TypeSquareのWebフォントとして新たに利用可能になったA1ゴシック、秀英角ゴシック金/銀、凸版文久見出し明朝 EBは、ペアカーニング情報を利用した文字詰めに対応しています。
本記事では、その利用方法について紹介いたします。
ペアカーニングとは
ペアカーニングとは、特定の文字の組み合わせ〈ペア〉で動作する、文字詰め機能〈カーニング〉のことです。
ペアカーニング情報とは、隣り合う文字の組み合わせごとに設定された文字詰めの情報のことを言います。
このペアカーニング情報をフォント内部に持つことで、どのような文字が組み合わされたとしても、最適な文字組みになるように設計されています。
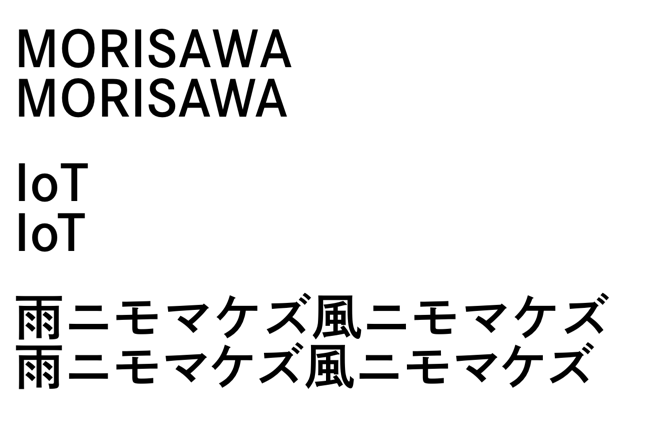
ペアカーニングの例(上:設定なし、下:設定あり)

導入方法
「font-feature-settings」を利用します。 CSS中でfont-familyを記述している箇所に、以下の記述を追加します。
/* 有効にする場合 */ font-feature-settings: 'kern' 1; text-rendering: optimizeLegibility; /* 無効にする場合 */ font-feature-settings: 'kern' 0;
ペアカーニング情報は、当社フォント製品「MORISAWA PASSPORT」などに収録されているフォントと同一ですので、手元の制作環境にあるデスクトップフォントを利用して、文字間の詰まり具合を確認することもできます(これらの詰め情報は、OpenTypeの仕様で定義されたものです)。
対応書体
2018年9月10日時点での対応書体は以下の通りです。
- A1ゴシック L/M/B/H
- A1ゴシック L/M/B/H JIS2004
- 秀英角ゴシック金 L/M/B
- 秀英角ゴシック金 L/M/B JIS2004
- 秀英角ゴシック銀 L/M/B
- 秀英角ゴシック銀 L/M/B JIS2004
- 凸版文久見出し明朝 EB
- 凸版文久見出し明朝 EB JIS2004
※ 対応フォントは順次拡張していきます。
サポートブラウザ環境
【スマートデバイス環境】
(2018年9月10日現在)
上記ブラウザで現在確認されている制限事項や注意事項は次の通りです。
- Internet ExplorerおよびMicrosoft Edge以外のブラウザでは、font-feature-settingsを指定せずとも一部カーニングが有効になる場合があります。ブラウザ間での表示に差異が発生するのを回避するため、明示的に指定することを推奨致します。
- Chrome 48.0 未満の場合は、-webkit-font-feature-settingsとする必要があります