WordPressで運用されるサイトで、TypeSquareのWebフォントをご利用いただける専用プラグイン「TS Webfonts for Standard Plan」。
前回の導入編に続いて、細かなカスタマイズの方法をご紹介します。
カスタムフォントテーマ
既存のフォントテーマではなく、好きなフォントをテーマとして設定することができます。
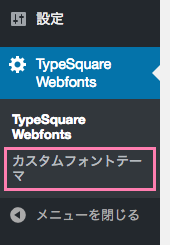
管理者画面で、「TypeSquare Webfonts」を選択して、サブメニューに表示される「カスタムフォントテーマ」を選択します。

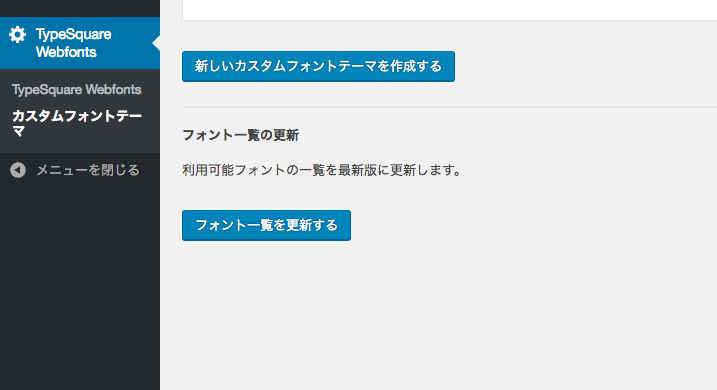
「フォントテーマカスタマイザ」の画面が表示されます。「新しいカスタムフォントテーマを作成する」をクリックして、新しいテーマを作成します。

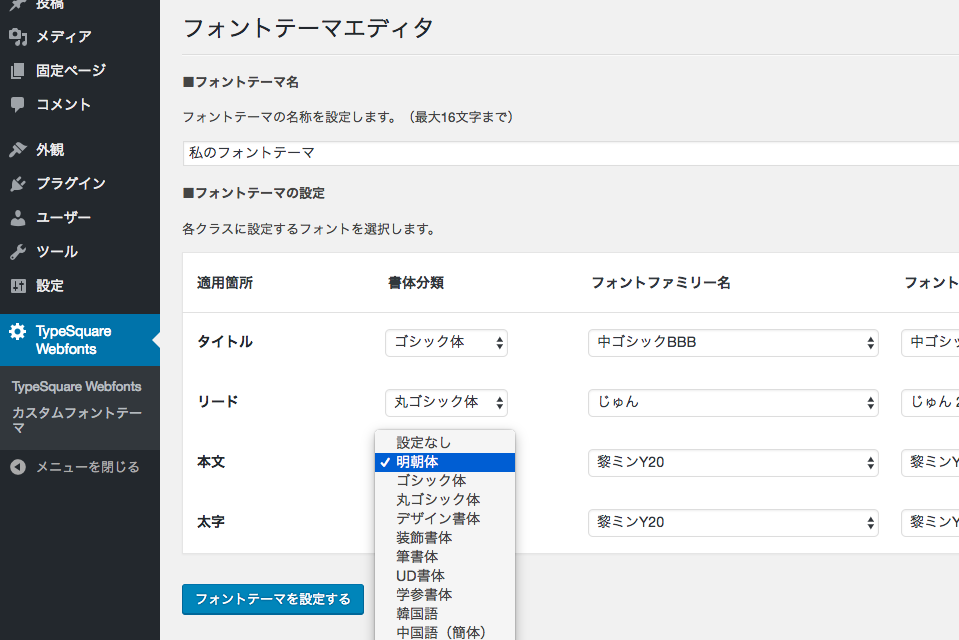
「フォントテーマ名」には、作成するオリジナルテーマの名前を入力します。「フォントテーマの設定」では、タイトル、リード、本文、太字で利用するフォントを指定します。

「フォントテーマを設定する」をクリックすると、テーマの登録が完了します。

作成したテーマを再編集するには、「編集する」をクリックします。また、不要なテーマは、編集画面の「フォントテーマを削除する」をクリックすると削除できます。

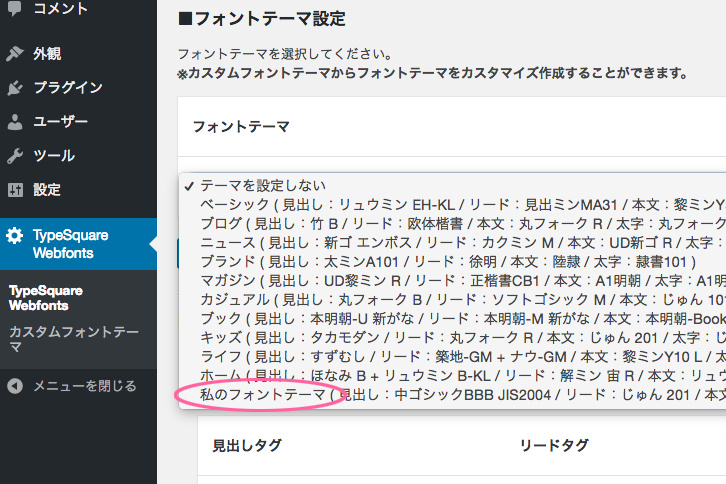
作成したテーマは、「TypeSquare Webfonts」設定画面の「フォントテーマ設定」から選択することができます。
フォントの適用先を変更する
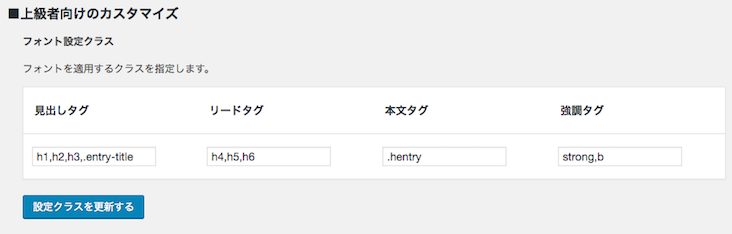
フォント設定クラスでは、フォントを適用する対象を自由に設定することができます。

サイトで使われている複数のタグやCSSクラスを、「見出し」「リード」「本文」「強調」に分類できます。複数のタグを指定する場合、クラスは半角カンマ「,」を使って区切ります。クラスの場合はピリオド「.」をクラス名の前につけてください。
設定後、「設定クラスを更新する」をクリックすると反映されます。
この設定で、標準のテーマでは当たらなかったHTMLタグやCSSクラスにもフォントを適用することができます。
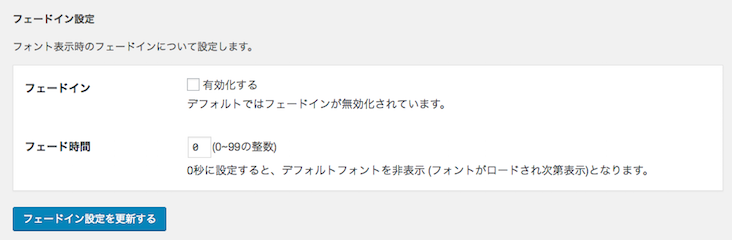
フェードイン効果を利用する
フェードイン設定を行うと、Webフォントが適用された部分のテキストが、徐々に浮かび上がるように表示されます。

フェードにかかる時間は0~99までの数字で設定します。設定した数×100ミリ秒が実際の時間となります。例えば1秒にする場合だと、1秒は1000ミリ秒ですので、フェード時間を「10」に設定してください。
フェード時間を「0」にすると、Webフォントが適用されるまでテキストを表示しないようになります。この設定は、デフォルトフォントからWebフォントに切替わる際の、画面のちらつきが気になる場合の対策のひとつとして効果的です。
ご注意:ご利用のプランによっては、上限を超えるフォントをプラグイン上で設定してフェードインを利用すると、正しくフォントが取得できず、一定の時間、サイト内のテキストが全く表示されません。
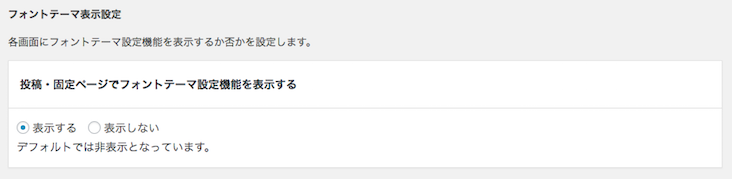
フォントの適用範囲を個別に設定する
Webフォントを適用する投稿や記事を自由に設定することができます。
プラグインの標準設定では、「フォントテーマ設定」で選んだテーマが全ての投稿、固定記事に対して適用されますが、各投稿や固定記事で、それぞれ個別のテーマを選べるようになります。

「投稿・固定ページでフォントテーマ設定機能を表示する」の設定で「表示する」を選択し、「フォントテーマ表示設定を更新する」をクリックします。

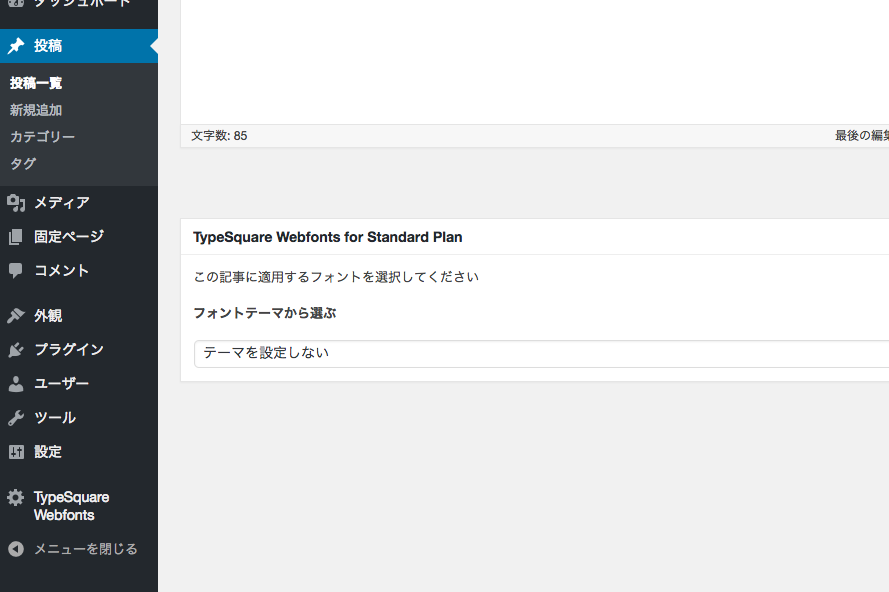
その後、投稿や固定記事の編集画面を表示すると、編集画面の下部にフォントテーマの設定項目が表示されます。ここで選択したテーマが適用されます。
最新のフォントを利用する
この機能はTypeSquare APIを利用できるプランでのみ有効です。
TypeSquareには、どんどん新しい書体が追加されています。
それらの書体をカスタムフォントテーマで利用するには、プラグインの情報を更新する必要があります。

更新するには、サブメニューの「カスタムフォントテーマ」を選択して表示される「フォント一覧の更新」の中にある、「フォント一覧を更新する」をクリックします。
こうすることで、フォントテーマ設定で最新の書体を選択できるようになります。
TS Webfonts for Standard Planのインストールはこちらから
※このプラグインは国内向けTypeSquareのスタンダードプランに対応しています(2017年1月現在)




