せっかくWordPressで投稿した記事だから、インパクトのあるフォントや楽しいフォントで閲覧する人に見せたいものです。そんなときこそ、TypeSquareを使ってみましょう。(WordPressの記事の場合は、スタンダードプランを使うことをお勧めします。)
1. どうやって使うの?
では、具体的に設定方法をご案内します。WordPressには、ブログのデザインを変化させる「テーマ」があります。お使いのテーマはいくつものPHPファイルで構成されています。TypeSquareを使うために、そのすべてを知る必要はありません。
必要なファイルは
- header.php
- style.css
の二つだけです。
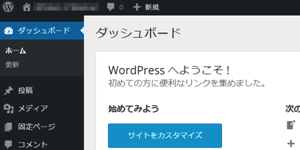
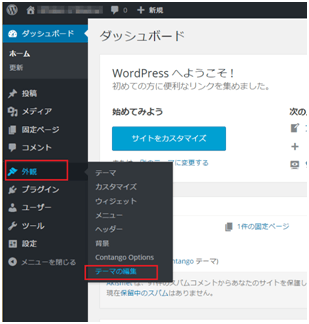
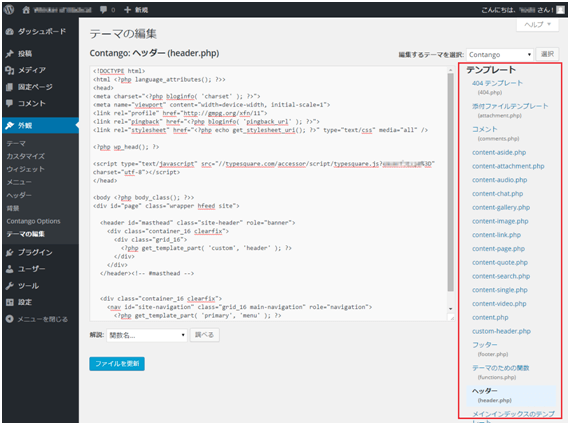
WordPressの管理者画面に入ると、左メニューの「外観」から「テーマの編集」を選択します。
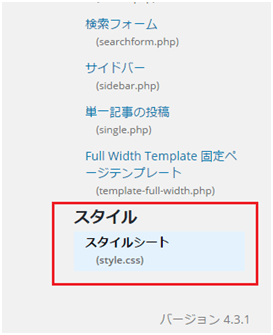
画面右側に、お使いのテーマを構成するテンプレートが一覧で表示されています。
このなかから、まずはヘッダー(header.php)を選択します。

2. header.phpに配信タグを追加
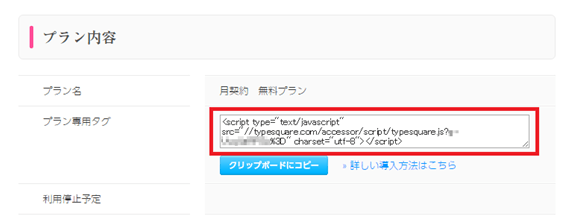
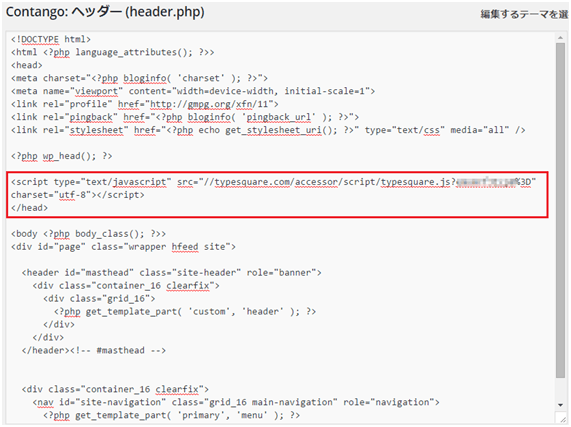
選択すると、中央の枠にheader.phpのコードが表示されます。このコードのなかから、</head>というタグを見つけます。この</head>タグの直前にTypeSquareの配信タグを貼付けます。


貼付けましたら、「ファイルを更新」というボタンを押して、保存しましょう。

これで、TypeSquareを利用する準備が整いました。
3. style.cssに使いたい書体を追加
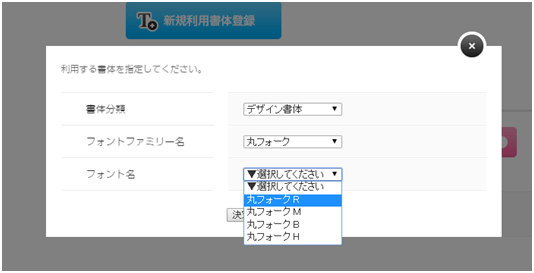
続いて、WordPressのブログ内で、利用する書体を設定します。
テーマの編集画面の右側、テンプレート一覧から、今度はスタイルシート(style.css)を選択します。

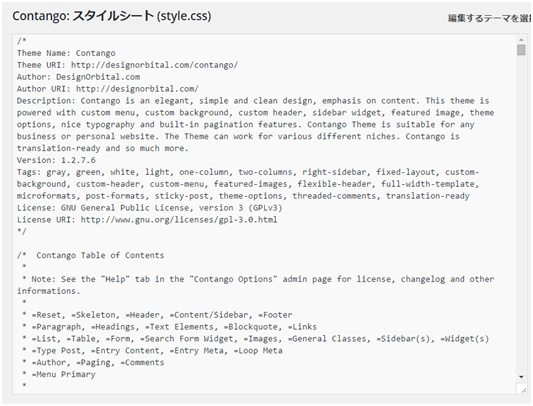
スタイルシートのコードが画面中央に表示されます。

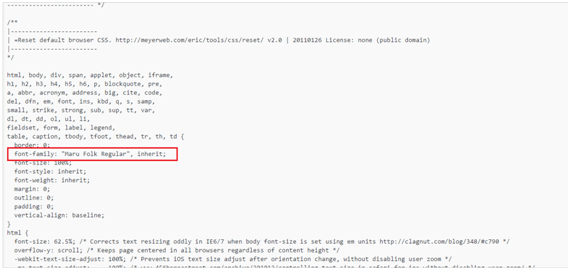
ブログの中で、Webフォントを適応したい部分に、
- font-family: “利用したいフォント名”;
を追記します。



※ 例では全体に「丸フォーク R」を指定していますが、個々の要素に対して設定することで、見出し、本文など分けて利用することもできます。
利用書体の指定が完了したら、「ファイルを更新」を押して保存します。

4. URLを登録

ご自身のWordPressのURLをTypeSquareに登録します。
5. いつものように記事を投稿
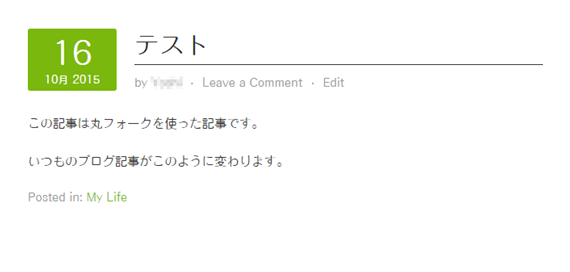
では、記事を書いてみてみましょう。

いかがでしょう?うまくいきましたか?
例では「Contango」というテーマを利用していますが、header.phpとstyle.cssのテンプレートが含まれるテーマであればどのテーマでもご利用いただけます。
style.cssのいろいろな部分に異なるフォントを指定することで、あなただけの素敵なブログにしてみましょう!!
※ ご利用中のテーマにheader.php、style.cssがない場合はテーマの作者にお問合わせください。
※ スタンダードプランの利用方法は過去の記事「スタンダードプランを使ってみよう!」をご参照ください。