
PCやスマートフォン、タブレットなど、デバイスのサイズに合わせてWebサイトの表示を変更する「レスポンシブデザイン」は、Webデザインではすっかりお馴染みですが、デバイスに合わせてフォントも変更することで、より見やすいサイト設計ができることをご存知でしょうか。
今回の記事では、レスポンシブデザインにWebフォントを組み合わせることでアクセシビリティを高める方法をご紹介いたします!
幅が狭いのに読みやすい! コンデンス書体とは
デバイスに合わせたテキストの見せ方としては、画面幅に応じてフォントサイズを変更するといった方法がよく使われますが、文字を小さくしすぎると、可読性を失ったりデザイン性を損なったりすることがあります。
そこで有効なのが、「コンデンス書体」を使用することです。
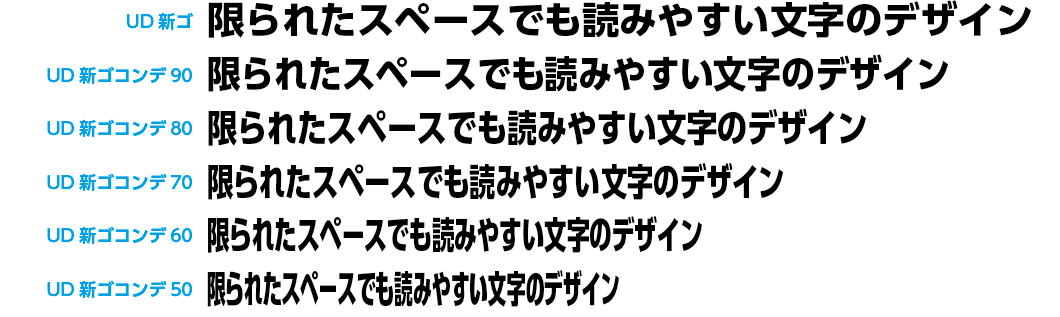
コンデンス書体とは、予め文字の横幅が狭くデザインされた書体のことです。
通常の書体は、長体(文字の横幅を縮めて縦長に変形させること)をかけると文字の画線のバランスが変わってしまい読みづらくなる場合がありますが、コンデンス書体は横幅に応じて縦画と横画の太さや骨格のバランスなどを最適化したデザインとなっているため、文字の読みやすさを保ったまま限られたスペースに多くの情報を入れることができます。

コンデンス書体については、以下の記事でも紹介していますので、ぜひご覧ください。

サイトの幅に応じてフォントを変更する方法
レスポンシブデザインでコンデンス書体を効果的に使うため、画面幅に応じてフォントを切り替えるメディアクエリの書き方をご紹介します。メディアクエリとは、デバイスの特性(画面幅や解像度など)に応じてCSSを適用する条件を設定することができるCSS技術です。
メディアクエリの基本的な書き方は以下のようになります。
@media メディアタイプ and (メディア特性){適用したいCSS}
メディアタイプはどのようなデバイスに対するコードなのかを指定するところなので今回は「screen」を指定し、メディア特性の箇所には、画面の最大幅を指定する「max-width:◯◯px」や最小幅を指定する「min-width:◯◯px」などを記述します。
あとは、指定した画面幅の場合に適用するフォントをCSSで記述すれば設定は完了です。
スタイルシートに直接記述する場合、以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
@media screen and (min-width: 480px) { /* 画面サイズが480px以上はここを適用 */ body{ font-family: "UD Shin Go Conde60 R JIS2004"; } } @media screen and (min-width: 768px) and ( max-width:1024px){ /* 画面サイズが768px〜1024pxまでのあいだに適用 */ body{ font-family: "UD Shin Go Conde80 R JIS2004"; } } @media screen and (min-width: 1024px) { /* 画面サイズが1024px以上はここを適用 */ body{ font-family: "UD Shin Go R JIS2004"; } } |
終わりに
今回は、Webフォントを活用したレスポンシブデザイン対応をご紹介しました。
レイアウトだけでなく、表示するフォントにもこだわってサイトを設計することで、より見やすいWebサイトにつながります。レスポンシブデザインを手がける際は、ぜひコンデンス書体の使用をご検討ください。