開発担当オムロです。WebAPI v2 に引き続き、typesquare.js v3 をリリースしました。
typesquare.js とは?
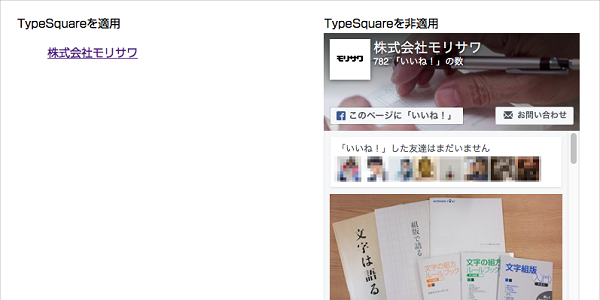
TypeSquareを利用するには、Webフォントを適用したいウェブサイトのHTMLに<script>タグを記載し、専用のJavaScriptをインクルードする必要があります。
このJavaScriptが「typesquare.js」にあたります。
typesquare.js はウェブサイト表示時にロードされ、以下のような処理を行います。
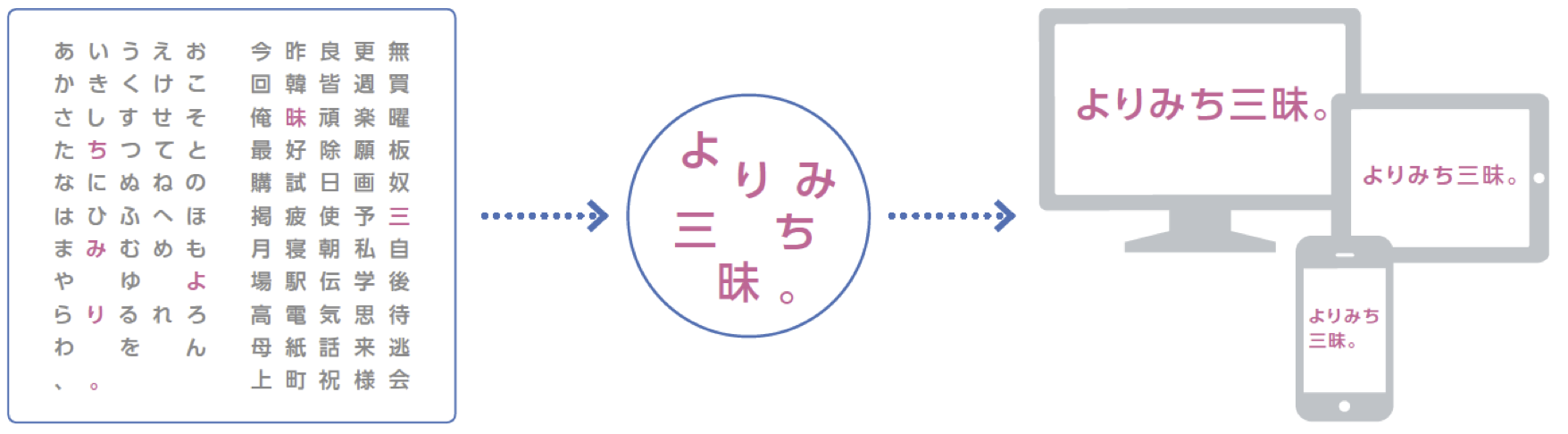
- サイトで利用している文字の抽出
- 抽出した文字のみ含んだWebフォントの取得
- Webフォントリクエストの処理
- etc…

このtypesquare.jsを日々改善してきましたが、技術的な負債も大きくなり、抜本的な見直しをしないと改善する事が難しくなってきたため、全面リニューアルするにいたりました。
リニューアルでは構造の見直しや最適化はもちろんのこと、新機能の追加も行っております。以下、変更のポイントをお伝えします。
オートリロード対応
ウェブページ上の文字列が動的に変更された際に、Webフォントを自動適用することが可能になりました。
会員サイトから typesquare.js をコピーする際に「フォント自動読み込み」を選択するだけで簡単に指定が可能です。

今までは、TypeSquare JavaScript API を利用したプログラムを書く必要がありましたが、プログラムレスで対応できるようになりました。
参考:JavaScriptなどで後から追加した文字に、TypeSquareを適用することはできますか?
この機能は、APIが利用できるスタンダードIIやモリサワパスポートプランで利用可能です。
コンテンツが更新されるたびにPVが消費されるため、残PV数にご注意ください。
HTTPリクエストの最適化
必要なHTTPリクエストを見直し、無駄な通信が発生しないよう改善を行いました。
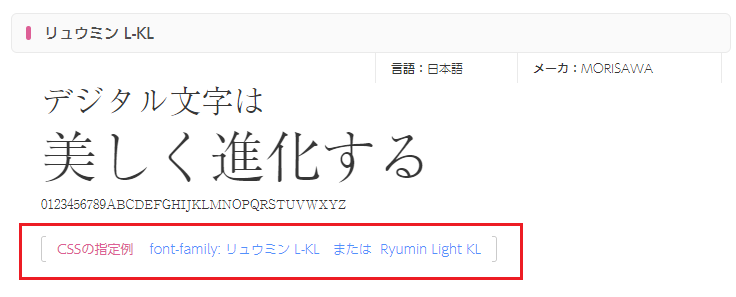
例えば、スタイルのfont-familyには慣例的に英語名と日本語名が併記されることが多いですが、改善前はそれらが同じフォントを指していても別々のHTTPリクエストとして処理しており、無駄な通信となっていました。
今回の改善では、同じフォントを指している場合は、重複してリクエストが発行されないようにしました。

他にも様々な処理の最適化を施し、フォントが描画されるまでの時間を短縮しております。
旧バージョンの typesquare.js について
旧バージョンの typesquare.js も引き続きご利用可能です。
会員サイトの「旧バージョンのタグを利用する」から参照ください。
すでにTypeSquareを利用のサイトを、新しい typesquare.js に切り替える場合は、コンテンツが正しく表示されているか必ずご確認をお願い致します。

最後に
TypeSquareは今後もさらに進化を続けていきますので、ご期待下さい。
ご要望等ありましたらフィードバックを頂けますと幸いです。
お問い合わせとフィードバックはこちらからお願い致します。