桜も散っていよいよ新年度本番の今日このごろですが,みなさんいかがお過ごしでしょうか?
ブログ担当のアンザイです。
今回は,以前ご紹介した「ウェブフォント・トライアウト」のさらに便利な使い方のご紹介です!

まずはページをぐぐっと下へスクロールしていきましょう。
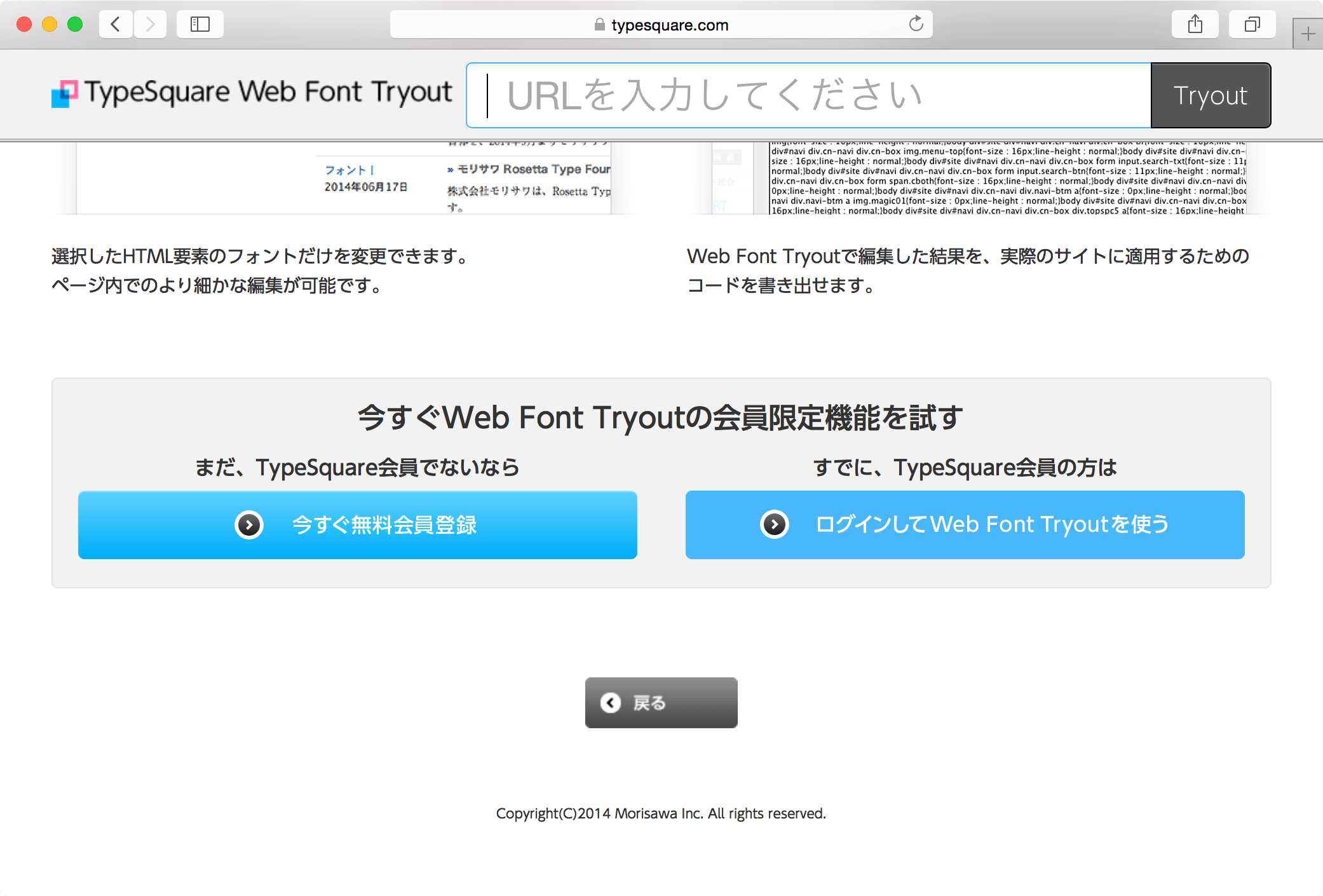
基本的なウェブフォント・トライアウトの使い方が並んでいます。
そしていちばん下に「今すぐWeb Font Tryoutの会員限定機能を試す」という項目が現れますので,
「ログインしてWeb Font Tryoutを使う」ボタンを押してください。
TypeSquareへのログイン画面に遷移したあと,トライアウトへ戻ってきます。
そこであなたのサイトのURLを入力してみましょう!

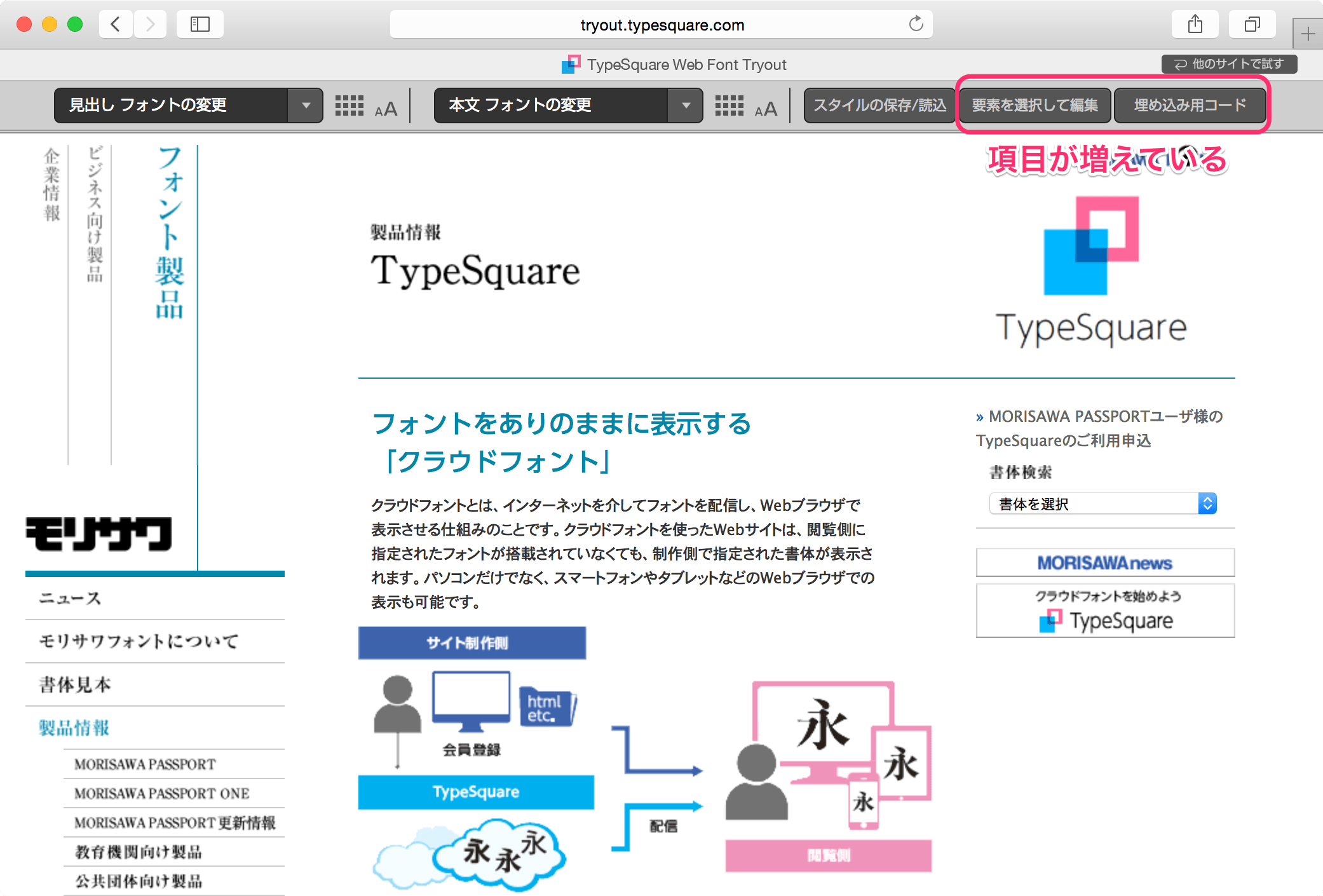
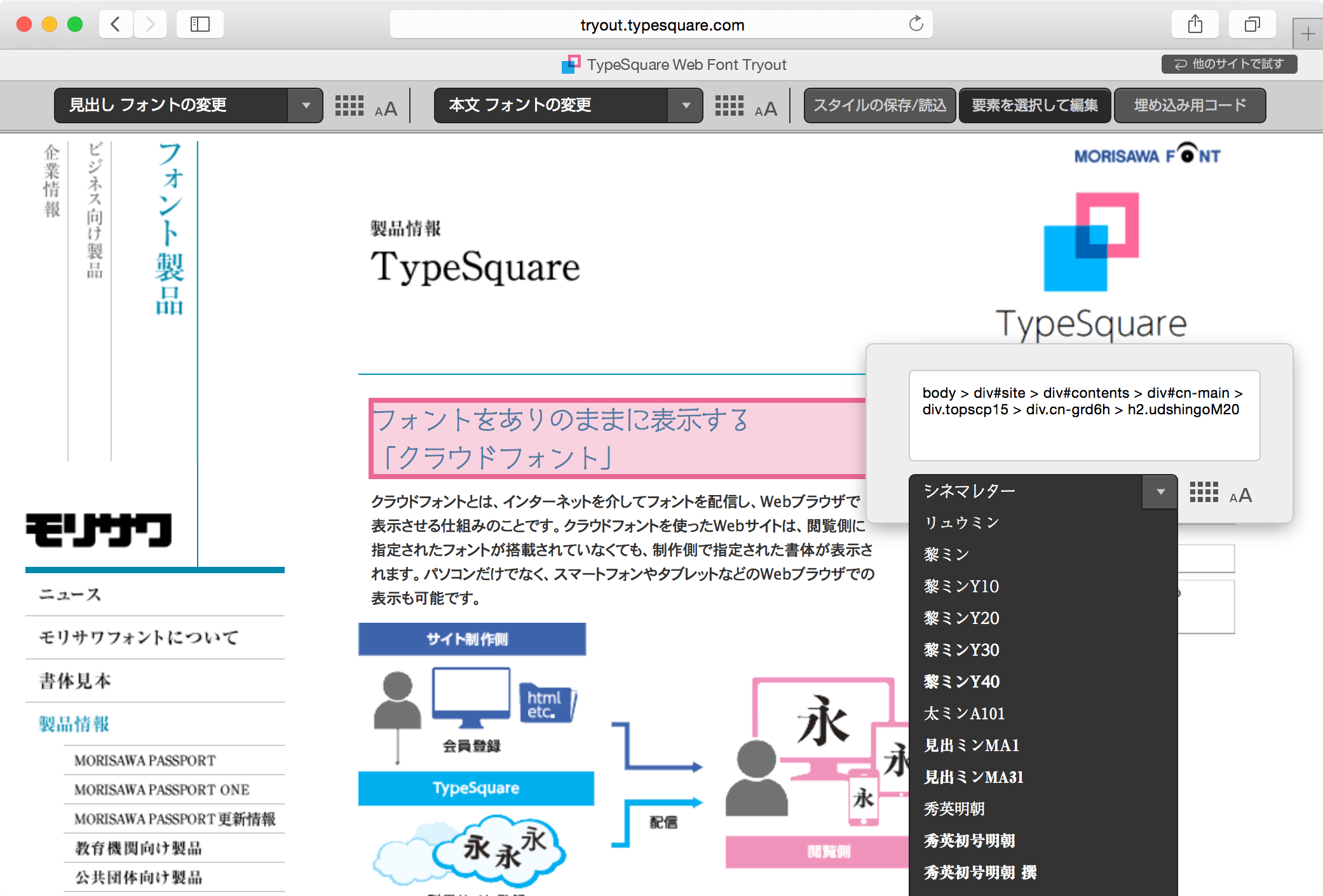
すると,通常のウェブフォント・トライアウトとくらべて右上の部分に項目が増えているのがわかるでしょうか。
「要素を選択して編集」「埋め込み用コード」の2つが追加される項目です。

「要素を選択して編集」を押すと,現在ウェブフォント・トライアウトを通して見ているサイトでより柔軟に書体の選択ができるようになります。
通常版では「見出し」「本文」という大枠での指定にしか対応していませんが,会員版ではHTMLのタグやCSSのidやclassごとに細かく書体の指定が可能です。

「要素を選択して編集」で事細かに書体を指定し,いざ自分のサイトへこの書体設定を反映しようと思ったとき…
「見出し」や「本文」だけであれば記憶しておくことも可能でしょう。
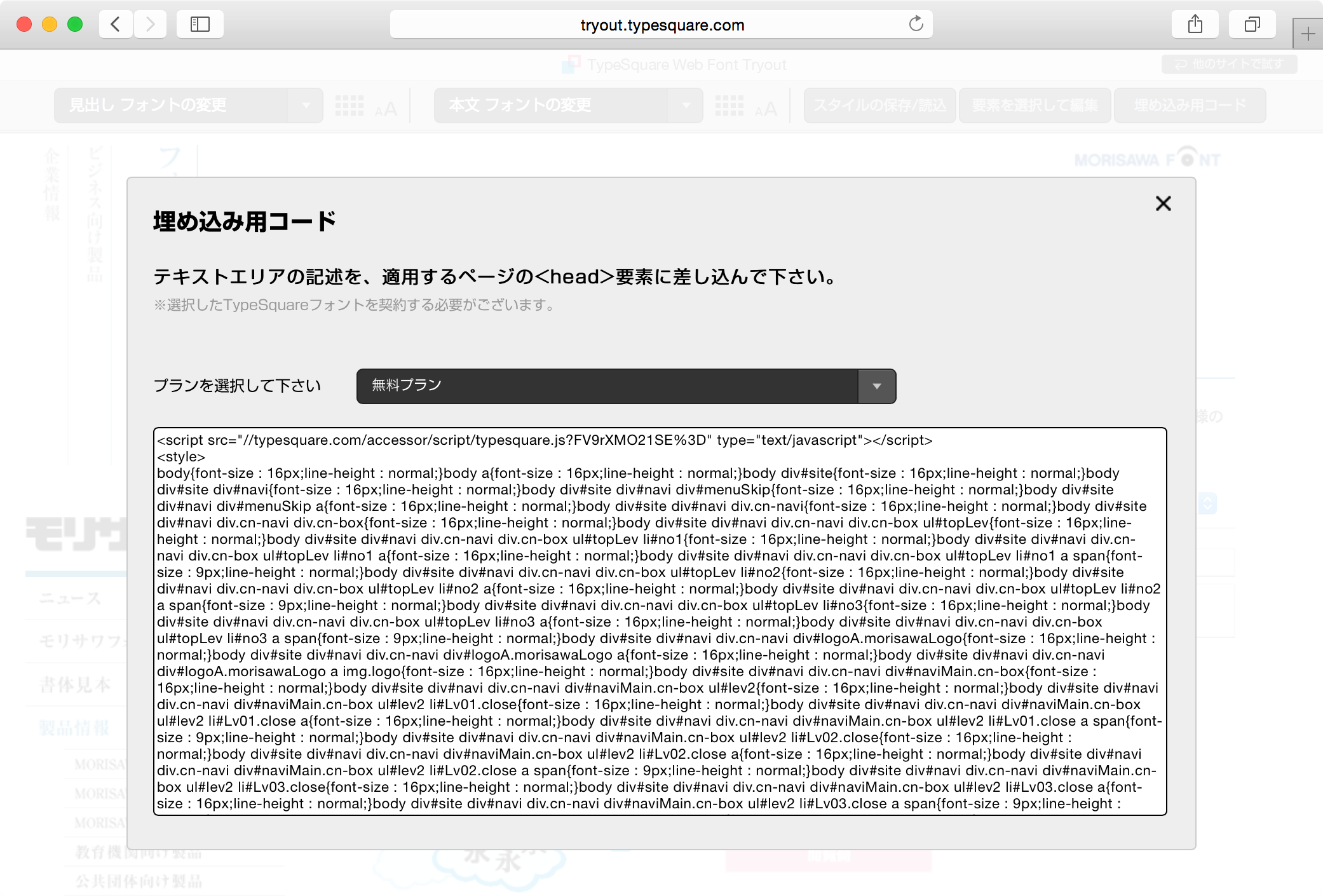
しかし,「要素を選択して編集」で行った細かい設定を記憶するのは非常に大変です。それを補助するのが「埋め込み用コード」機能です。
これは,現在行っている書体設定を含んだCSSを書き出してしまう機能です!
沢山の書体設定をしたあとは,「埋め込み用コード」で表示されるCSSを自分のサイトにコピー&ペーストするだけです。
今回ご紹介した2つの機能,ぜひ使ってみてください!
何度も言いますが,ここでご紹介した機能はすべてTypeSquare会員だけが使うことのできるものです。まだTypeSquare会員ではないというそこのあなた!
ぜひこの機会に会員登録をしてください。
 |
|