モリサワによるクラウドフォントサービス「TypeSquare」。
Webフォントという言葉は何となく聞いたことがあるけど、実際に使ったことはない。—そんなデザイナーの皆さんが多いのではないでしょうか。
今回は「TypeSquareを使うメリット・デザイナー編」と題して、実際にTypeSquareを使う側であるデザイナーの皆さんにとってのメリットを、3つの観点から紹介したいと思います。
流行りのレスポンシブWebデザインや動きのあるサイトなど最新のWebテクニックとの相性がバツグン
Web制作の現場は日進月歩。日々新しいテクニックが生まれては、古いテクニックは廃れていきます。
そんな中、今最も旬なのが、レスポンシブWebデザインやスマートフォン向けサイトの構築ではないでしょうか。
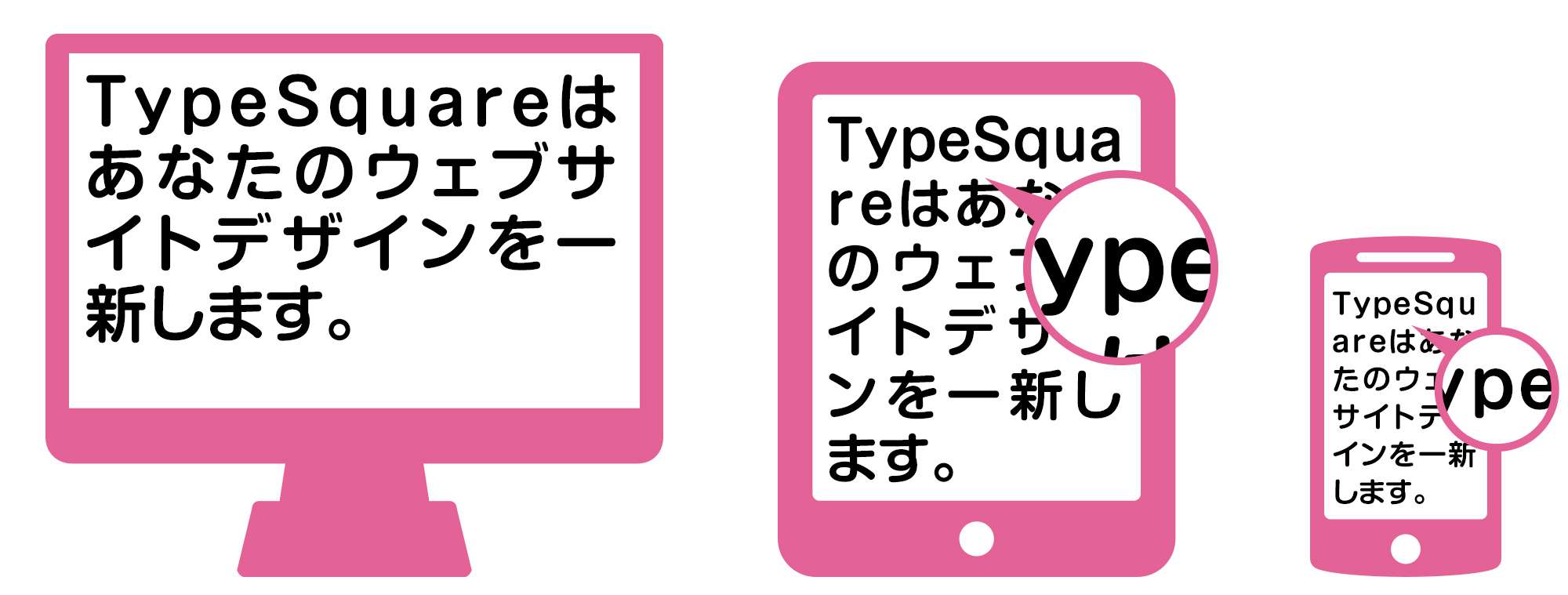
近年Webサイトを閲覧できる環境は無数に増え続けており、パソコン以外にもスマートフォン、タブレットなど、様々な端末の解像度や画面サイズに応じて、レイアウトや画像、文字を流動的に変化させなければいけません。
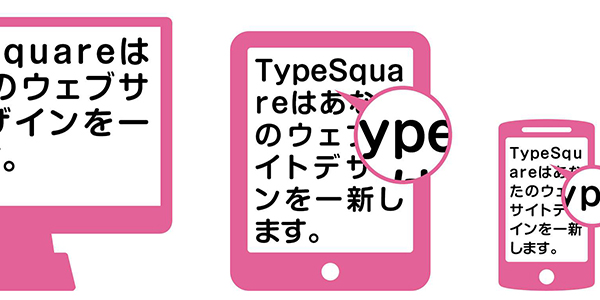
その際、画像文字を用いて文字を配置してしまうと、流動的に変化させることが難しくなります。

そこで便利なのがWebフォントです。
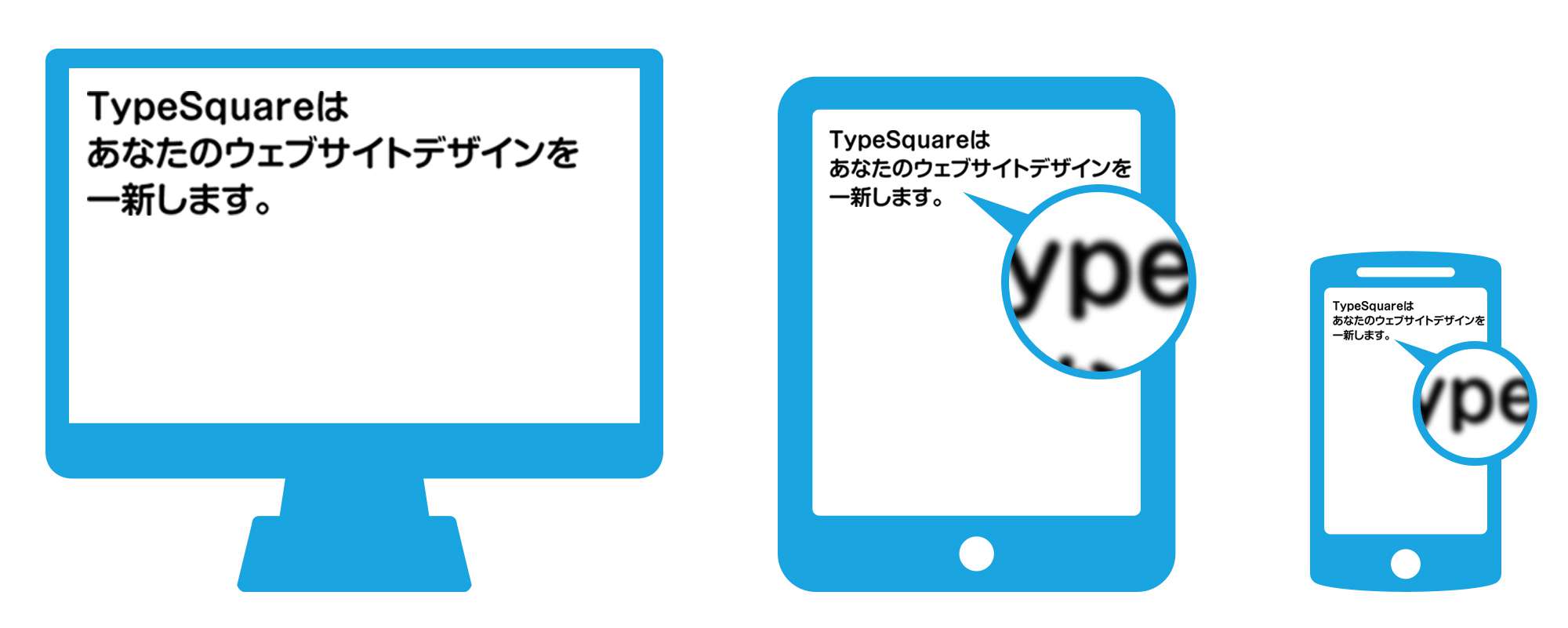
あくまでテキスト要素なので、様々な端末のレイアウトに応じて流動的に変化させることができます。
画像文字だと、拡大や縮小をすると文字がぼやけたり、潰れたりしてしまいますが、Webフォントはアウトラインデータなので、レイアウトが変化し、自由自在に拡大縮小しても、美しい描写を保つことができます。

【コラム】Webフォントを使えば工数、ファイル容量、ファイル数を削減できる
iPhoneやiPadが備える高精細のRetinaディスプレイでは、普通のサイズの画像をそのまま配置するとぼやけて見えてしまうため、通常の2倍のサイズで書き出した画像を50%に縮小し配置する方法がとられています。こうすることで、画像がくっきり美しく見えるのです。
他にもCSSやJavaScriptで通常用と高精細用で画像を分ける方法、さらには高度にサーバーサイドで画像処理を行う方法もありますが、工数が大幅に増え、ファイル数だけでなく、画像ファイルの容量も増えてしまいます。当然ながら通信量も増えるため、サイトの表示にも時間がかかってしまいます。

また1文字ずつテキストにアニメーションなど、画像文字の場合は1文字につき1つの画像ファイルを用意しなければならず、管理するファイル数が莫大に増えてしまいます。
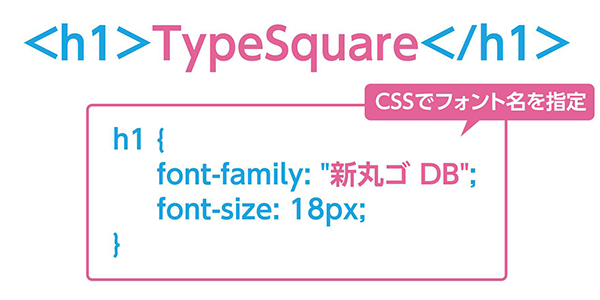
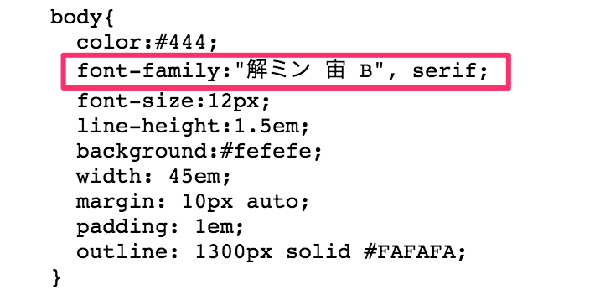
WebフォントとCSSを用いて、画像ではなくテキストデータとしてHTMLに配置すれば、工数だけでなく、ファイルの容量や数を削減できるうえ、複数の環境に対して柔軟に制御できるようになります。最新のWebテクニックとの相性がバツグンなのがWebフォントであり、それを実現するための重要な技術がWebフォントです。それに加え、ファイルの管理面でも一役買う便利な技術であると言えます。
おなじみのモリサワ書体がWebでも使える!
しかもMORISAWA PASSPORT契約者なら追加料金不要で利用可能!
TypeSquareには新ゴ、リュウミン、見出しゴ、秀英体など、デザインの現場で大活躍中のモリサワ書体群がラインアップされています。ラインアップには日本語書体だけではなく、欧文書体や中国語書体、韓国語書体もあるので、日本語以外のサイトを制作する際においても、高品質で見栄えの良い書体を使うことができます。

さらにMORISAWA PASSPORT契約者に朗報!
多くの方にご利用いただいている当社の年間ライセンスパッケージ「MORISAWA PASSPORT」の契約者であれば、追加料金不要でTypeSquareのMORISAWA PASSPORTプランを利用することができます(※ 詳しくはこちら)。
しかも年間1,000万PVまでであれば、利用できる書体の数やドメインに一切の制限はありません。
1,000万PVはどのくらいの感じなのか分かりづらいかもしれないですが、よほどの大規模サイトでなければ超過することは無いので安心です。
PV(ページビュー)とは
クラウドフォントの使用されたWebページが1回閲覧されると、1PVとしてカウントされます。
TypeSquareをはじめとするWebフォントサービスでは基準となる単位となっており、ページのアクセス数とは異なるので注意しましょう。
せっかくのMORISAWA PASSPORTプラン、利用せず放置したままになってしまっていませんか?
まずは皆さんがお持ちの会社のサイトや、自身のポートフォリオサイトやブログで使ってみてはいかがでしょうか。
契約者の方以外のサイトや1,000万PVを超えるサイト、クライアントのサイトでTypeSquareをお使いいただく際は、ぜひTypeSquareのご契約をご検討ください。
(山田晃輔)
 |
フォントブログは、1998年ごろからフォントの情報サイトとして運営。デザイナーが知りたいフォント、書体、タイポグラフィ、Webフォントの情報を不定期で発信しています。 |