みなさんこんにちわ!
ブログ担当のアンザイです。
ウェブの世界って,進化のスピードが速く面白い技術が次から次へと登場する反面,最先端すぎる技術は対応していない環境などが多く,環境に左右されずに動作する安定した成果物として結実するまでかなりの時間を要しますよね。
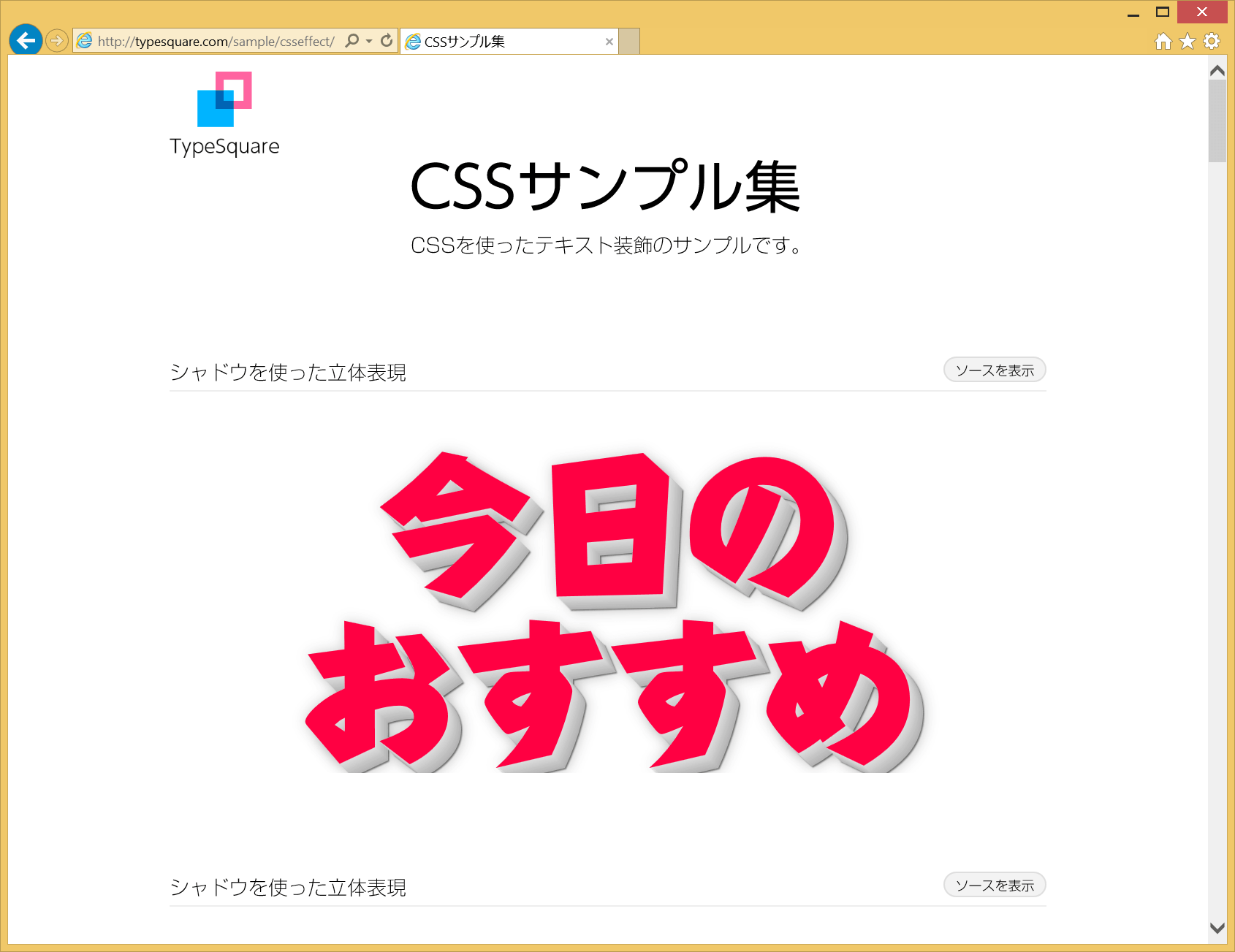
ウェブフォント界隈を振り返ってみると,TypeSquareがサービスを開始した2012年にはまだまだ満足に動作する環境が整っていないというのが実情でした。そんな中,2013年にリリースしたのが今日ご紹介する「CSSサンプル集」です。
リリース直後の反響は大きく,さまざまなデザイン,技術系ウェブメディアで取り上げられた結果,なんと1000弱のはてブをいただきました!

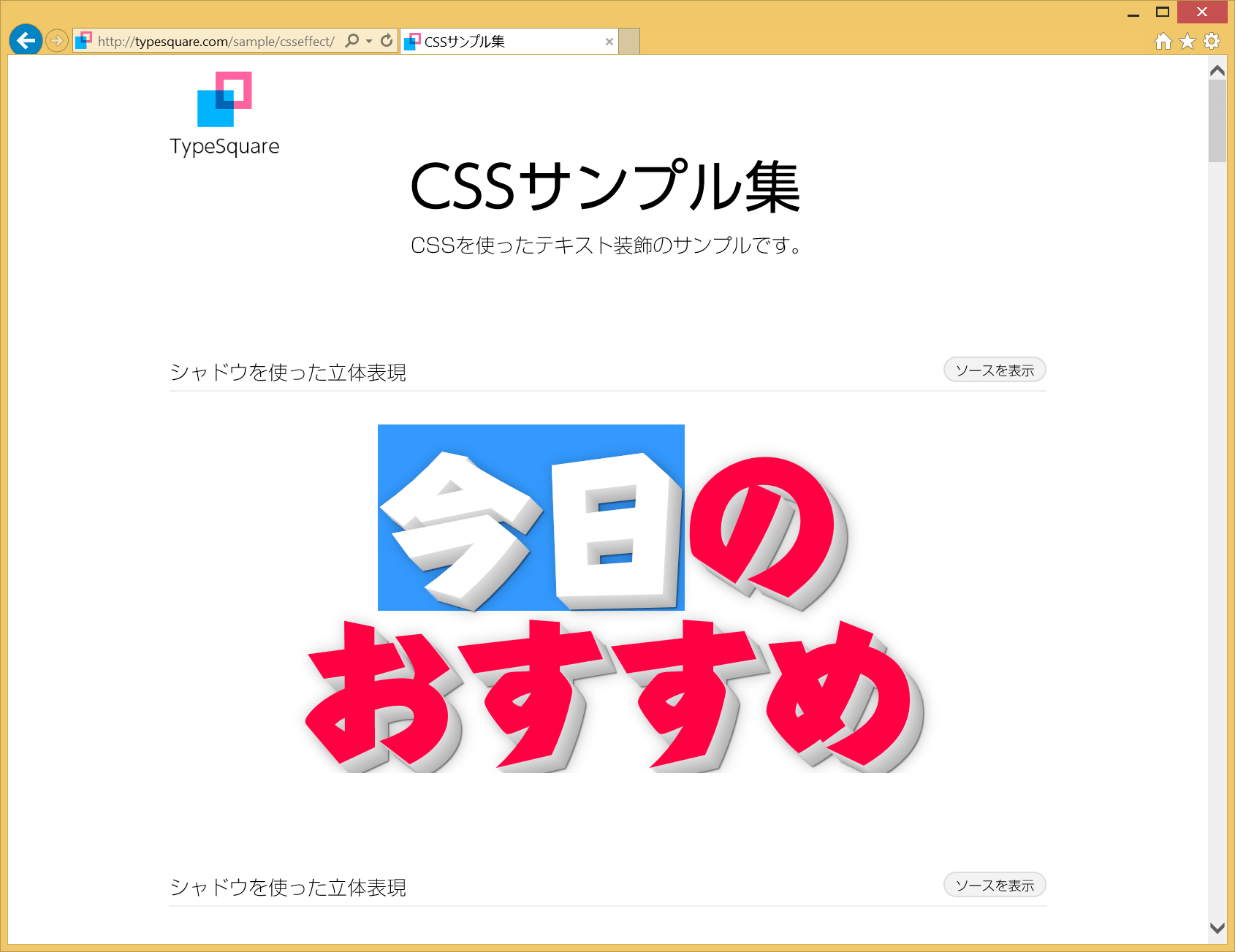
この「CSSサンプル集」は,当時ウェブフォントと共にまだ実用的に使われているとは言いがたかったCSS3を組合せ,画像を使うことなくどこまで表現できるか挑戦した作品となっています。サンプルに表示されている文字はすべて画像ではなく,ウェブフォントの当たったテキストをCSS3で装飾しています。画像ではなくテキストなので,文字列としての選択が可能です。

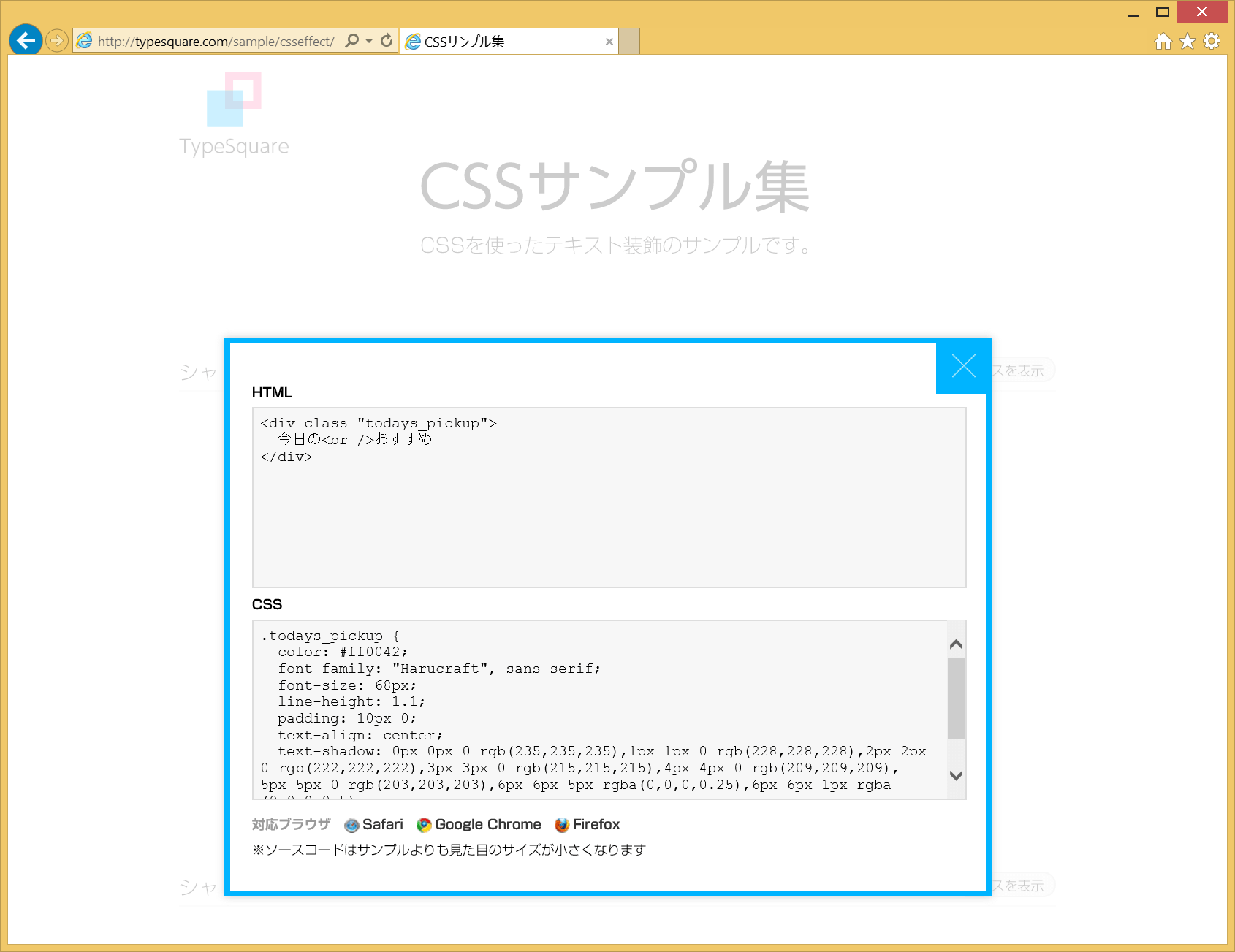
各サンプルの右上に配置されている「ソースを表示」ボタンを押すと,このサンプルで実装されているHTMLとCSSのソースコードを表示することができます。また,2013年当時このサンプルを正確に表示することができたブラウザをアイコンで表示しています。現在はここに表示されていないブラウザでも適切に表示することができるものが多数あるので,試してみてください。

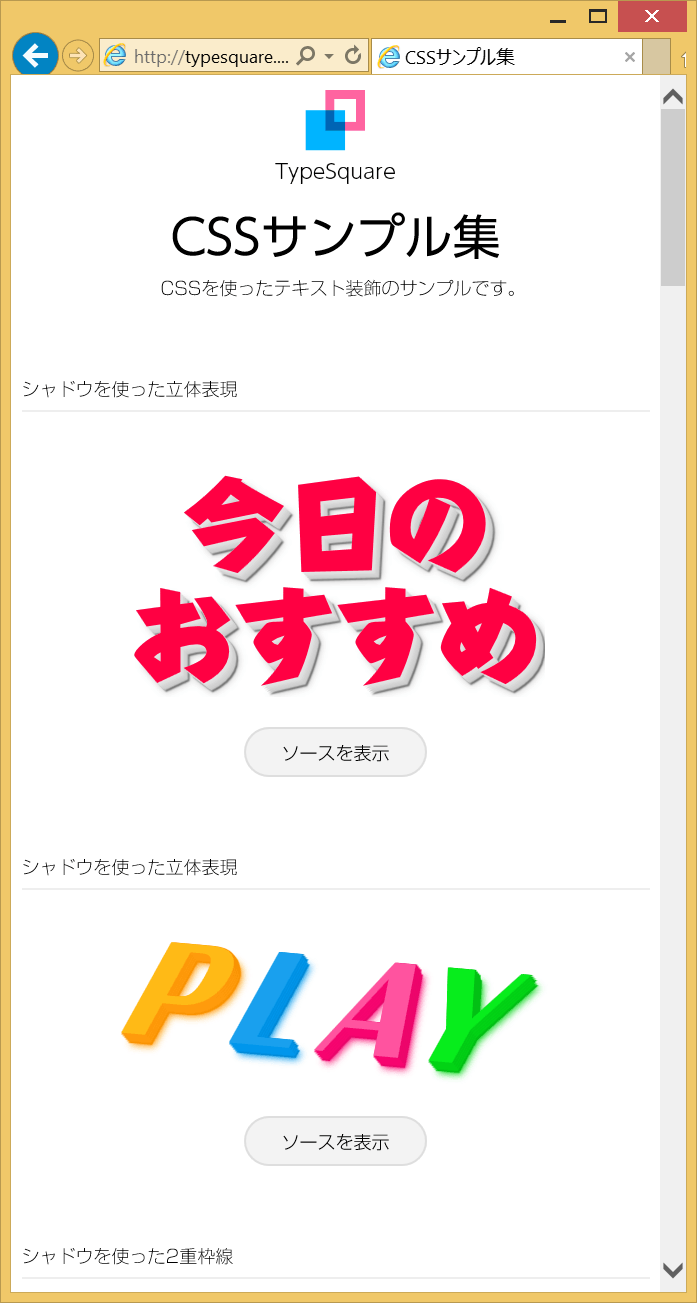
画像を使わずにウェブフォント+CSSを用いることによって得られる利点として,下の画像にあるようなレスポンシブデザインとの親和性が挙げられます。
スマホ向け,PC向け,レティナディスプレイ向けなどそれぞれの画像を用意するのって結構大変ですよね… ウェブフォントを使った場合,フォントはベクトルとして表現されているため,拡大縮小しても画像がぼやけたりジャギったりすることがありません。つまり,解像度ごとの作業をする必要がなくなるのです。

ウェブ界隈で最大の懸念だったInternet Explorerの低バージョンがぞくぞくと終息していく中,どんなウェブサイトでもウェブフォントとCSS3の利用が当たり前になっていくことと思います。「CSSサンプル集」で紹介したサンプルを活用して,ぜひカッコいいサイトを作ってください!
(アンザイ)
 |
|