TypeSquareの導入方法(スタンダードプラン編)
Webフォントを使ってみたいけど、難しそうだなぁ。と思われていませんか?
TypeSquareなら少しの設定で素敵なWebフォントを利用いただけます。
TypeSquareにはスタンダードプランとセルフホスティングプランがあります。アカウントを作成してログインすると「現在ご利用中のプラン」に「無料プラン」が登録されており、このプランで「スタンダードプラン」をお試しいただけます。
今回はこのスタンダードプランの利用方法についてご説明します。

スタンダードプランを利用するには
- 1. TypeSquareの設定画面で、使いたいフォントとWebフォントを反映するページを登録
- 2. TypeSquareのプランのタグをHTMLに設定、フォント名称をCSSに設定
- 3. いつものようにページを公開
この3ステップで利用できてしまいます。
ではもう少し詳しくみて行きましょう。
でも、その前に…
TypeSquareでは「フォント一覧」で紹介されているような、見ているだけで楽しくなりそうなフォントがたくさん用意されています。
残念ながら無料プランではそのうち1つだけの利用となりますが、ゆっくり時間をかけて、ご自身のページで「使いたい!」と思うフォントを選びましょう!
使いたいフォントが決まったら早速設定です。
1.TypeSquareでの設定。

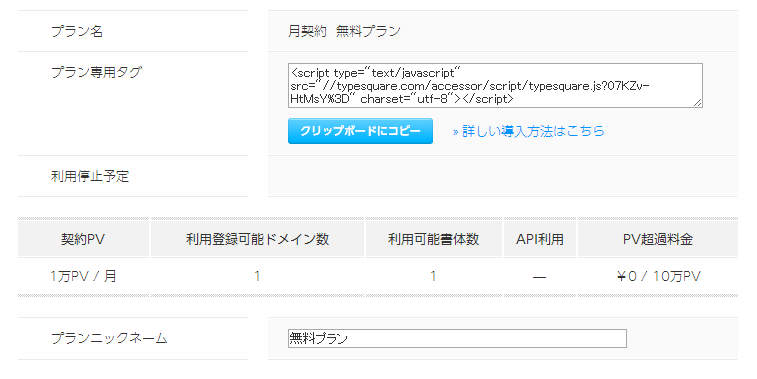
「無料プラン・無料プラン」を押すと、無料プランの設定画面が表示されます。設定画面を見てみましょう。
上の方に「プラン専用タグ」という何やら難しそうな呪文のようなものがあります。でも恐れることはありません。これは、後ほどコピーしてご自身のページに貼り付けるだけです。
次に画面の下の方を覗いてみましょう。
「書体」や「URL」という言葉が見えますね。
ここで「使いたい!」と思ったフォントの登録と、Webフォントを使おうと思っているご自身のページのURLを登録します。
書体の設定?
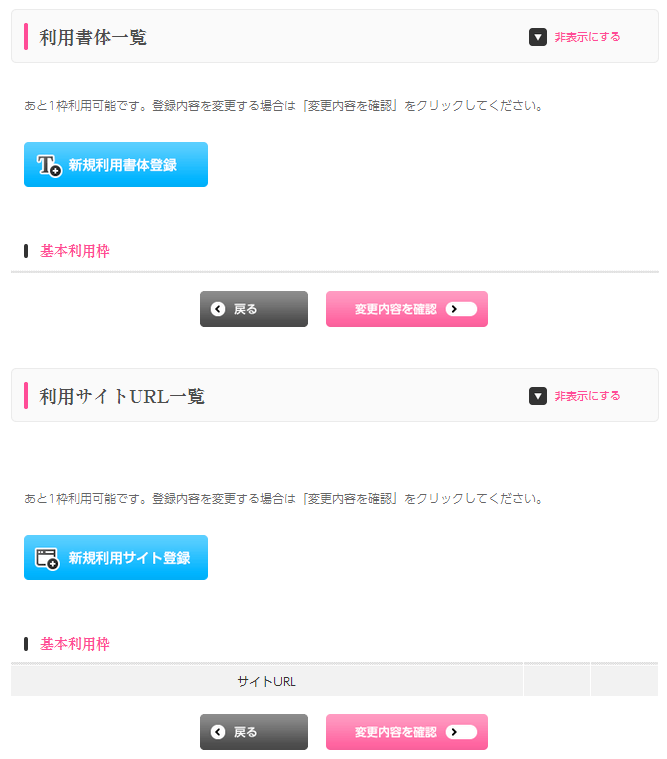
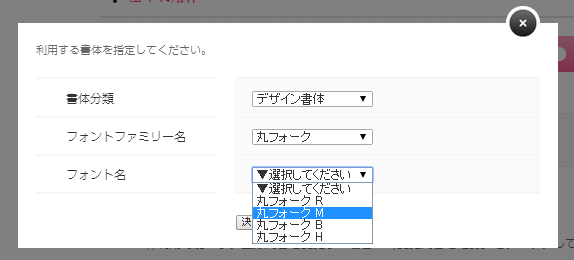
利用書体一覧という箇所に青い「新規利用書体登録」というボタンがあります。これを押すとフォントを選ぶ小さな画面が表示されます。
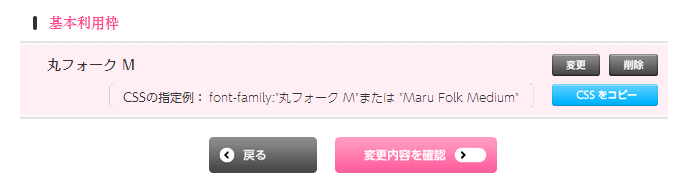
ここで、先ほど「使いたい!」と思ったフォントを選択します。ここでは「丸フォークM」を使ってみましょう。
「R? M? B? なにそれ?」と思ったあなた、なかなかするどいです。これはフォントの太さを表していて、R→M→B→Hの順で太くなっていきます。
※ フォントの太さに関してはもっとたくさんありますが、それはまたの機会にご説明します。
間違えてもやり直しはできますので安心して選んでくださいね。
設定ができたら「決定」ボタンを押します。
設定したフォントが表示されましたか? ではこのフォントを使うページを設定しましょう。
URLの設定?
使いたいフォントを設定しても、どこで使うのかを教えないとTypeSquareは迷ってしまいます。ですので、ご自身で利用したいページのURLを登録しましょう。
勘の良い人ならもう判りますね。
今度は「利用サイトURL一覧」にある青い「新規利用サイト登録」を押してURLを登録する画面を表示します。
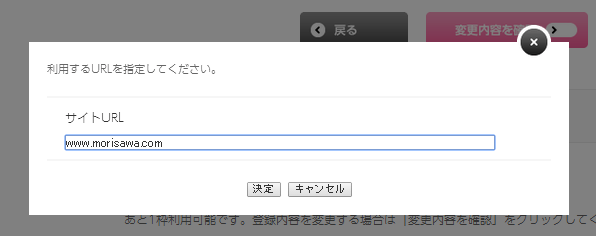
ここで使いたいURLを登録します。
※ 同じサイトの複数のページで使いたい場合、図のようにドメイン(www.morisawa.com/ まで)で登録すると、www.morisawa.com/aaa/
や www.morisawa.com/bbb/ でも登録したフォントを使うことができます。
TypeSquareに保存
書体とURLが登録できたら保存しましょう。ピンクの「変更内容を確認」ボタンを押すと先ほど設定した内容を確認する画面になります。問題がなければ保存しましょう。
これでTypeSquareでの設定は終わりです。
続けてご自身のページにTypeSquareの情報を追加します。
2. ご自身のページでの設定。
プラン専用タグ
TypeSquareではプラン専用タグを設定したページにだけフォントを配信します。先ほどの何やら難しげな呪文の下に「クリップボードにコピー」というボタンがあります。これを押すとこの内容がパソコンにコピーされます。
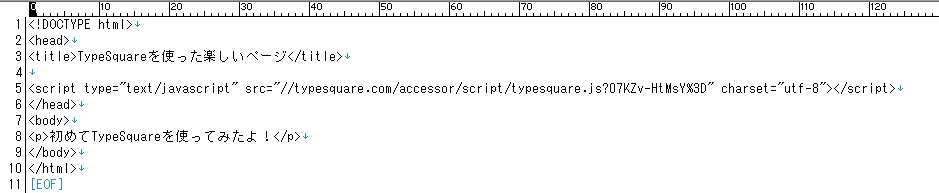
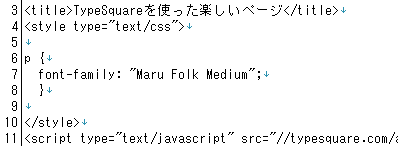
この呪文をご自身のページのHTMLに書き込みます。
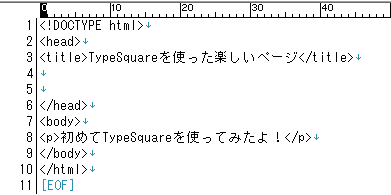
ご自身のページ(index.htmlなど)をHTMLエディタなどで開くと
のような状態になります。この<head>と</head>の間に先ほどコピーした呪文を貼り付けます。
書体の設定
続いてページに使いたい書体を教えます。書体の設定にはCSSのfont-familyを使います。使いたいフォントを選んだ画面には「CSSの指定例」とあります。

これをHTMLの中で追加します。
使いたいタグに対するCSSの設定として、
font-family: "Maru Folk Medium";
と追記します。もちろん、classやidでも大丈夫です。
3. 公開
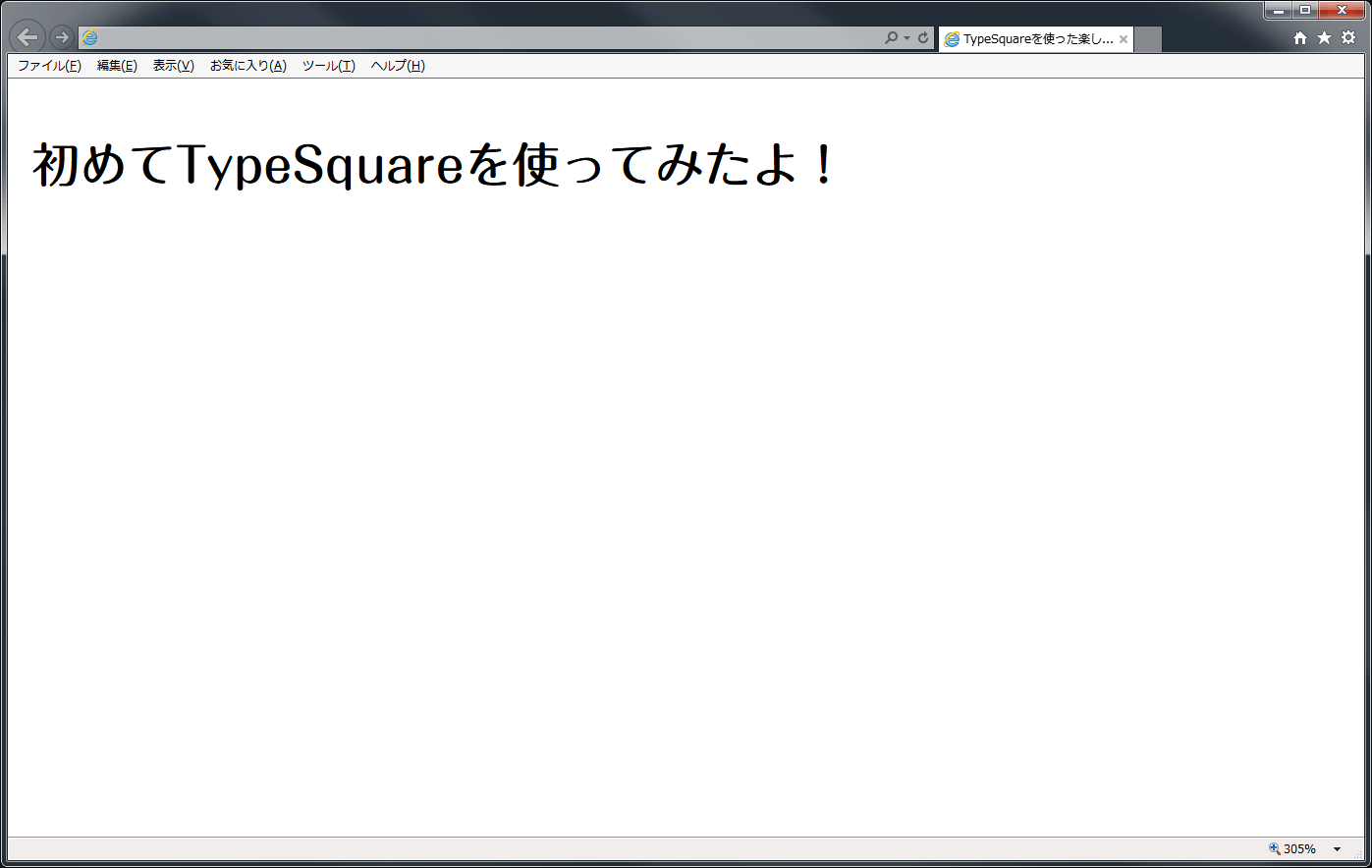
ここまでの設定はできましたか? できたらいつものようにページを公開してみましょう!

ちゃんと丸フォークが見えていますね。TypeSquareを使ってみなさんのページを楽しく、素敵にしてください。
注意:
- ▷ TypeSquareで登録したフォントと、CSSで設定したフォントが異なると利用できません。太さなどの記述に注意してください。
- ▷ TypeSquareで設定したURLでのみWebフォントの利用は可能です。ご友人など利用されたい方には、ぜひユーザ登録を勧めてあげてください。
(カミノ)