インターネットがようやくみんなのものになった頃からずっと、自分たちの日常周辺にあるものに目を向け、気付いたり味わったりさせ続けてくれているWebサイトがあります。
『ほぼ日刊イトイ新聞』さんです。中の人たちは、もしかしたらそんなつもりはないのかもしれません。
けれど、インターネットの「良心」は少なからずここから栄養をもらっているのではないかと思っています。

そんな ほぼ日さんが、モリサワのTypeSquareを導入されてから約1年が経過しました。
日頃、たくさんの個性的な記事をどんな風に制作しているのか、TypeSquareをどう活用していただいているのか、お話を聞いてきました。(以下、敬称略)

左から、システムご担当の斉藤妙子さん、デザイナーの岡村健一さんと田口智規さん
■記事1本ごとに、みんな手づくり
— 「ほぼ日刊」としながら毎日新しい記事が更新されるほぼ日さん。一般的なニュースサイトとは違い、どれも決まったテンプレートではないデザインが特徴的です。ページ作りはどのように行われているのでしょうか。
岡村「だいたい、記事ごとに担当のデザイナーが1人ついて、それぞれが担当する形になっています。デザイナーは今10人くらいいますね」
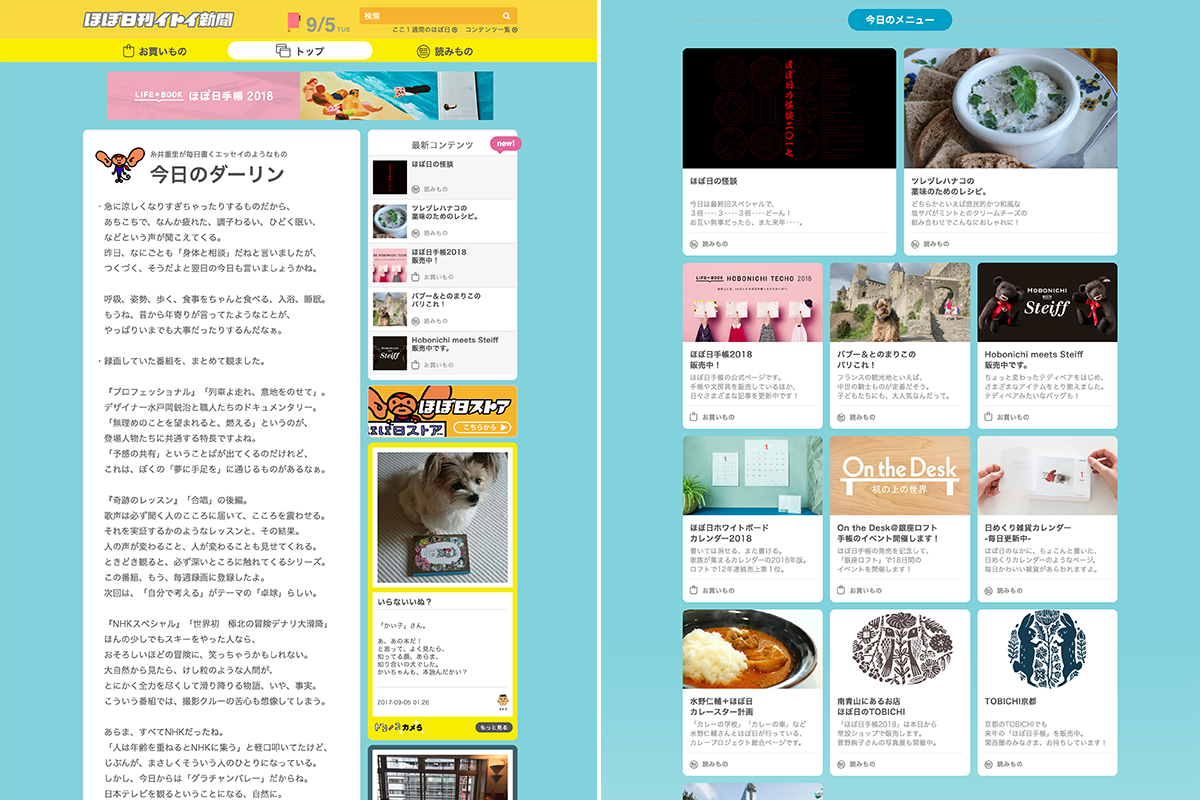
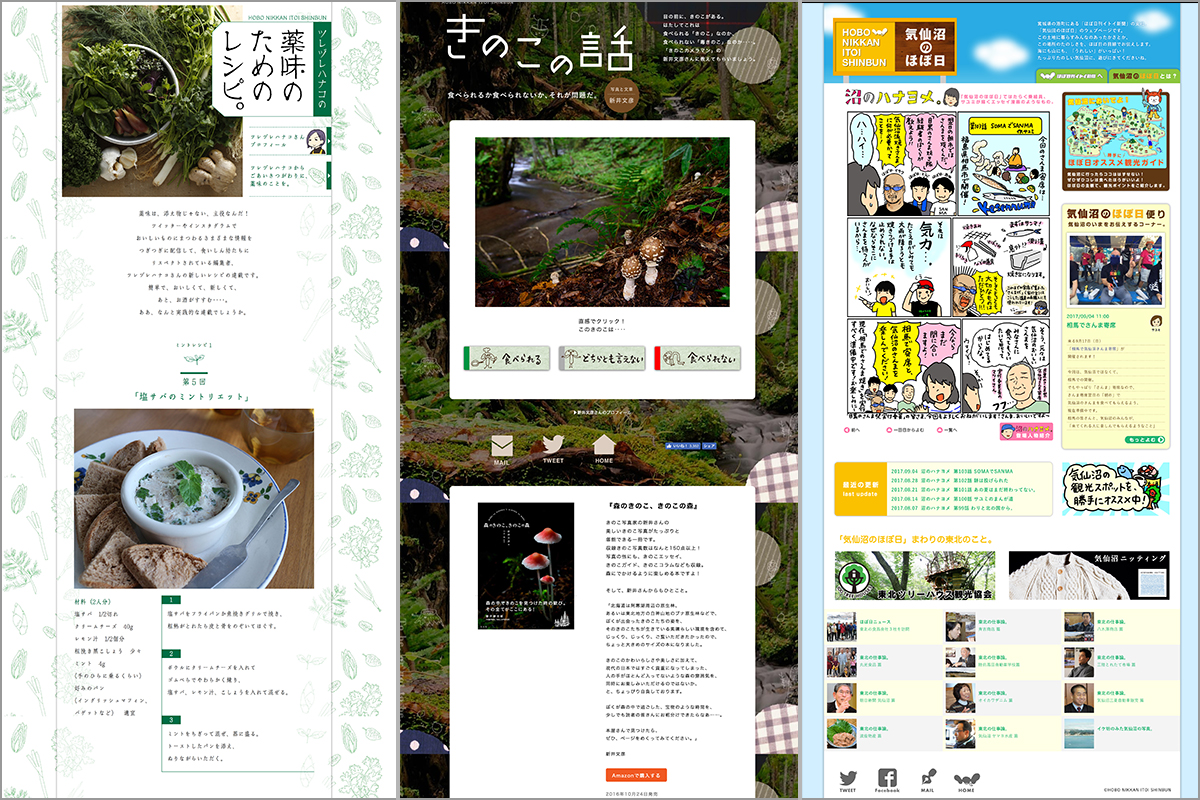
 コンテンツに合わせて、1ページずつ個性的なデザインが作られています
コンテンツに合わせて、1ページずつ個性的なデザインが作られています
— アートディレクターのような立場の方が、全体のディレクションをしているのでしょうか?
岡村「アートディレクターがいるわけではなく、みんなフラットに一人一人が責任を持って作って います。『ほぼ日手帳』のような大きな企画では外部からお手伝いの方も来ていただくので、そういう場合はディレクションが必要になることもありますが、基本的にはあまりないと思います」
— なるほど、担当した記事ごとにデザイナーさんの個性が出ているんですね。この体制はずっと変わらず続けていらっしゃるんですか?
田口「そうですね。最初の頃は特にデザインもなくテキストを流し込むだけでしたけど、12〜13年くらい前からページごとにデザイナーを立てて作るようになりました」
— PC版、ケイタイ版、スマホ版と、環境の変化に合わせて媒体も変わってこられましたが、文字を扱う上で何か課題になることはあったのでしょうか?
斉藤「PC版は基本27文字で改行しているんですけど、スマホでそれをやると1文字だけ落ちてしまったりするので、スマホ版では改行を消すという、うち独自のルールが生じてきています。 27文字というのは、誰が始めたのか……」
岡村「多分、糸井さんだと思いますよ」
田口「やっぱり、文字を読んでいてちょうどいい呼吸が入るのが27文字くらいというか。読んでいてリズムが出るというのかな」
— 情報としてのWebページとは全く発想が違いますね。
斉藤「基本、1ページ1ページ手作りなんです。やっぱりデザインとか、伝えたいコンテンツとして大切にしたいというところがあるので。そのために、なかなか全ページシステム化というのが難しくて。ここはレスポンシブ対応だけどここはしていない、というのが生まれてしまっている状態で、今はそこを移行中という感じですね」
■Webフォントで作業効率化
— 1年ほど前からTypeSquareをお使いいただいていますが、導入のきっかけは何だったのでしょうか?
岡村「以前から『MORISAWA PASSPORT』を使っていたのですが、その無料枠ができた時でしたね(※)。それ以前は、欧文でGoogleフォントやAdobeのTypeKitを使ったり、あるプロジェクトの関連で別のWebフォントを使わせていただいたこともあって、意外に良いんじゃないかという手応えは持っていました。ちょうど、スマホ版を作る移行期とも重なっていました」
— 導入されてから、作業面で変わったことはありましたか?
田口「以前はわりといろいろなところで文字を画像化していたのですが、それをしなくてよくなりました。Illustratorで文字を打って、打ったら字詰めをして、できたら画像に書き出してHTMLで貼って、とやっていたのを、今は文字さえ打てばそのフォントで表示されるので、時間的にはかなり短縮にはなっていますね」
岡村「修正も楽ですよ」
田口「他の人が直そうとしても画像のリンクが切れていて修正できなかったり、というようなことも減ってきているはずです」
— システム面では何か変わったところはありましたか?
斉藤「そんなに変わってはいませんが、画像の点数が減ったのでサイズが結構軽くなったんじゃないかと。そこはすごく助かっています」
— ほぼ日さんは、システムを連携させる特別な契約でお使いいただいているんですよね。
田口「体感として、システム連携を導入してからの方が文字の読み込みは早くなっているんじゃないかと思います」
斉藤「速いということはやっぱり大きいので。導入方法も分かりやすいし、使いやすくて、導入コストもそんなになかったです。システム的にはまだちょっと途中段階で、もう少し自動化したいんですよね。例えばページを修正したタイミングでフォントファイルも修正できる形に作り直したり。もうちょっと便利になると思います」
(※)MORISAWA PASSPORT製品ご契約者に、追加料金なくTypeSquareをご利用いただけるプランです。年間1,000万PVまでご利用が可能。利用書体数に制限はありません。
■デザインの「できた感」が全然違う
— いろいろな種類のフォントをお使いいただいていますが、デザインの際はどのように選んでいらっしゃるんですか?
田口「だいたい、メインのタイトル(このページであれば『東京の虫を見る人』)を打って、ザーッと並べるんですよ。ゴシックだなと思ったらいろんなゴシックで。その中からこれかなというのを選んで、じゃあこのコンテンツはこのフォント……みたいなことを、僕は割としますね。デザイナーそれぞれが自由に決めるので、誰が一番に使うかはちょっと気にしているんですけど(笑)。社内で調整して決めているわけじゃないので」
 同じゴシック系でもさまざまな表情が。こちらは「TBゴシック」を使用
同じゴシック系でもさまざまな表情が。こちらは「TBゴシック」を使用
— 他の方と使うフォントがかぶる場合もあるということですよね?
田口「かぶったら最悪ですよ(笑)。しかも特徴があって使いづらいものを上手に使われると、悔しかったりしますから。ちょっと癖のあるのを、うまく使えたらいいなと思っていますね。ベーシックなものを使いがちですが、コンテンツの内容に合わせて、変わった内容だったら変わった文字を使ってやろうとか、そういうのはちょっと楽しいです」
— 出来上がったページをご覧になって、読者の方や周囲の方から何か反応はありましたか?
田口「知り合いのデザイナーから、あ、Webフォントにしたなって言われました。その人もWebのデザインをするんですけど、自分の仕事では使えていないので、いいなーって(笑)」
— その方も、もうちょっと文字にこだわりたいという思いがあるのでしょうか?
田口「やっぱりデザイナーとしてはあると思います。システム標準のゴシック・明朝になるよりは、使いたい文字を指定できる方がデザイナーとしては嬉しいですよね」
岡村「紙のデザインでは自由にいろいろな書体を選べるじゃないですか。それがWebになった途端に選べないというのも変な話ですよね。だけど、TypeSquareを使うことでその制約がなくなった。デザイナーとしては、そのおかげでWebでもデザインの幅が広がってうれしいですね」
田口「標準のフォントを使った時と、自分の好きなフォントで組めた時では『できた感』が全然違います。自分が思い描いているイメージに近くなったというか。Webだからしょうがないと思っていた部分がきちんとコントロールできるようになったというのは、だいぶ違うところだと思います」
— 1ページずつ手づくりしていらっしゃるほぼ日さんの作り方にぴったりですね。本日はありがとうございました!