見出しなどで、「文字と文字の間が空きすぎている」と感じたことはありませんか?
「文字詰め」機能を利用することで、一文字ずつ調整することなく適切な字間調整が可能となり、より引き締まった印象を与えることができます。CSS の標準的な機能を利用するもので、簡単に導入いただけます。
導入方法
「font-feature-settings」を利用します。 CSS中でfont-familyを記述している箇所に、以下の記述を追加します。
|
1 2 |
-webkit-font-feature-settings: 'palt' 1; // for Android 4.4 font-feature-settings: 'palt' 1; |
この ‘palt’ は「プロポーショナルの文字幅(プロポーショナルメトリクス)」を適用するためのキーワード(フィーチャータグ)です。
フィーチャータグを指定することで、かなや約物など全角幅でデザインされた文字が、固有の適切な字幅で前後の文字と詰まって表示されるようになります。
‘palt’ 以外に利用可能なフィーチャータグとして ‘halt’ があり、こちらは主に約物類を半角幅に調整します(字幅半角メトリクス)。
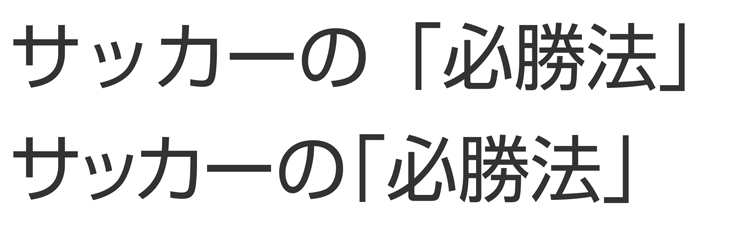
プロポーショナルメトリクスの例(上:設定なし、下:’palt’を適用) 
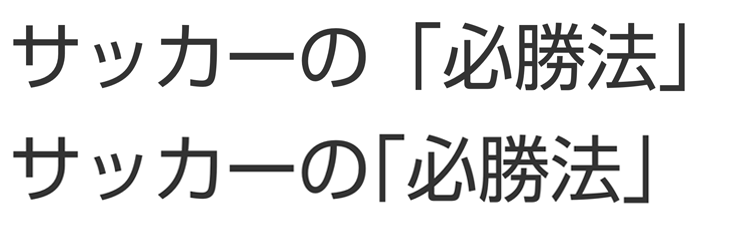
字幅半角メトリクスの例(上:設定なし、下:’halt’を適用) 
文字詰めに関する情報は、当社フォント製品「MORISAWA PASSPORT」などに収録されているフォントと同一ですので、手元の制作環境にあるデスクトップフォントを利用して、文字間の詰まり具合を確認することもできます(これらの詰め情報は、OpenTypeの仕様で定義されたものです)。
対応書体
モリサワ:日本語515書体(※)
SCREEN GP:日本語40書体
※ 陸隷では、半角の約物調整のみご利用いただけます。
※ 対応フォントは順次拡張していきます。
サポートブラウザ環境
Internet Explorer 10以降
OSX10.11 以降の Safari 9.1以降(※制限あり)
Firefox 15.0以降(Firefox 34.0 未満の場合は、prefixに-moz-が必要)
Chrome 21.0以降(Chrome 48.0 未満の場合は、prefixに-webkit-が必要)
Microsoft Edge
スマートデバイス環境:
iOS 9.3.3以降のSafari(※制限あり)
Android 4.4以降のAndroidブラウザ(Android 4.4の場合は、prefixに-webkit-が必要)
(2016年8月22日現在)
上記ブラウザで現在確認されている制限事項や注意事項は次の通りです。
- Safari では、行頭の印字開始位置が調整されません。また、複数のフィーチャータグを指定すると、設定が解除されることがあります。
- canvas への描画は、ブラウザによるサポートが不十分なため、多くの場合 font-feature-settings が適用されません。font-feature-settings を @font-face 内に記述する(Firefox)、font-feature-settings を設定したエレメント内に canvas を配置する(Safari / Chrome)、など、一部のブラウザでは適用されることがあります。
- font-feature-settingsでは、仕様上さまざまなフィーチャータグを指定することができますが、現時点でサポートしているものは文字の位置調整に関わる値のみです。縦組み用フィーチャータグは、Chrome 以外のブラウザでは期待した動作となりません。各種字形置換に関するサポートは、今後対応予定です。