はじめに
前回の記事に続き、新バージョンのプラグインを使って細かなカスタマイズを行う方法をご紹介します。
カスタムテーマ編集
お好きなフォントの組み合わせをカスタムテーマとして作成することができます。
旧バージョンからのアップデートの場合、作成したカスタムテーマ情報は引き継がれます。
テーマを新たに作成する
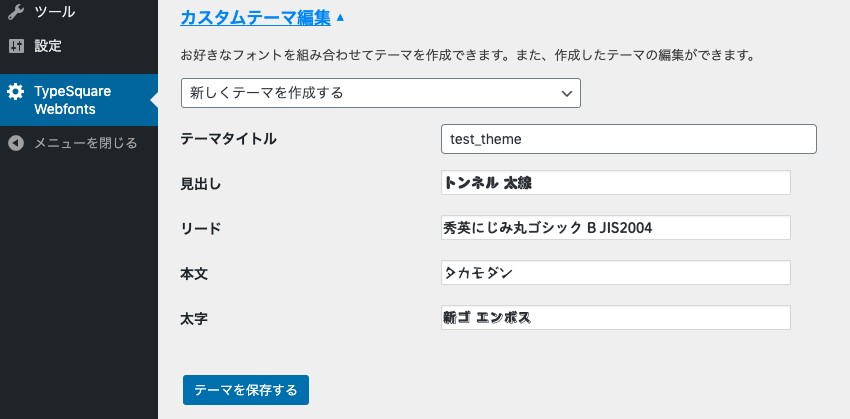
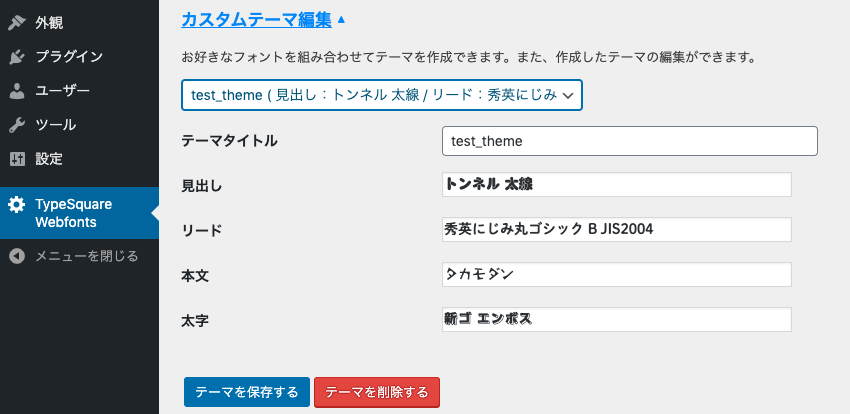
管理者画面で「TypeSquare Webfonts」を選択して「カスタムテーマ編集」を選択します。

「テーマタイトル」には、作成するオリジナルテーマの名前を入力します。見出し、リード、本文、太字それぞれに対応するフォントを選択し、「テーマを保存する」をクリックすればフォントテーマの登録が完了します。
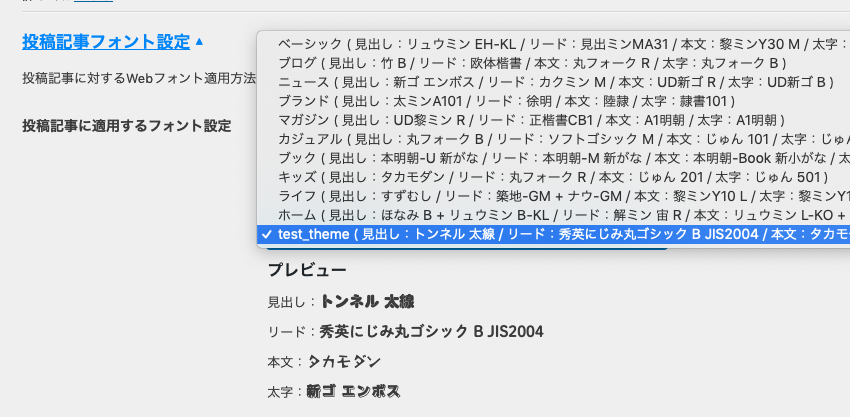
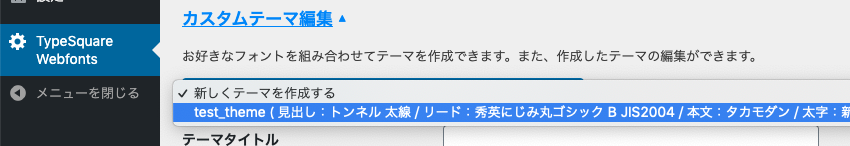
「テーマを保存」後、フォントテーマを選択するときにプルダウンの最下部にカスタムフォントテーマが出現します。

カスタムテーマを編集、削除する
「カスタムテーマ編集」から、オリジナルテーマの名前を選択します。
編集する場合:フォントを変更して「テーマを保存する」をクリックすれば適用されます。
削除する場合:「テーマを削除する」をクリックすれば削除できます。


投稿記事フォント設定
ここでは、「共通テーマ指定」以外のフォントの設定方法を紹介します。
個別テーマ指定
投稿記事ごとにフォントテーマを指定することができます。
「個別テーマ指定」を選択して「投稿フォント設定を保存する」をクリックしてください。
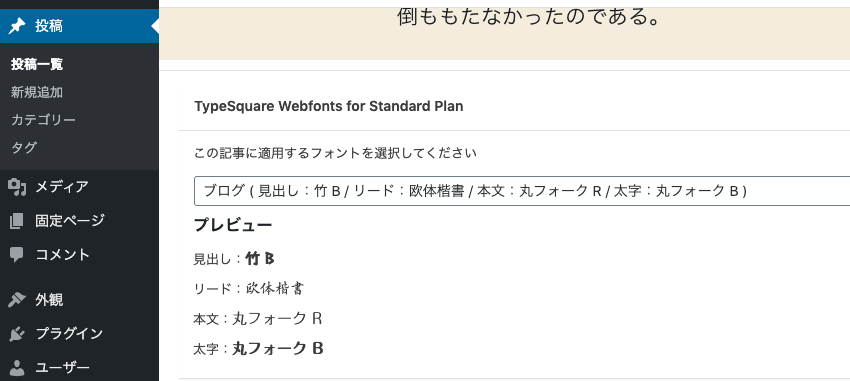
次にフォントテーマを指定する投稿記事の編集画面を開いて、画面最下部にあるプルダウンメニューから好みのフォントテーマを選択し、「更新」をクリックしてください。「プレビュー」をクリックするとフォントが適用された記事が確認できます。

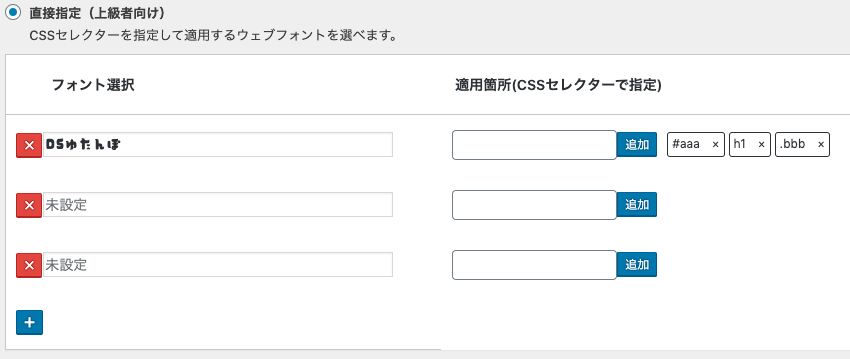
直接指定(上級者向け)
CSSセレクタごとに適用するフォントを指示することができます。

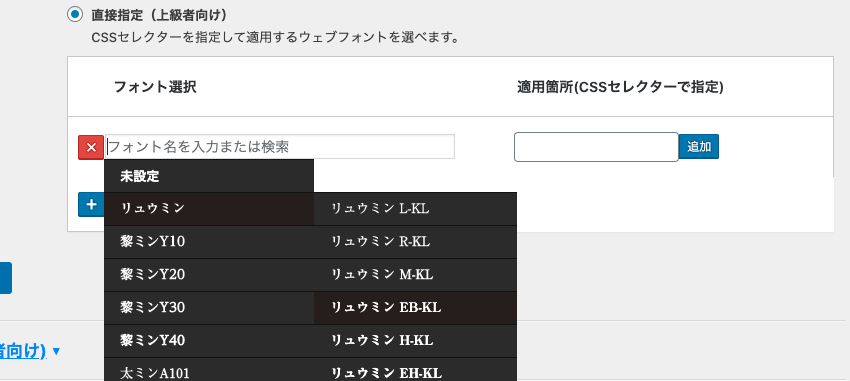
「直接指定」にチェックを入れてください。すると「フォント選択」、「適用箇所」の項目が出現します。
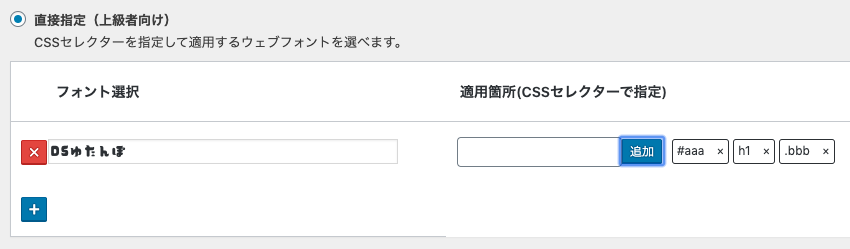
「フォント選択」でフォントを選択し、それに対応するCSSセレクタを「適用箇所」の項目に入力して「投稿フォント設定を保存する」をクリックすると設定が適用されます。
CSSセレクタはHTMLのタグ(h1, spanなど)、idセレクタ(#○○)、classセレクタ(.○○)で、1つのフォントに対して複数のセレクタを適用したい場合は「追加」をクリックして1つずつ追加していってください。

フォントとCSSセレクタの関係を複数登録したい場合は、「+」をクリックすると登録枠が1つずつ増えます。最大10個まで登録することができます。

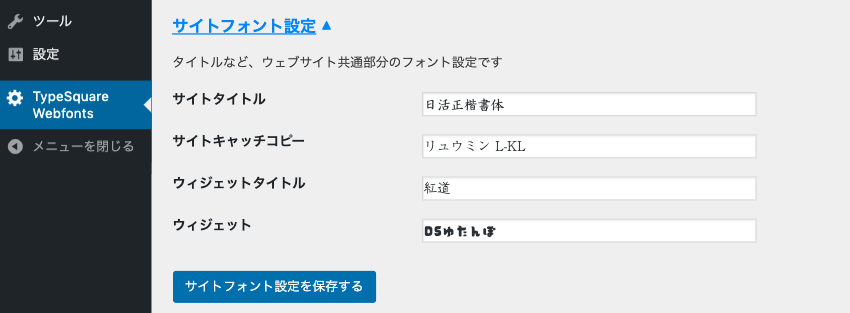
サイトフォント設定
サイトタイトル、サイトキャッチコピー、ウィジェットタイトル、ウィジェットのフォントをそれぞれ個別に設定できます。
フォントを選択した後、「サイトフォント設定を保存する」をクリックすることで設定が適用されます。

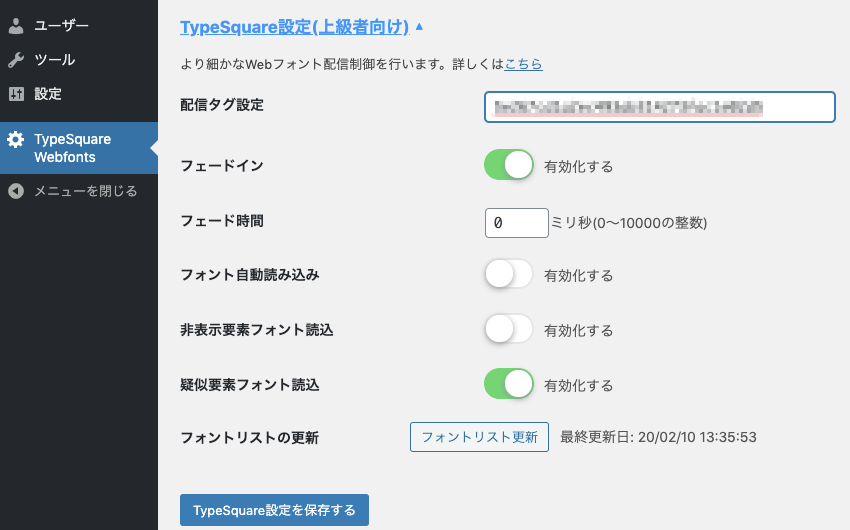
TypeSquare設定(上級者向け)
ここでは、プランの変更や、TypeSquare JavaScript API v3 の「URLタグオプション」にて提供される機能の設定ができます。

配信タグ設定
投稿記事に適用するプランを変更したい時、この「配信タグ設定」の隣に記載されている適用中の配信IDを変更します。
まずTypeSquareのサイトから変更したいプランの配信IDを取得します。そして適用中の配信IDに上書きし、「TypeSquare設定を保存する」をクリックしたら完了です。
配信IDは間違っていても保存できるので、投稿記事をプレビューして所望の動作が実現できているかご確認ください。
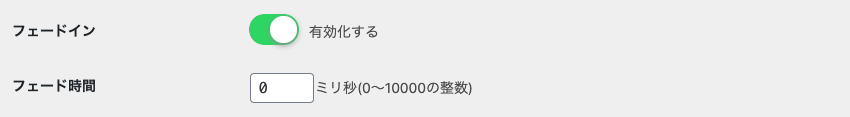
フェードイン
フェードイン設定を行うと、Webフォントが適用された部分のテキストが、徐々に浮かび上がるように表示されます。

フェードにかかる時間は0~10000までの数字で設定します。設定した数×1ミリ秒が実際の時間となります。例えば1秒にする場合だと、1秒は1000ミリ秒ですので、フェード時間を「1000」に設定してください。
フェード時間を「0」にすると、Webフォントが適用されるまでテキストを表示しないようになります。この設定は、デフォルトフォントからWebフォントに切替わる際の、画面のちらつきが気になる場合の対策のひとつとして効果的です。
![]() フェードインなし
フェードインなし
 フェードイン(1.5秒)
フェードイン(1.5秒)
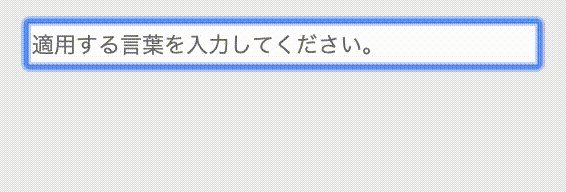
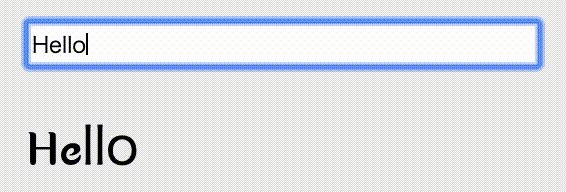
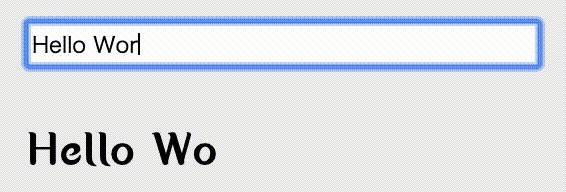
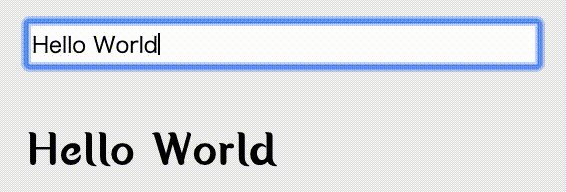
フォント自動読込
フォント自動読込設定を行うと、ページをリロードせずに画面上のテキストが変更した時にフォントを自動で読込みます。
![]()
 (フォント:すずむし)
(フォント:すずむし)
→”Web”という文字を同ページで読み込み済みのため、Helloの”e”の文字は初めから”すずむし”フォントが適用されている。
非表示要素フォント読込
非表示要素フォント読込設定を行うと、ページ読み込み時にhidden要素の文字に対してもフォントを配信できます。
![]()
擬似要素フォント読込
擬似要素フォント読込設定を行うと、after, beforeなどの擬似要素フォントに対してフォントの配信を抑制できます。
![]()
フォントリストの更新
TypeSquareには、どんどん新しい書体が追加されています。
それらの書体をカスタムフォントテーマで利用するには、フォントリスト情報を更新する必要があります。
「フォントリスト更新」ボタンをクリックすることで、最新のフォント情報を取得できます。
![]()