すぐインストール」をクリックすると、プラグインが追加されます。インストール後にプラグインを「有効化」すると、管理画面のメニューに「TypeSquare Webfonts」が追加されます。


バージョンアップの場合
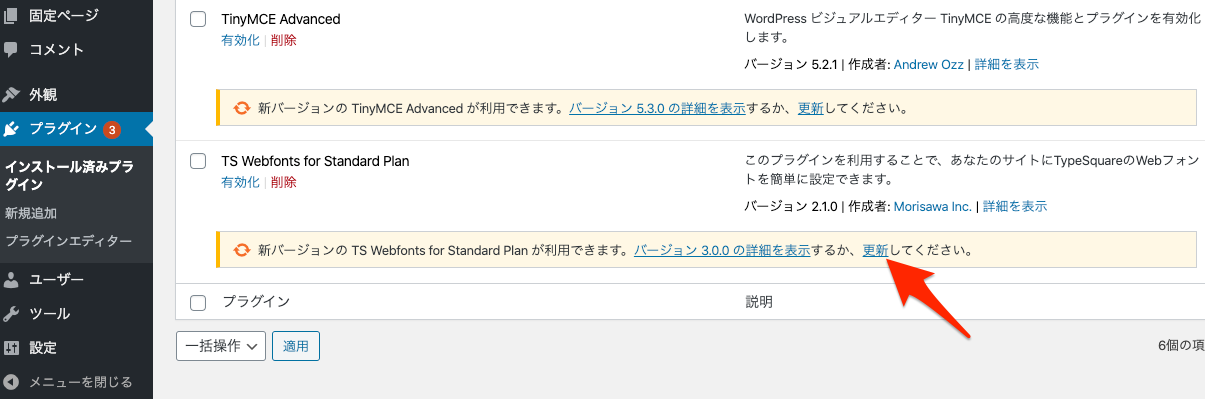
旧バージョンのプラグインからのアップデートの場合は、「プラグイン」から「TS Webfonts for Standard Plan」の「更新」をクリックしてください。
アンインストール手順
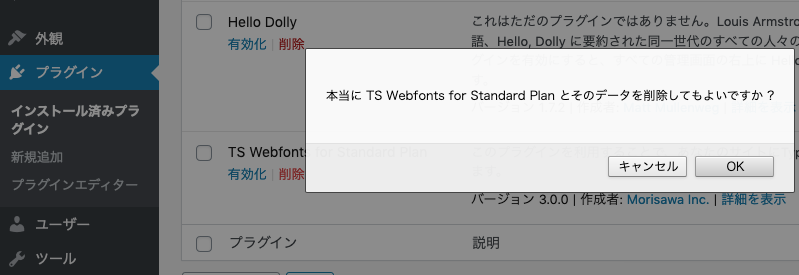
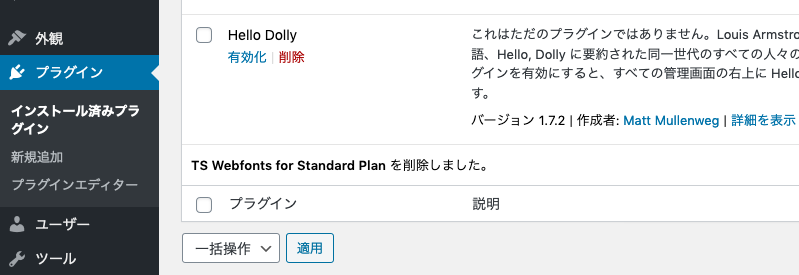
WordPress管理画面の「プラグイン」から「インストール済みプラグイン」をクリックして、「TS Webfonts for Standard Plan」を探します。「TS Webfonts for Standard Plan」の「停止」をクリックしてプラグインを無効にします。すると「有効化」、「削除」ボタンが出てきます。
「削除」をクリックすると確認ダイアログが表示されるので、「OK」をクリックすればアンインストール完了です。


プラグイン設定
インストールが完了したらプラグインの利用設定を行います。
なお、旧バージョンからのバージョンアップの場合は以下の手順は省略可能です。
配信ID設定
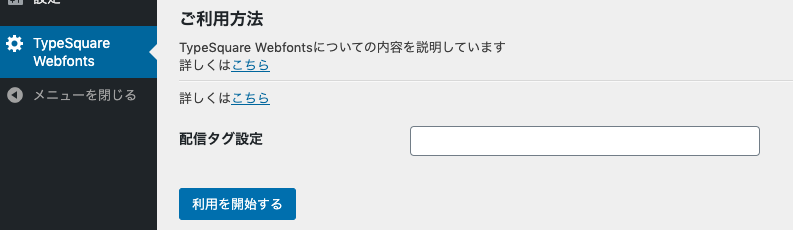
インストール後はTypeSquareの利用設定を行います。
ここで利用したいプランの配信IDを入力して、「利用を開始する」をクリックしてください。

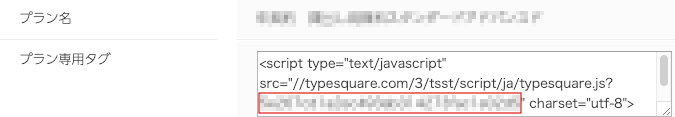
配信IDを調べるにはTypeSquareにログインして、「ご利用中のプラン」の中から使いたいプランを選択します。プラン内容のプラン専用タグのtypesquare.js?の後に続く文字列が配信IDです。

投稿記事フォント設定
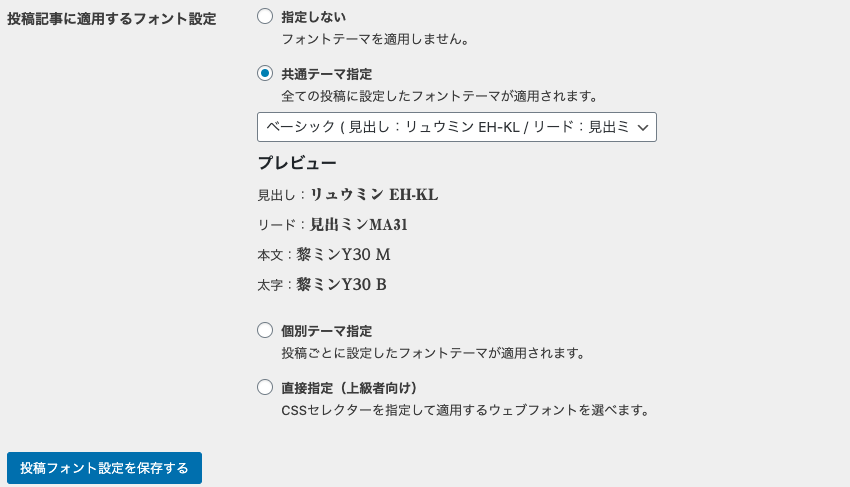
投稿記事に対するフォント適用方法を設定します。
「投稿記事フォント設定」から「共通テーマ」を選択し、利用したいフォントテーマを選択して、「投稿フォント設定を保存する」をクリックすると、選択したフォントが全ての投稿に適用されます。

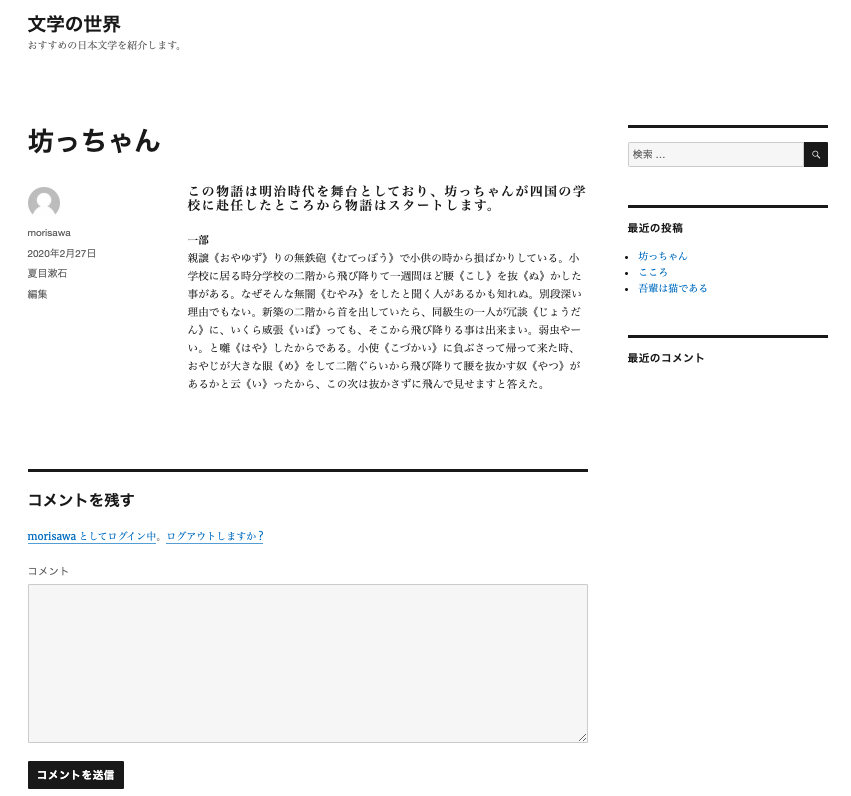
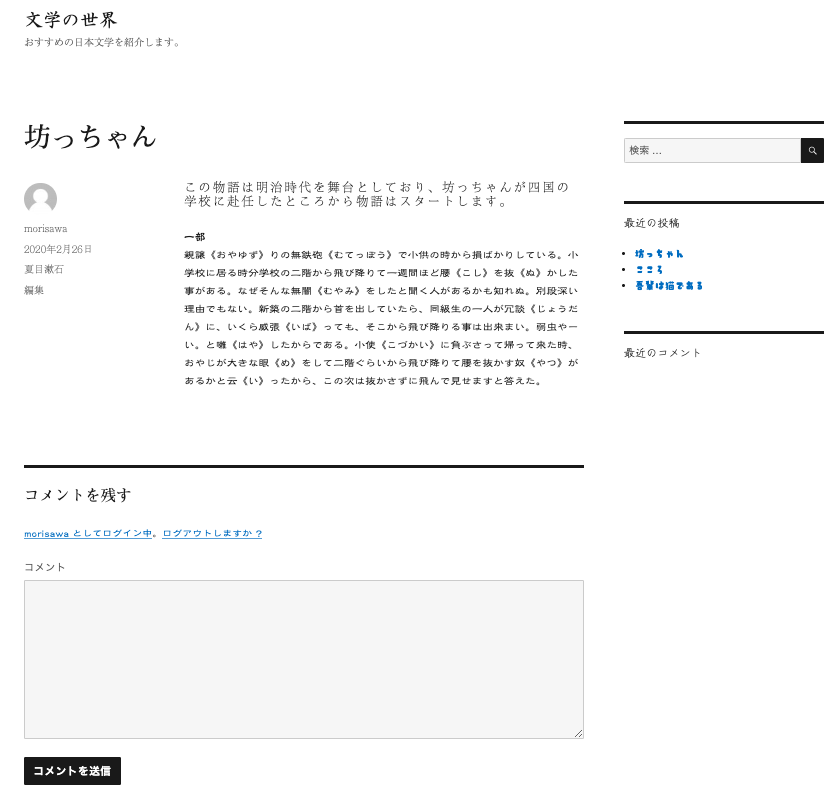
プラグイン設定後、作成した投稿をプレビュー表示すると、Webフォントが適用されることが確認できます。
※ブロックエディターへのWebフォント適用には対応していません
Webフォント適用前

Webフォント適用後
<共通テーマ指定>ブランド(見出し:太ミンA101、リード:徐明、本文:陸隷、太字:隷書101)
<サイトフォント指定>サイトタイトル:日活正楷書体、サイトキャッチコピー:リュウミン L-KL、
ウィジェットタイトル:紅道、ウィジェット:DSゆたんぽ

なお、ご自身で好きなフォントを設定したカスタムテーマを作成することや、より細かな配信設定を
行うことも可能です。詳しい方法は 次の記事でご案内します。