開発担当オムロです。
TypeSquare利用時にFacebookプラグインが表示されないとお問合せがありましたので、回避方法のTipsを紹介します。

TL; DR
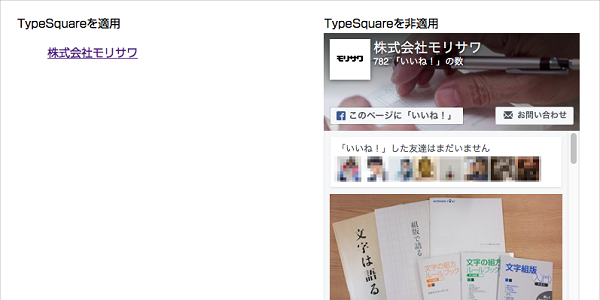
- Facebookプラグインが正常に表示されないので解決したい
- FacebookプラグインにTypeSquareフォントが指定されていると発生する場合がある
- Facebookプラグインのフォントをinitialなどで上書きして、TypeSquare対象外とする
サンプルコード
<div style="font-family: initial">
<div class="fb-page" data-href="https://www.facebook.com/facebook" data-tabs="timeline" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/facebook" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/facebook">Facebook</a></blockquote></div>
</div>
なぜ表示されないの?
以下の条件が重なった時に、Facebookプラグインが表示されない状況になります。
- TypeSquareのフェードインオプションを利用している
- FacebookプラグインにTypeSquareのフォントを適用している
参考: facebookページプラグインが正常に表示されません。
この条件が重なった場合、TypeSquareのJavaScript(以降 typesquare.js)がFacebookプラグインにTypeSquareのオプションクラスを付与し、その影響で正常に表示されない現象が発生します。
オプションクラスを付与する理由
フェードインオプションを利用した場合、デフォルトフォントを一旦非表示にします。
後ほど再表示する必要があるため、独自のオプションクラスを付与し、識別可能な状態とします。
Webフォントダウンロード後、フェードインオプションに指定された条件に従って、オプションクラスが指定されている要素の文字の再表示を行います。
TypeSquareのWebフォントの対象となっている要素全てに対してオプションクラスの付与を行います。
body全体等にWebフォントを指定していると予期せずクラスが付与されてしまうことがありますのでご注意ください。
その場合は上記のサンプルコードのように、font-familyをinitialなどで上書きすることにより対象外としてください。
可能であればWebフォントを利用したい要素のみフォントを指定いただくことにより、無駄な処理を削減でき、表示速度の向上につながります。
フェードインオプションを利用しない場合はこの現象は発生しません。
typesquare.js v3 では、デフォルトフォントを非表示する動作(フェードインオプションを0秒で行う)が標準となっておりますので、typesqaure.jsのバージョンアップの際には注意ください。
TypeSquareはこれからも、様々なお問合せにお応えしていくよう努めてまいります。