WordPressで運用されるサイトでも、TypeSquareのWebフォントをご利用いただくことができます。
以前、こちらの記事で、その方法をご紹介しましたが、テンプレートを直接編集する必要がありました。
今回は、専用のプラグインを使って、もっと手軽にWordPressでもTypeSquareをご利用いただける方法をご案内します。
TS Webfonts for Standard Planのインストールはこちらから
※このプラグインは国内向けTypeSquareのスタンダードプランに対応しています(2017年1月現在)
TypeSquareマイページでの設定
プラン・オプション設定から、WordPressの公開ドメインを登録してください。無料プランやスタンダードプランIの場合、利用する書体もあわせて登録してください。
プラグインのインストール
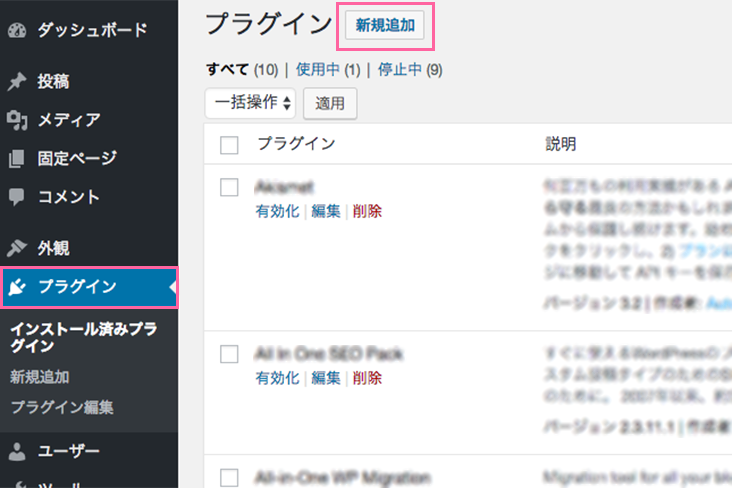
続いてWordPressにTypeSquareのプラグインを追加します。WordPressの管理画面の「プラグイン」から、「新規追加」をクリックします。

キーワード検索で「TypeSquare」と入力してください。

「TS Webfonts for Standard Plan」が検索結果として表示されます。「今すぐインストール」をクリックすると、プラグインが追加されます。

インストール後にプラグインを「有効化」すると、管理画面のメニューに「TypeSquare Webfonts」のメニューが追加されます。
TypeSquare Webfontsの設定
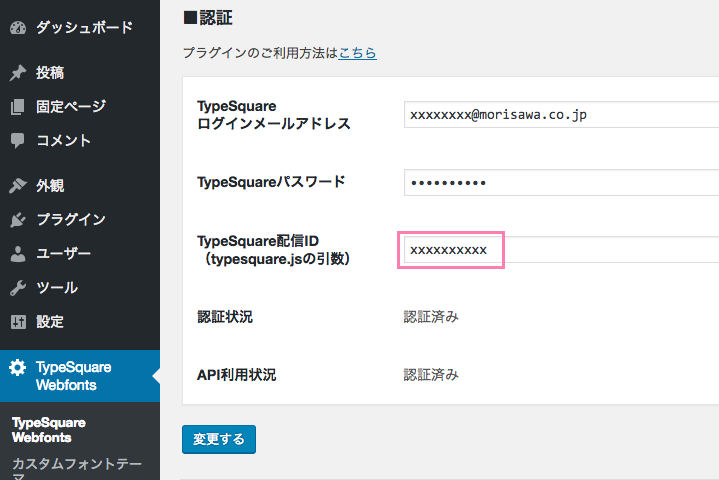
最初にTypeSquareの認証を行います。
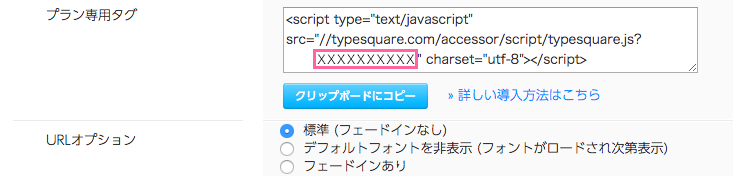
TypeSquareのログインIDとパスワード、TypeSquare配信ID(プラン専用タグの一部。下図参照)を入力して、「変更する」をクリックしてください。認証状況の欄に「認証済み」と表示されれば認証は完了です。
TypeSquare配信IDは、TypeSquareマイページの「プラン・オプション設定」を参照ください。 |
フォントを設定する
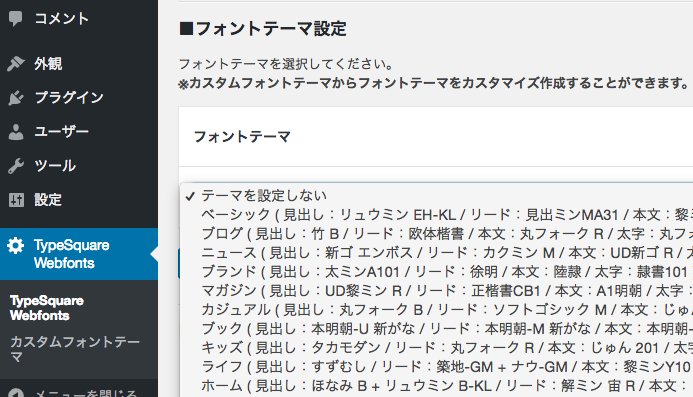
プラグインには、見出しや本文向けに書体を組み合わせたテーマがあらかじめ用意されています。
利用したいフォントテーマを選択して、「フォントテーマを更新する」をクリックしてください。選択したフォントが全ての記事に適用されます。好きなフォントを設定したテーマを作成することもできます。詳しい方法は次回の記事でご案内します。

編集画面ではフォントは適用されません。プレビューでご確認ください。
次回は、より細かな設定について解説します。詳しくはこちらから
プラグインをご利用いただけるプランについて
このプラグインは、フォントの利用可能数に上限があるプラン(無料プラン、スタンダードI)でもご利用いただけます。ただし、上限数以上のフォントをプラグイン上で設定すると正しく動作しませんのでご注意ください。MORISAWA PASSPORTプランでは問題なく動作します。