こんにちは。TypeSquare サポート担当です。
当ブログをご覧いただきありがとうございます。
TypeSquareブログでも、サポートへのお問合せが多い項目についてご紹介します。
TypeSquareのプランにより内容も異なっていたり簡単な内容もございますが、ぜひお付き合いください。
今回はクラウド配信での書体登録についてです。
サポート宛に「書体登録の画面が見当りませんが?」というお問合せをいただくことがよくあります。
実はこの書体登録、ご利用のプランによって設定項目が異なっているのです。
手順を追って書体の登録方法をご説明いたします。
1. 書体の登録
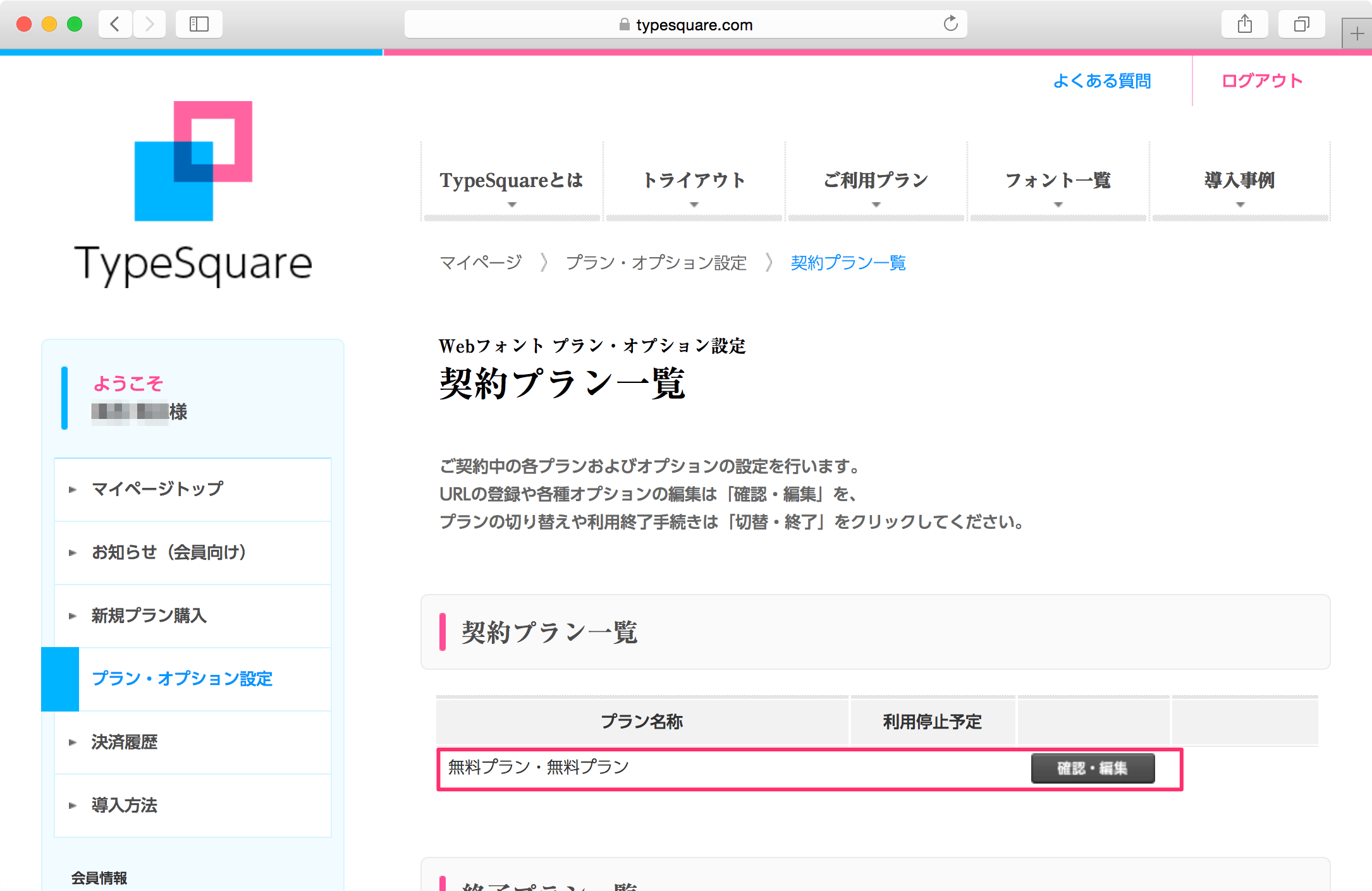
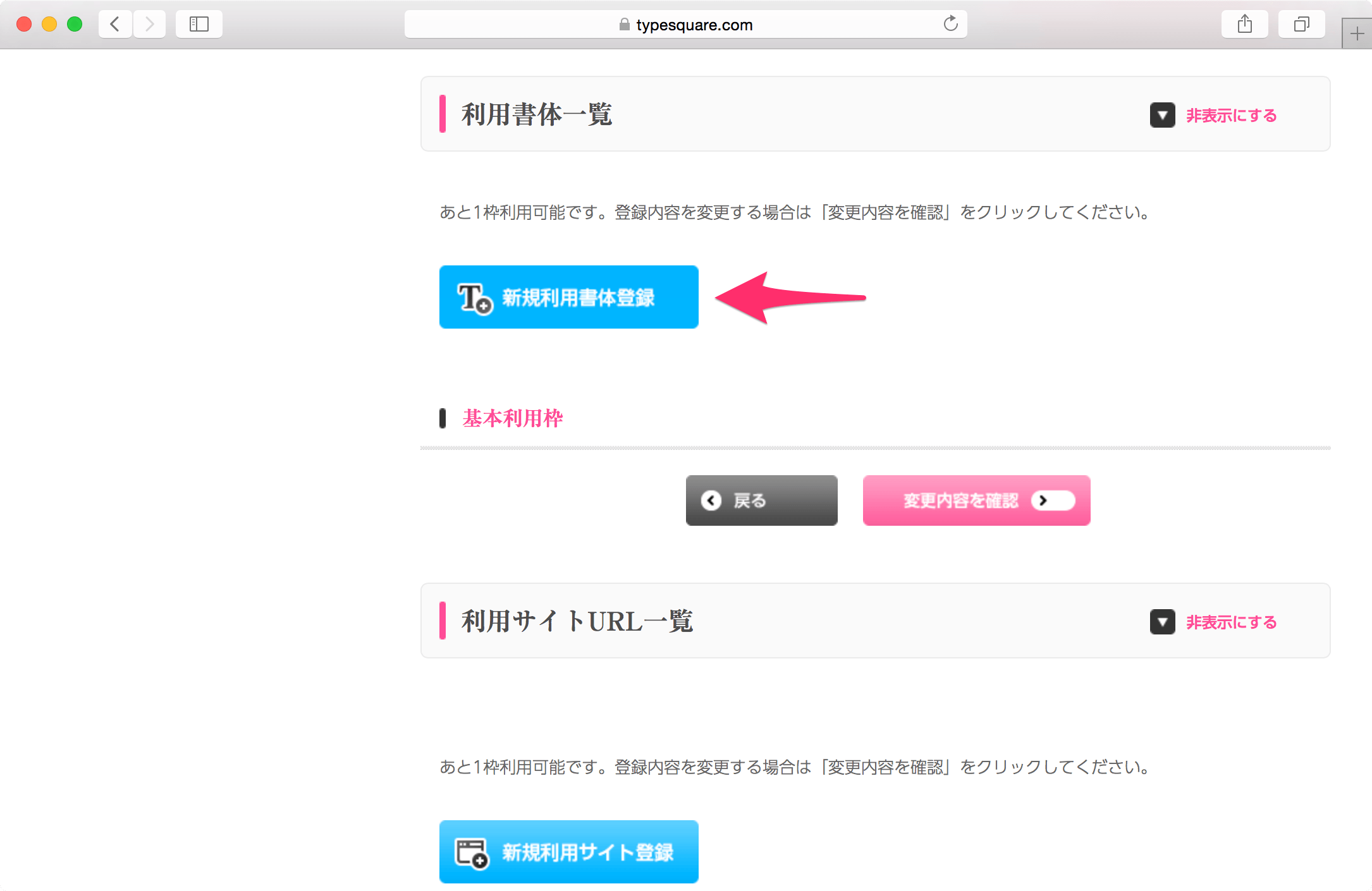
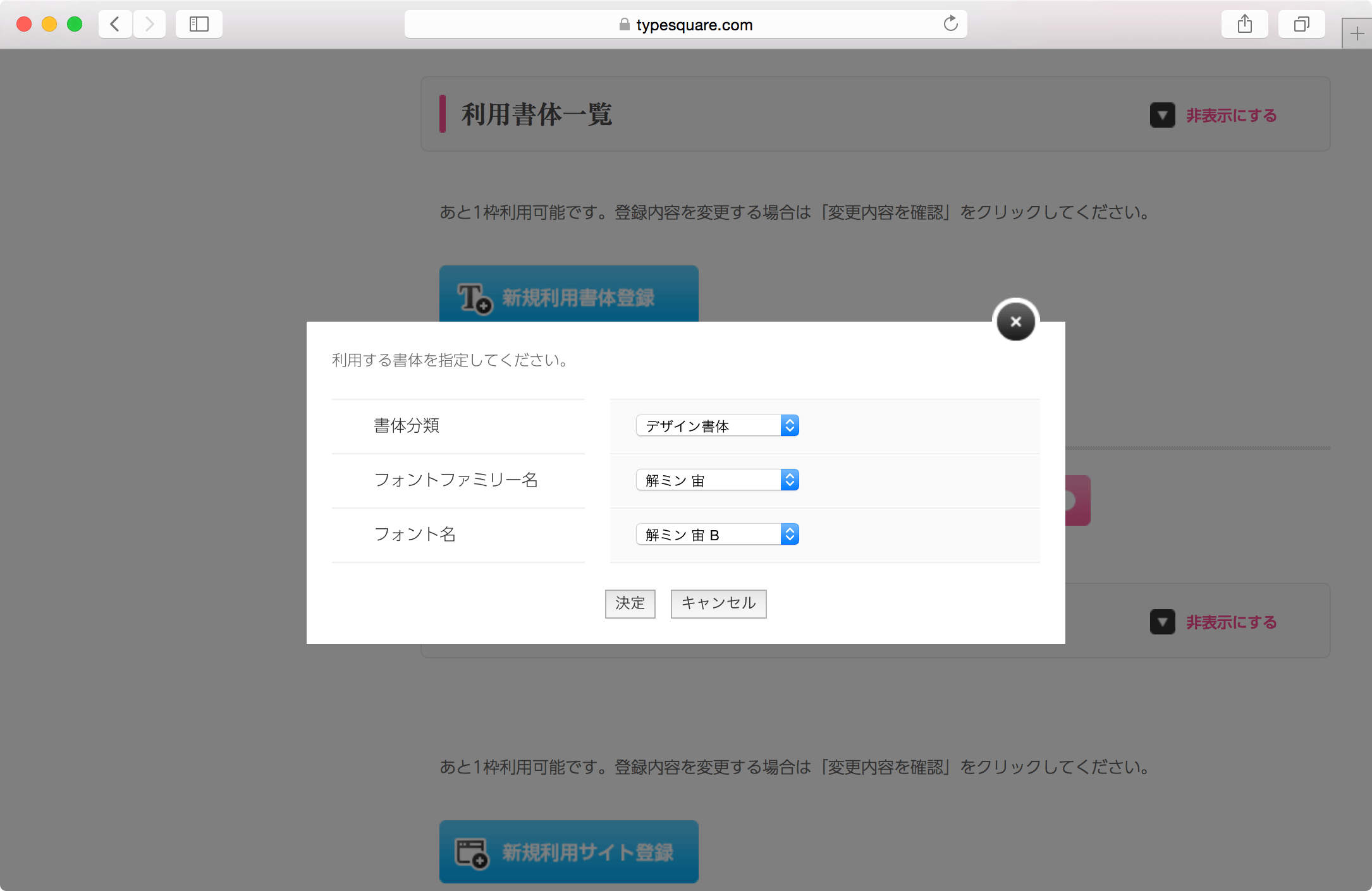
○無料プラン、スタンダードプランIの場合
TypeSquareサイトにログイン後、「プラン・オプション設定」より新規書体登録で書体を選択してください。



○スタンダードプランII、MORISAWA PASSPORTプランの場合
TypeSquareの利用書体数に制限がありませんので、書体登録の必要はありません(書体登録の項目自体がありません)。
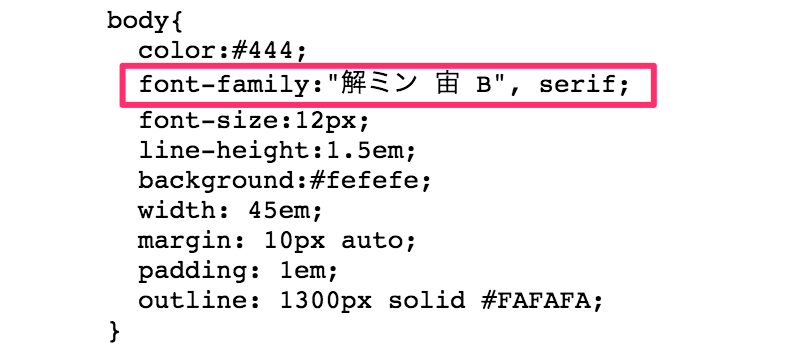
2.CSSへ書体名を記述
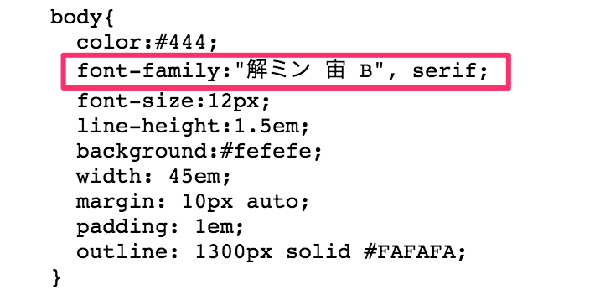
クラウド配信のすべてのプランに共通して、CSSへフォント名の記述を追加する必要があります。
スタンダードIと無料プランでは、選択した1書体のフォント名、スタンダードプランIIとMORISAWA PASSPORTプランでは配信したい全てのフォント名を記述ください。

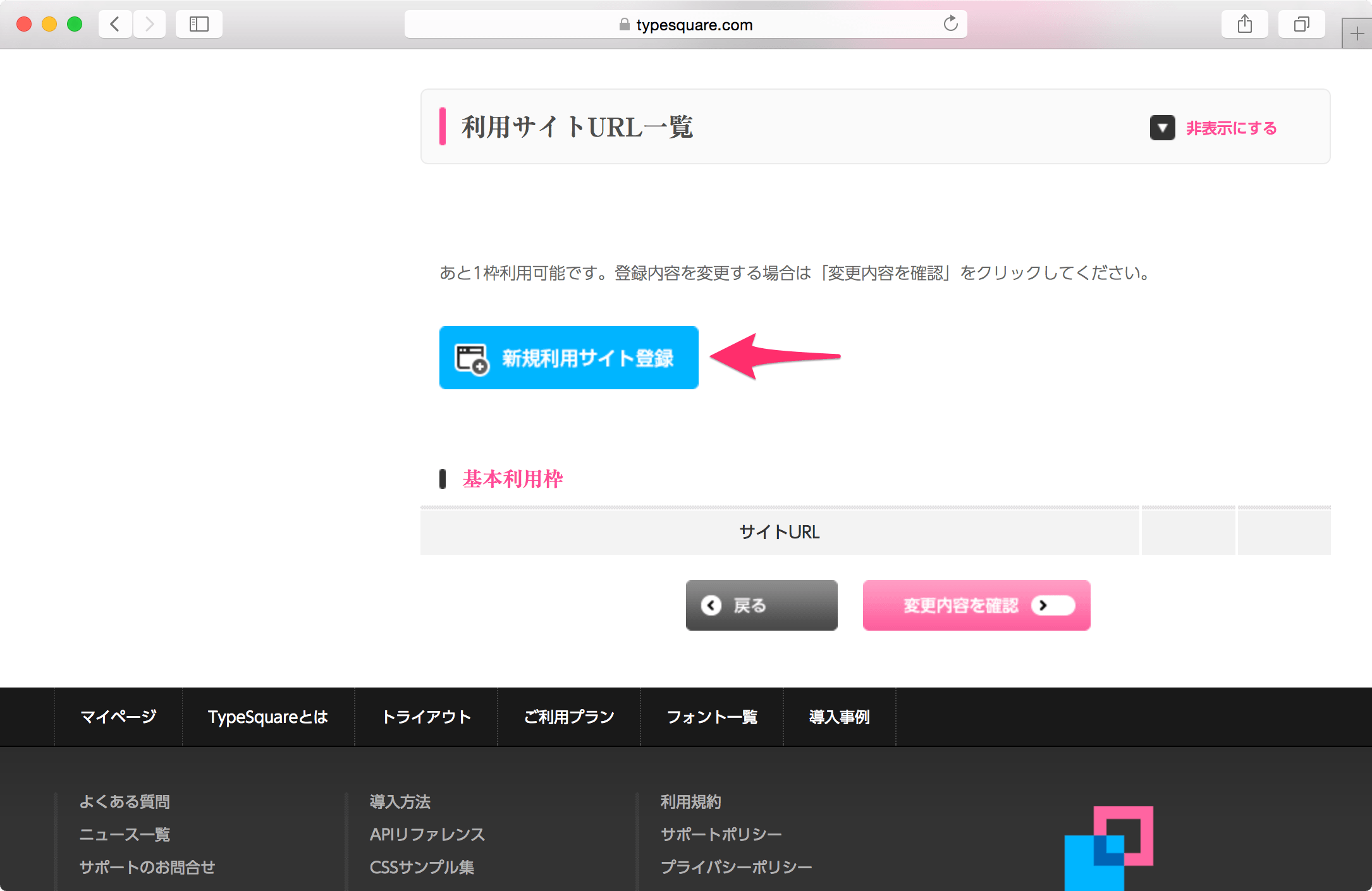
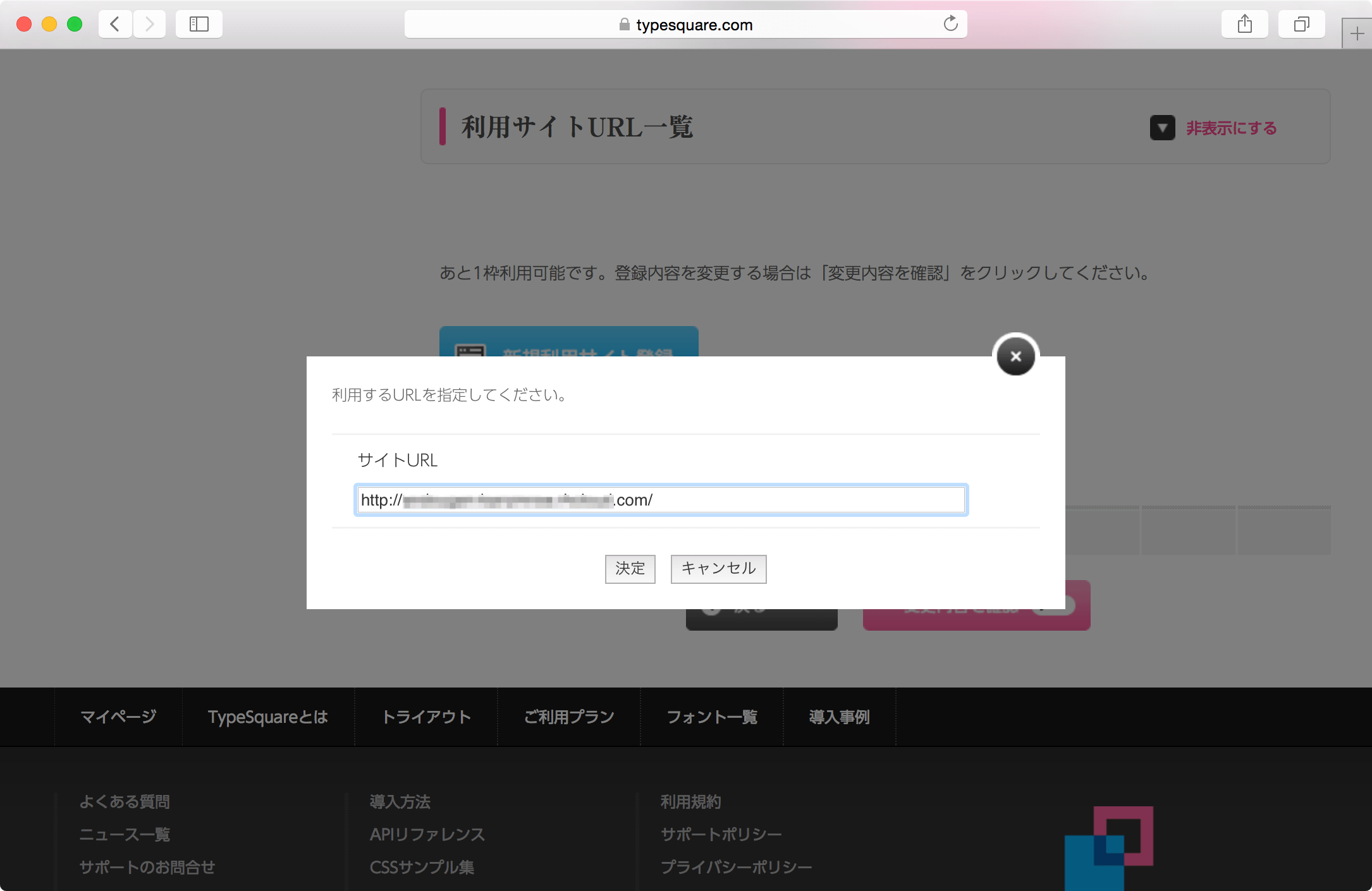
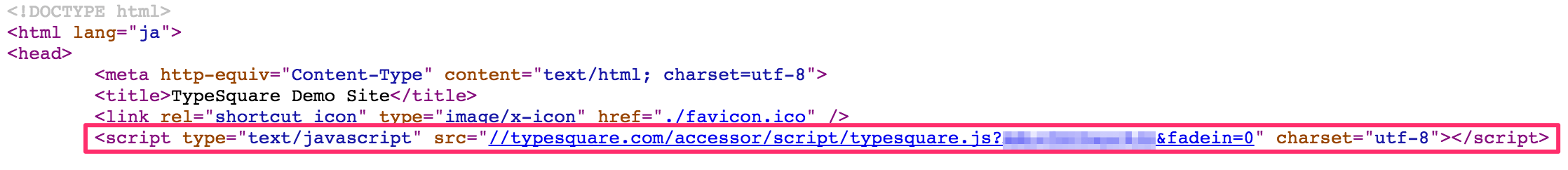
3.利用サイトの登録、HTMLタグの追加
その他に、利用サイトの登録とプラン専用タグをHTMLに追加いただく必要がありますので、お忘れのないようにお願いします。



これらについては、TypeSquareへログイン後、マイページ内の「導入方法」も参照いただければと思います。
▷ https://typesquare.com/alicense/script
以上、TypeSquareでの書体登録についてのご紹介いたしました。
次回もよろしくお願いします!
(サポート担当)