毎日暑い日が続いていますが,みなさまいかがお過ごしでしょうか。
さて,TypeSquareでは本日(2015/8/4)追加書体をリリースしました!
今回の追加書体はこれまでで最も変わり種の「かな書体」です。
から「かな」を選択してください 。
ウェブ業界でお仕事をされている人にとって,「かな書体」は馴染みのないものかも知れません。
「かな書体」とは,通常の書体にデザインの違うかなを合わせることによって,さまざまな表情を与えるための書体です。
百聞は一見に如かず。まずは具体的に例を見てみましょう。
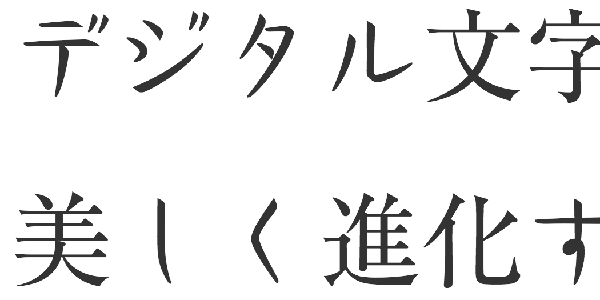
リュウミン
デジタル文字は美しく進化する
デジタル文字は美しく進化する
リュウミン+リュウミンオールドがな
デジタル文字は美しく進化する
デジタル文字は美しく進化する
リュウミン+ほなみ
デジタル文字は美しく進化する
デジタル文字は美しく進化する
「オールドがな」を使うことによって,古風な印象を与えることができますね。「ほなみ」を使うと,柔らかな印象をあたえることができます。
このように,かな書体を使うことによって書体の表情をさまざまに変化させることができます。書体の組合せは自由自在なので,自分のお気に入りの組合せを探ってみてください!
「かな書体」の使い方
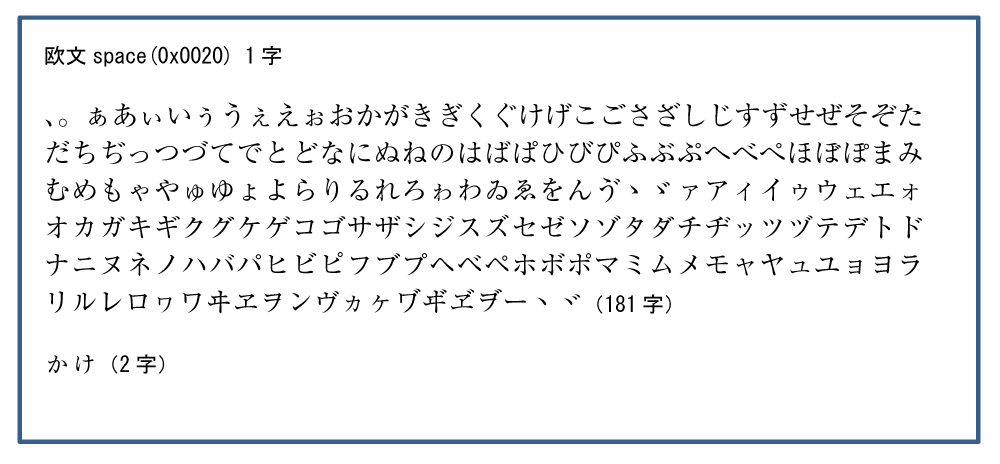
1. 収録文字について
今回リリースした「かな書体」には下記の184文字だけが含まれています。  なので,含まれていない文字にこの書体を指定しても何も起きません。デフォルトの書体が表示されます。次に紹介するような書体指定を行うと,うまく表示されるはずです。
なので,含まれていない文字にこの書体を指定しても何も起きません。デフォルトの書体が表示されます。次に紹介するような書体指定を行うと,うまく表示されるはずです。
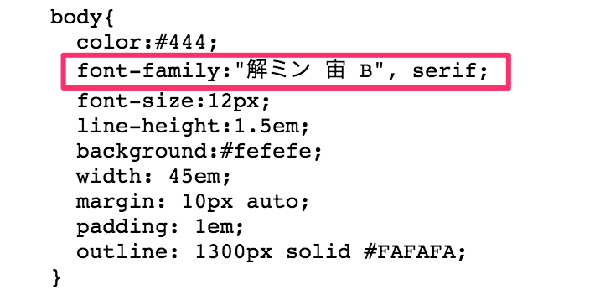
2. CSSの書き方
CSSでの書体指定は以下のように,「’かな書体’, ‘漢字書体’;」というように記述するとうまく表示されます。
h1 {
font-family: 'ほなみ R', 'リュウミン R-KL';
font-size: 36px;
}
デジタル文字は美しく進化する
「’かな書体’;」だけを記述してしまうと、漢字部分がデフォルトの書体になってしまいますので注意して下さい。
h1 {
font-family: 'ほなみ R';
font-size: 36px;
}
デジタル文字は美しく進化する
今回は以上です。ぜひ「かな書体」を使ってみてください!
(アンザイ)