モリサワによるクラウドフォントサービス「TypeSquare」。
Webフォントという言葉は何となく聞いたことがあるけど、実際に使ったことはない。—そんなデザイナーの皆さんが多いのではないでしょうか。
今回は「TypeSquareを使うメリット・デザイナー編」と題して、実際にTypeSquareを使う側であるデザイナーの皆さんにとってのメリットを、3つの観点から紹介したいと思います。
画像文字とおさらば
Webフォントを使えば作業効率やスピードが大幅に向上!
これまでWebサイト上でも任意の書体を使うこと自体はできました。
もちろんモリサワの書体もです。
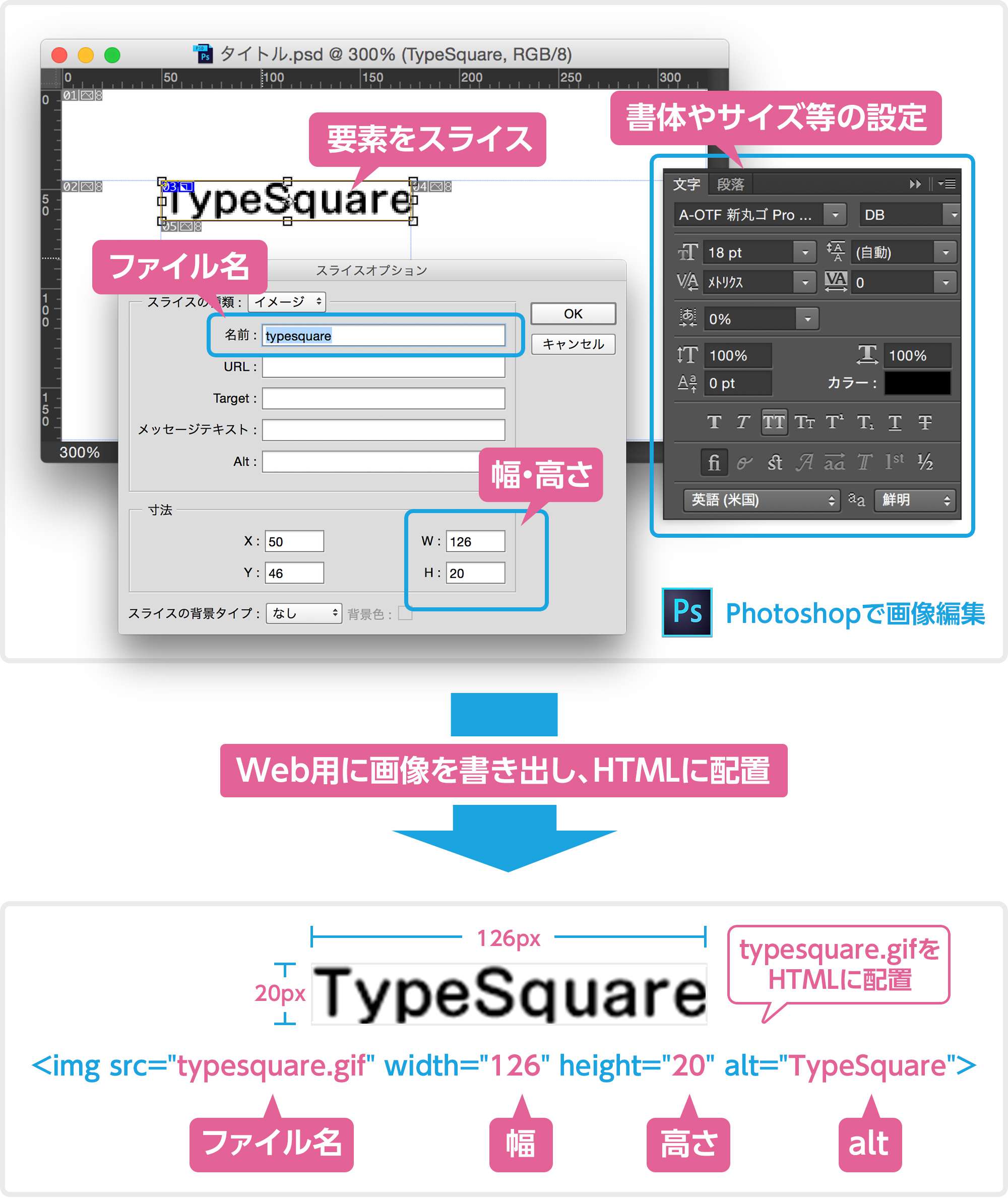
しかしながら任意の書体を使う場合は、PhotoshopやIllustratorなどのグラフィックソフトを用いて、任意の書体でテキストを入力し、さらに書き出した画像データをHTMLに配置する必要がありました。
文字なのに画像、画像なのに文字なので、「画像文字」とも呼ばれています。
(この画像文字についてはまた別の機会に詳しくお話しましょう。)
さて、この画像文字をHTMLに配置して終わりではありません。
HTML上では、文字列の長さに応じて幅 (width) や高さ (height) を設定したり、画像にテキスト情報を付加するためaltを設定したりする必要があります。
文字に修正が入った場合は、とても面倒な作業を幾度と無く繰り返すことになり、デザイナー泣かせの作業の1つでした。

もし修正が入った場合、たった1文字変更するだけであっても、
数多くの作業をこなさなければなりません。
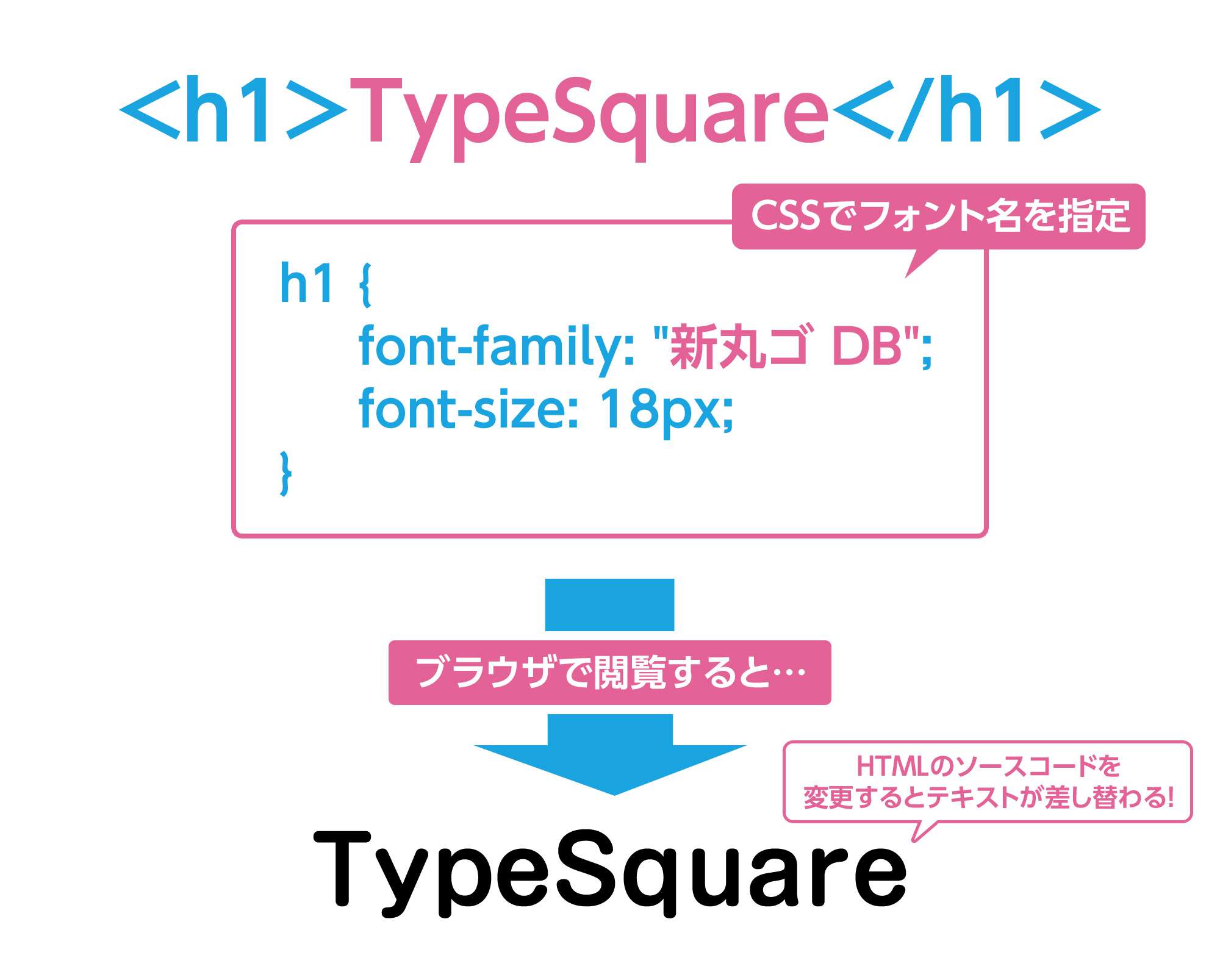
一方でWebフォントを用いれば、いちいちグラフィックソフトを立ち上げて画像文字を作成する必要はありません。
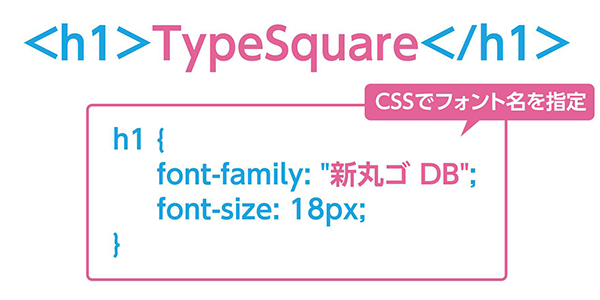
CSS側でフォントを指定しておけば、HTMLのテキストデータを入力するだけの作業となります。
テキストに修正が入ったら、HTMLのソースコードを変更するだけです。

作業効率が上がるだけではありません。
グラフィックソフトを用いる必要がないため、万が一の際にはデザイナー以外のディレクターや営業、さらにはクライアント側でも修正ができるようになります。
日々拘束されがちなデザイナーにとっては、この上ないメリットと言えるでしょう。
【コラム】CSS3を活用してテキストをデザインしよう!
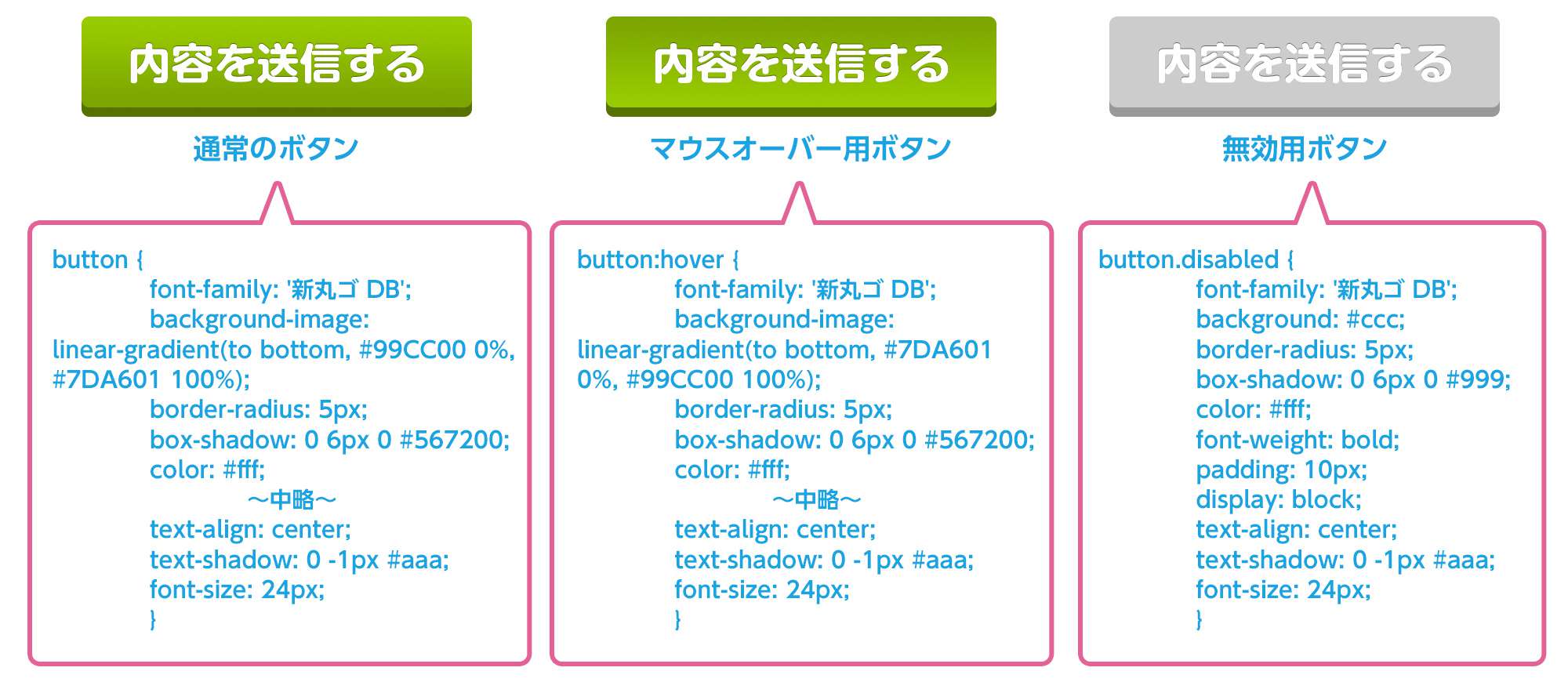
Webフォントを使ったテキストは、打ちっぱなしのプレーンなものしかできないというわけではありません。CSSを活用することで、テキストにデザイン処理を行うことができます。画像文字のみならず、装飾のための画像ファイルも大幅に減るので、さらなる作業効率の向上が期待できます。
CSSは非常に便利ですが、WindowsのInternet Explorerの旧バージョンなどの古い環境には完全に対応していません。実際にデザインを起こす段階で、CSSで実現可能かどうか、ブラウザ対応をどこまで行うべきなのかを事前に確認するようにしましょう。

合計6つもの画像ファイルができてしまいます。

(CSSの記述は一例)
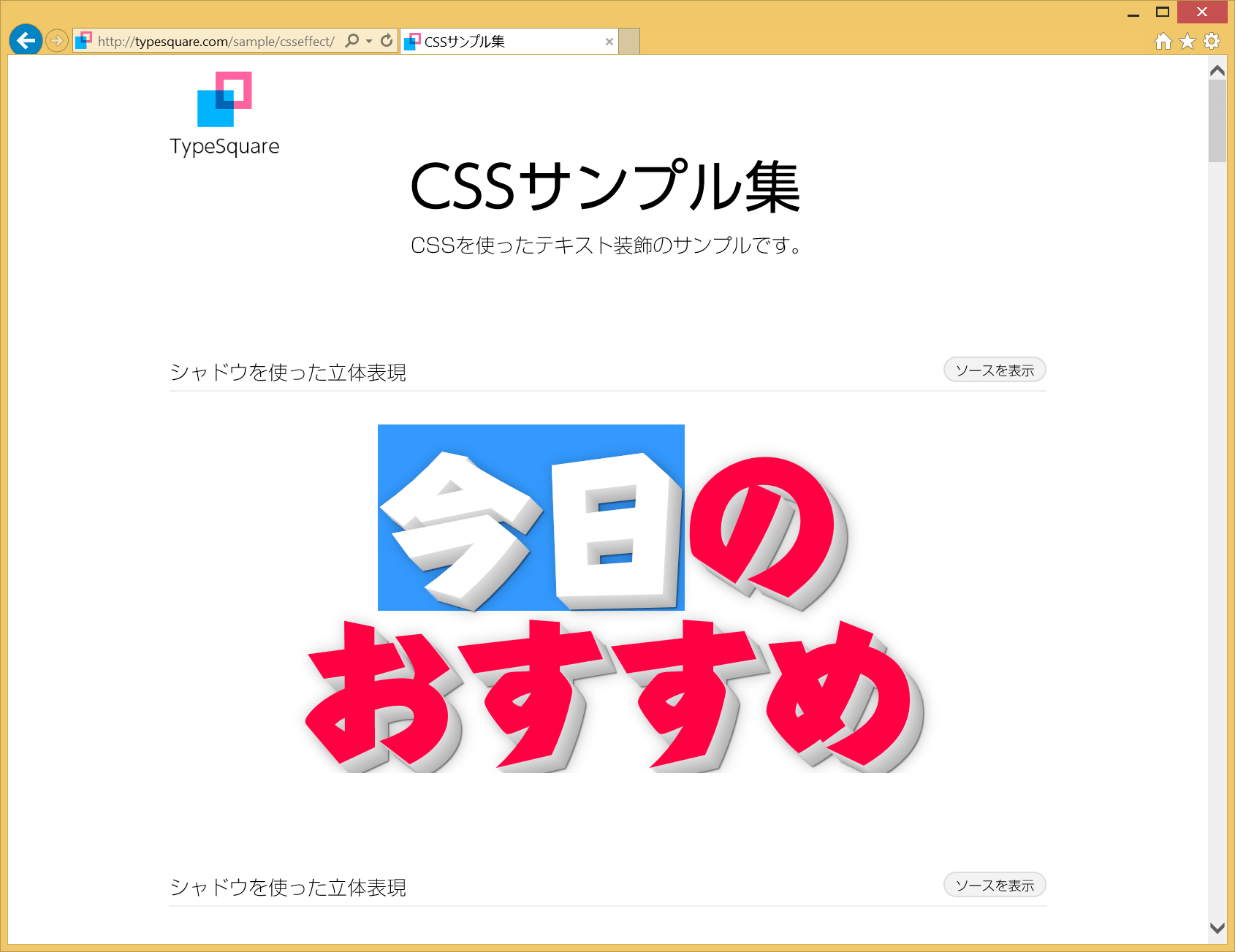
TypeSquareではCSSを使ったテキスト装飾のサンプル集を公開しています。
▷ CSSサンプル集

前半はここまで。後半ではレスポンシブデザインとウェブフォントの相性などについて解説します。ぜひご期待ください!
(山田晃輔)
 |
フォントブログは、1998年ごろからフォントの情報サイトとして運営。デザイナーが知りたいフォント、書体、タイポグラフィ、Webフォントの情報を不定期で発信しています。 |