
みなさんこんにちわ!
ブログ担当のアンザイです。
先週リリースしたばかりのこのブログですが,想像以上のアクセスに驚いています。
みなさんウェブフォントに興味あるんですね!
しかし耳が痛くなるほど言っているとおり,日本をはじめとするアジア圏ではウェブフォントの利用はまだまだほんの僅かです。それは何故でしょうか?
その理由のひとつに,ウェブフォントを使うメリットを目に見えて感じていただけていないということがあるのではないでしょうか。技術のひとつとしては知っているけれど,実際に使うとどんな利点があるのか…
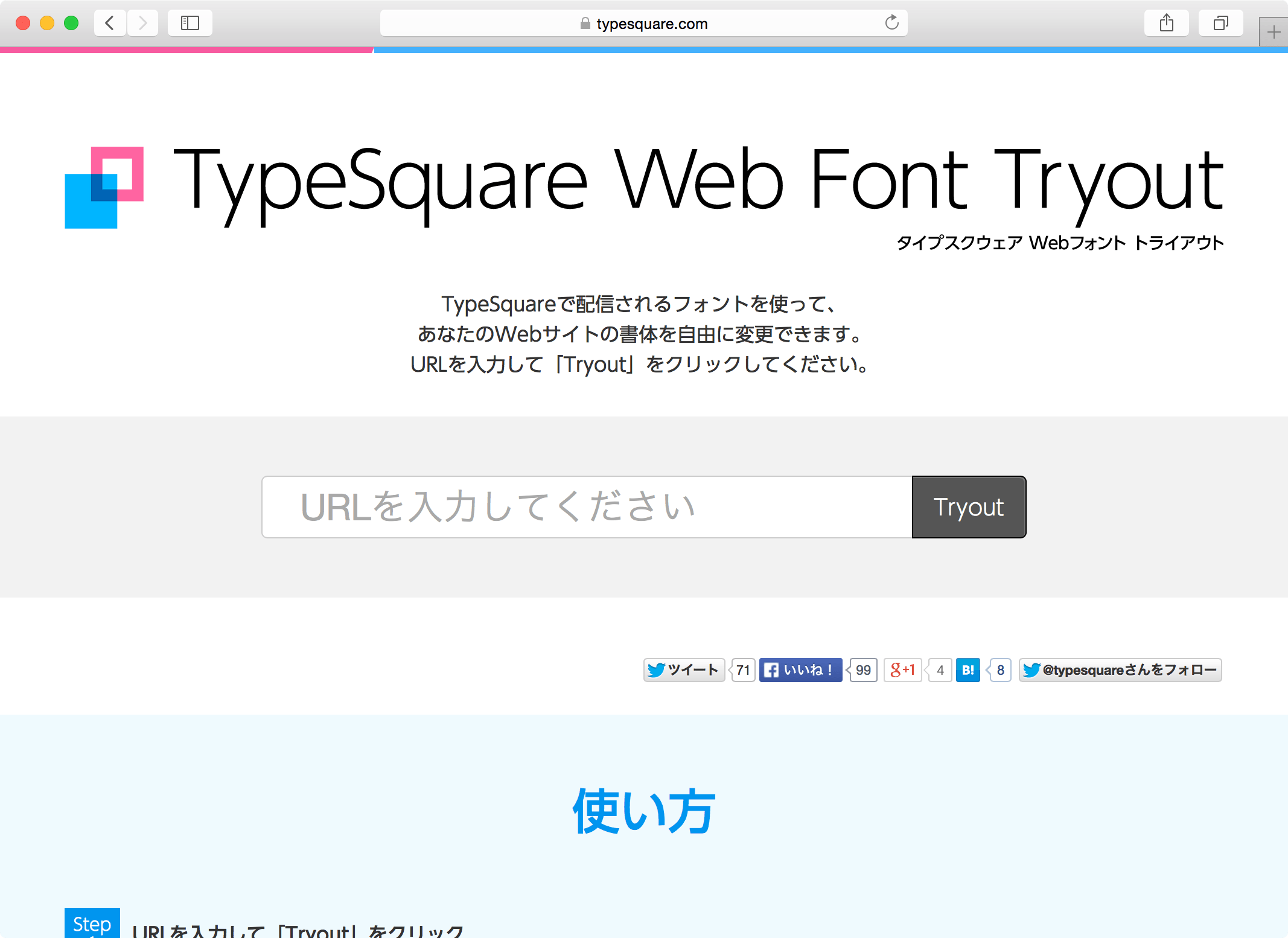
TypeSquareでは,この疑問を解決すべく昨年夏に「ウェブフォント・トライアウト」というツールをリリースしました。
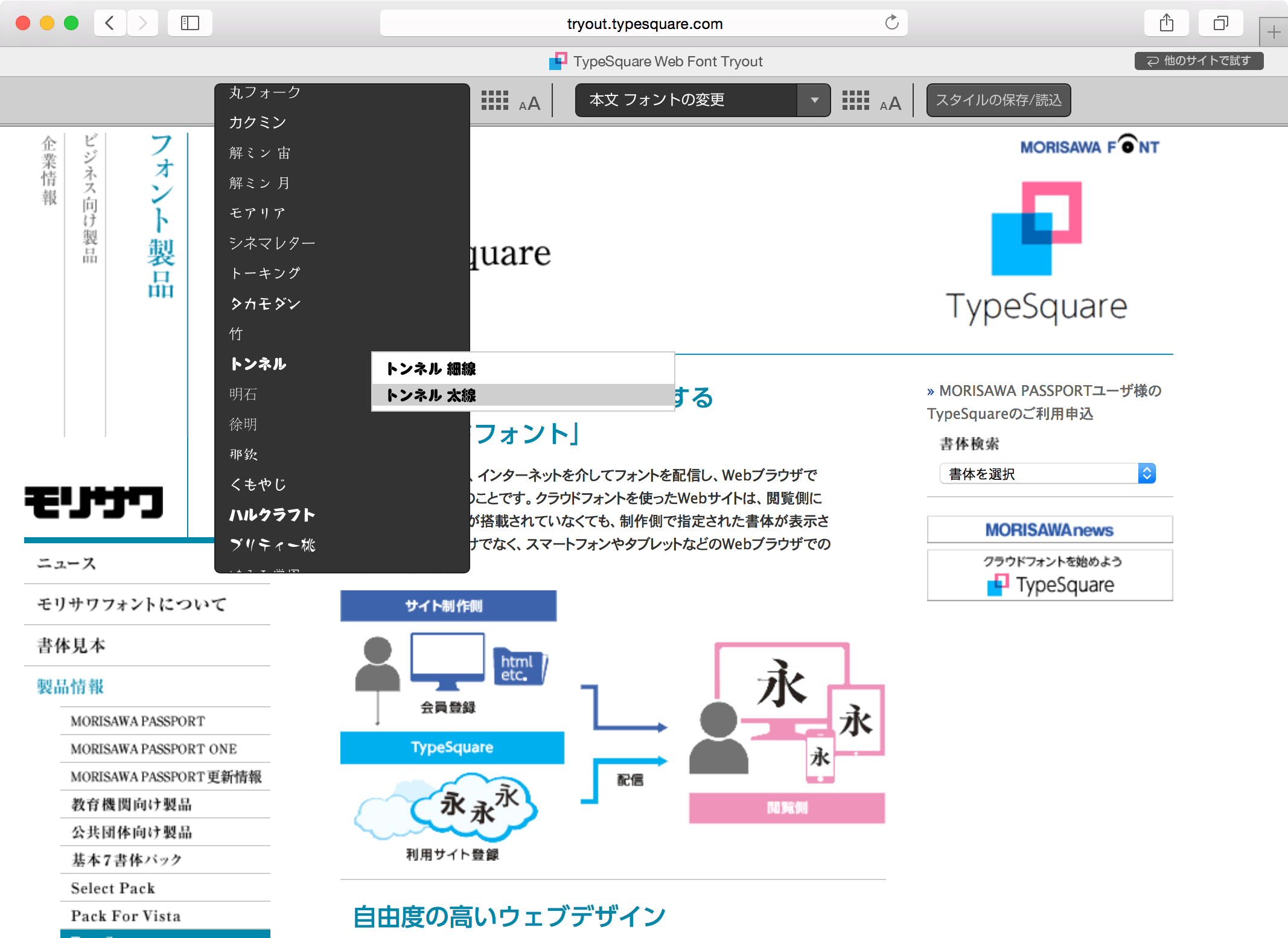
これは,URLを入力するだけで既に公開されているあなたのサイトでウェブフォントを試すことができるツールです。ためしにモリサワサイトのとあるニュースに適用してみました。上部に現れる「見出し フォントの変更」「本文 フォントの変更」というコントロールから書体を変更することができます。

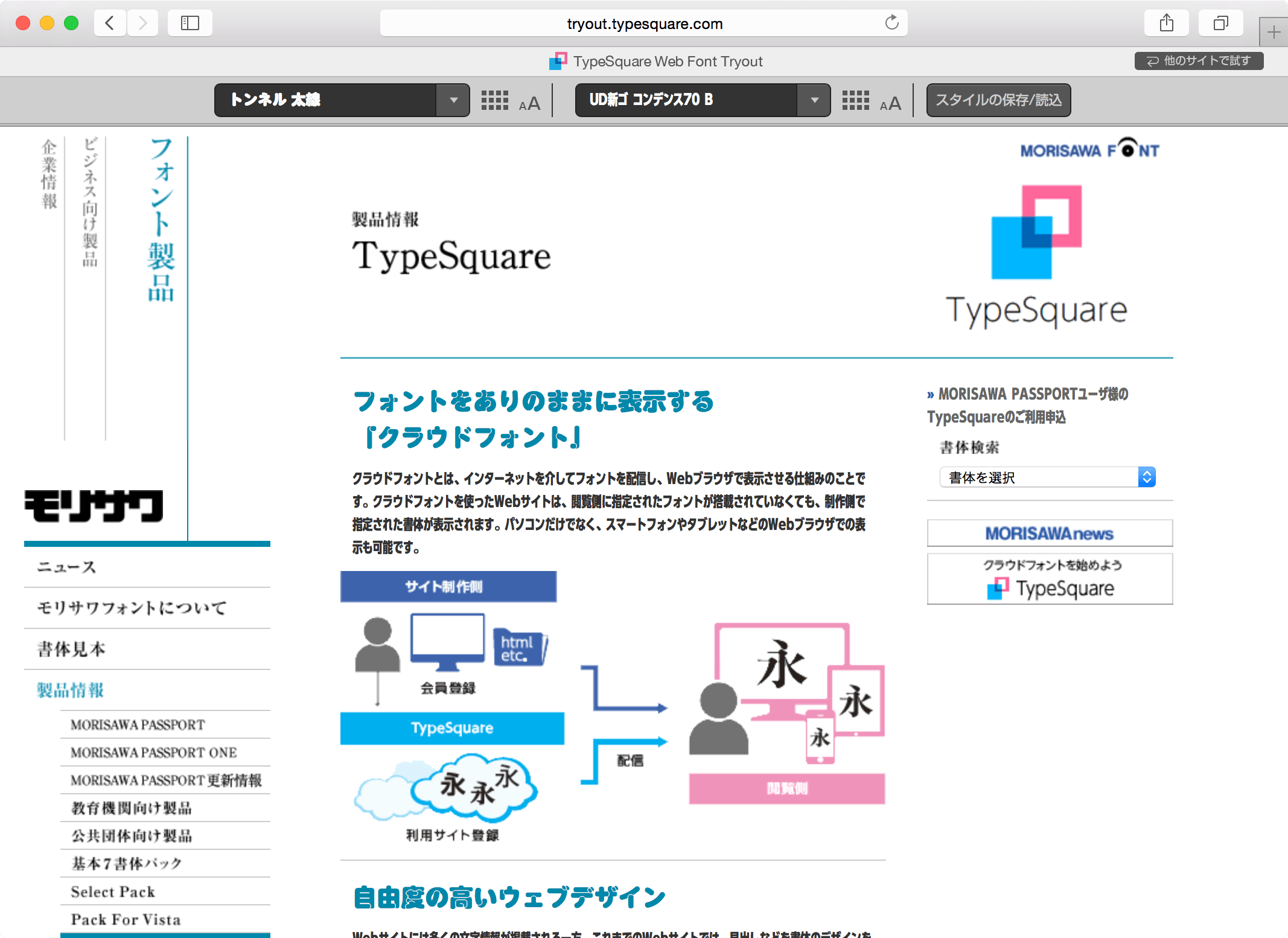
「見出し」に「トンネル 太線」,「本文」に「UD新ゴ コンデンス70 B」を当ててみました。
書体を変えるだけで,印象が大きく変わりましたね!

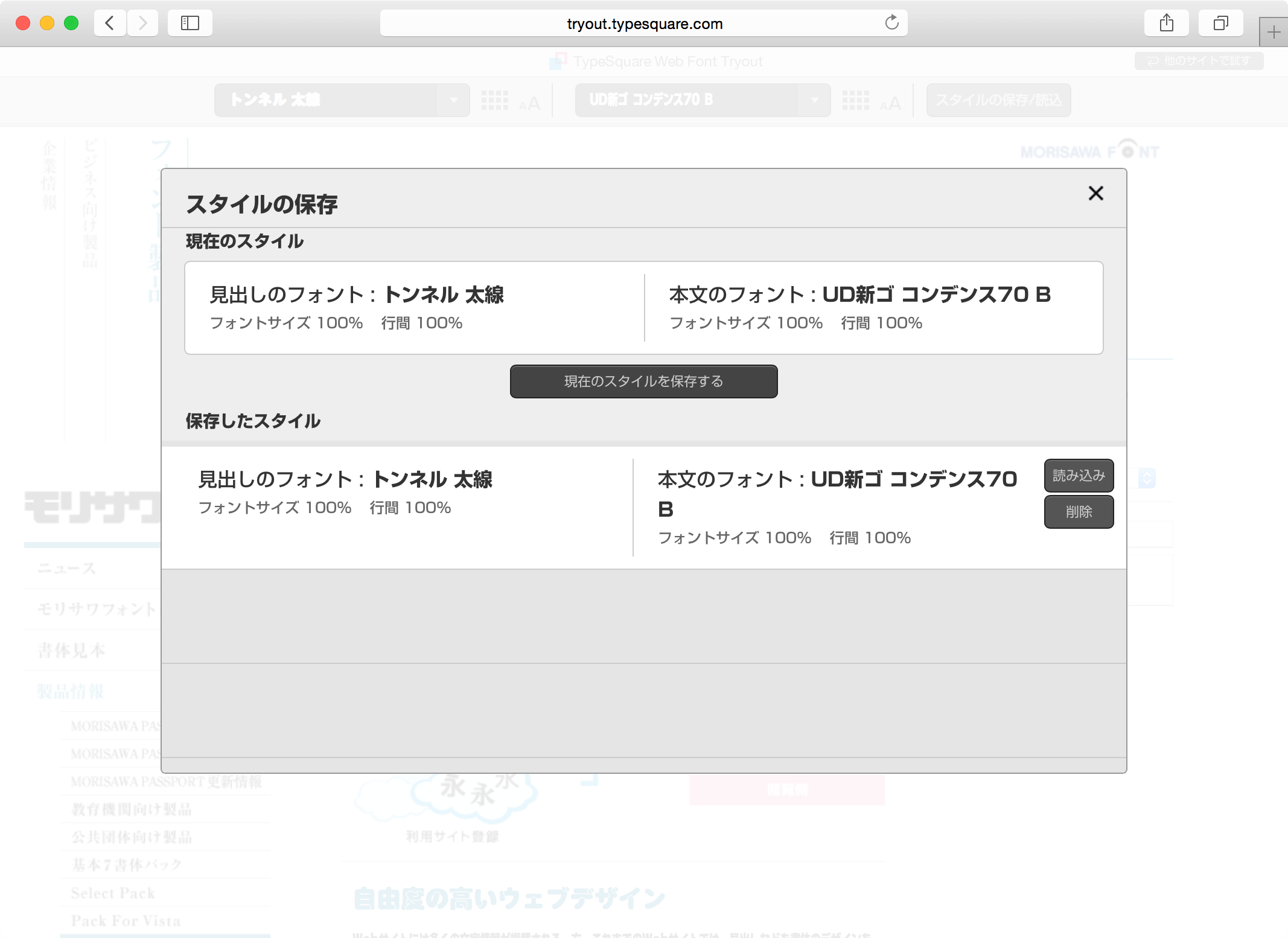
また,右上の「スタイルの保存/読込」から現在選択している書体の組合せを保存したり,過去に保存していたものを他のウェブサイトで読込んだりすることができます(設定の保存にはクッキーを利用します)。

ウェブフォント・トライアウトであなたのサイトの印象がウェブフォントでどう変わるか,ぜひ試してみてください!
次回は,「ウェブフォント・トライアウト もっと便利な使い方」の予定です。
(アンザイ)
 |
|